JSON简介
一、JSON的定义
- JSON(JavaScript Object Notation ,JS对象标记) 是一种轻量级的数据交换格式。
- 是基于JavaScript的一个子集,易于人的阅读和编写,也易于机器解析和生成,并有效提升网络传输效率。
- JSON采用完全独立于编程语言的文本格式来存储和表示数据。
- 类似于C语言的简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
二、JSON的结构组成
在JavaScript语言中,一切皆为对象。因此,任何JavaScript 支持的类型都可以通过 JSON 来表示:
- 键值对的无序集合——对象(或者叫记录、结构、字典、哈希表、有键列表或关联数组等)
- 值的有序列表——数组
三、JSON的形式
JSON 键值对是用来保存 JavaScript 对象的一种方式,以"{“开始,同时以”}“结束,键值对之间以”:“相隔,不同的键值对之间以”,"相隔。
{"name": "wangxiaoming"}
{"age": "23"}
{"sex": "男"}
JSON 是 JavaScript 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj = {a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
四、JSON 和 JavaScript 对象互转
使用 JSON.parse() 方法:实现从JSON字符串转换为JavaScript 对象。
var obj = JSON.parse('{"a": "Hello", "b": "World"}');
//结果是 {a: 'Hello', b: 'World'}
使用 JSON.stringify() 方法:实现从JavaScript 对象转换为JSON字符串。
var json = JSON.stringify({a: 'Hello', b: 'World'});
//结果是 '{"a": "Hello", "b": "World"}'
五、代码演示
1.新建一个maven项目,添加web支持。
2.web目录下新建一个json-01.html,编写测试内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON测试</title>
</head>
<body>
<script type="text/javascript">
//编写一个JS对象
var user = {
name: "王小明",
age:12,
gender:"男"
};
//将JS对象转换为json字符串
var str = JSON.stringify(user);
console.log(str);
console.log("=============");
//将json字符串转换为JS对象
var user2 = JSON.parse(str);
console.log(user2);
</script>
</body>
</html>
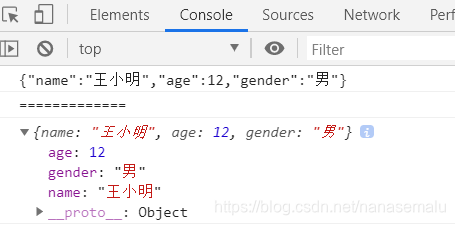
3.在IDEA中使用浏览器打开,查看控制台输出。

























 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








