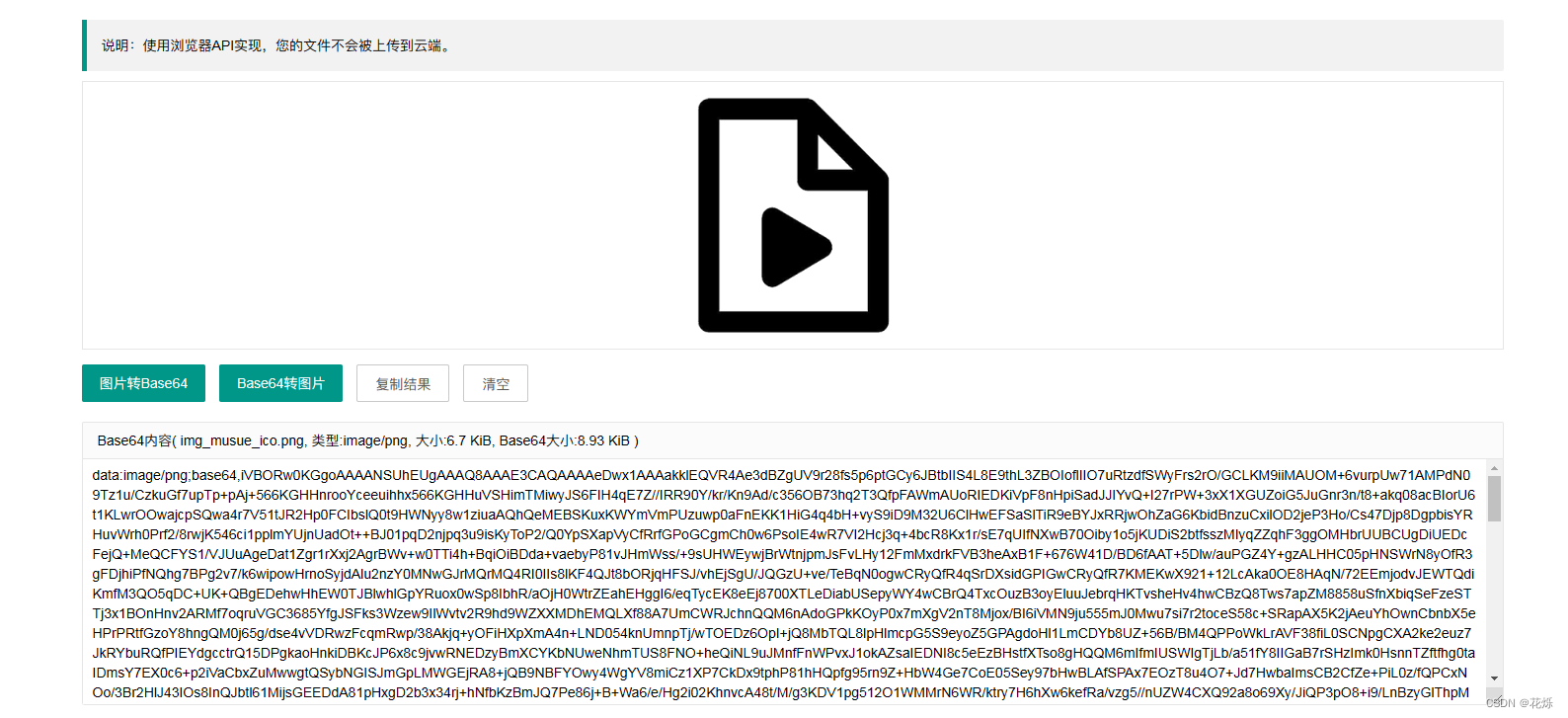
1、随便找一个在线转换的网站,把图片转为base64

2、创建一个名为background.js的文件,把base64的代码(上面图片中长长的乱码)复制进去
const img = 'base64的代码'
module.exports = {
img,
};3、在需要设置背景图页面的js文件引入background.js
比如我要在index页面上设置背景图,那么就在index.js文件中写以下代码
const background = require("../../utils/background.js");// 注意路径不要写错了
Page({
data: {
"background": "", //背景图片
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.setData({
background:background.img // 引用background.js文件中的img
})
},
})4、最后在index.wxml文件引用background就可以了
<view style="background:url({{background}});background-size:100% 100%;">
<view>






 本文介绍了如何将图片转换为Base64格式,然后在Web应用中通过JavaScript的模块导入,实现页面背景图片的动态设置,包括在生命周期函数中引用和在WXML文件中引用背景图片。
本文介绍了如何将图片转换为Base64格式,然后在Web应用中通过JavaScript的模块导入,实现页面背景图片的动态设置,包括在生命周期函数中引用和在WXML文件中引用背景图片。














 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








