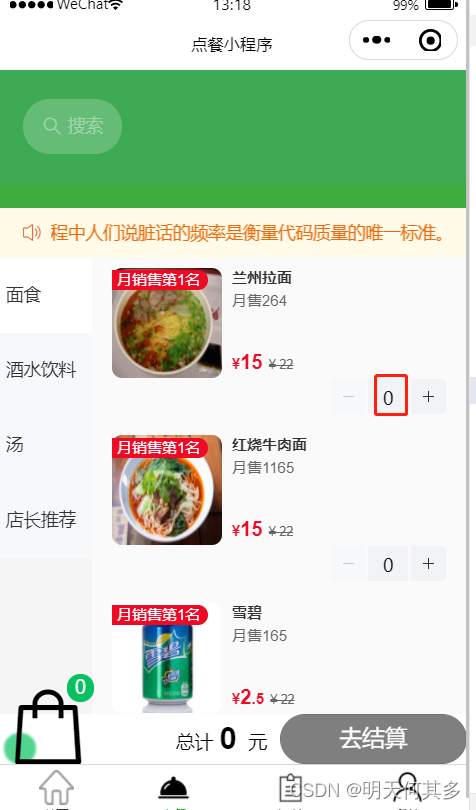
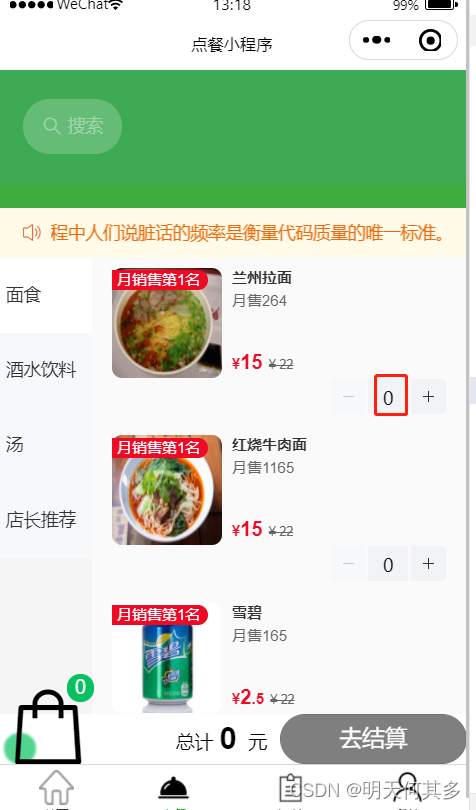
页面大致是这样的,打开遮罩层会出现这样的问题


最开始我是通过input-class调正步进器的堆叠顺序,发现没效果
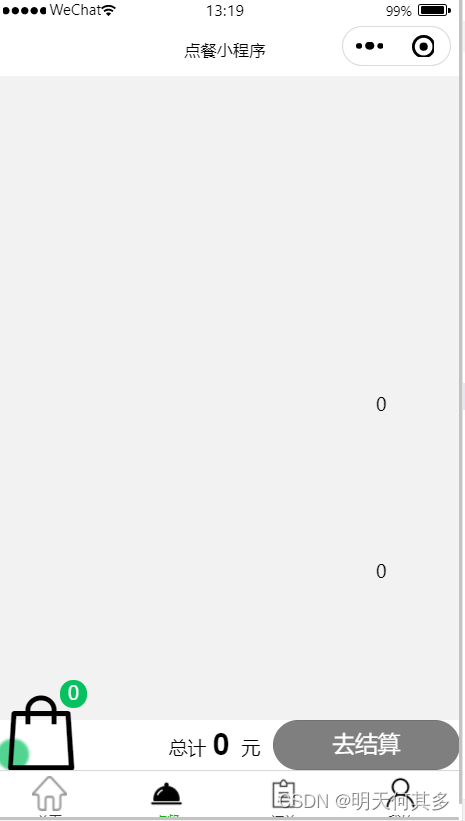
然后通过js设置可见性,不过这样太麻烦了
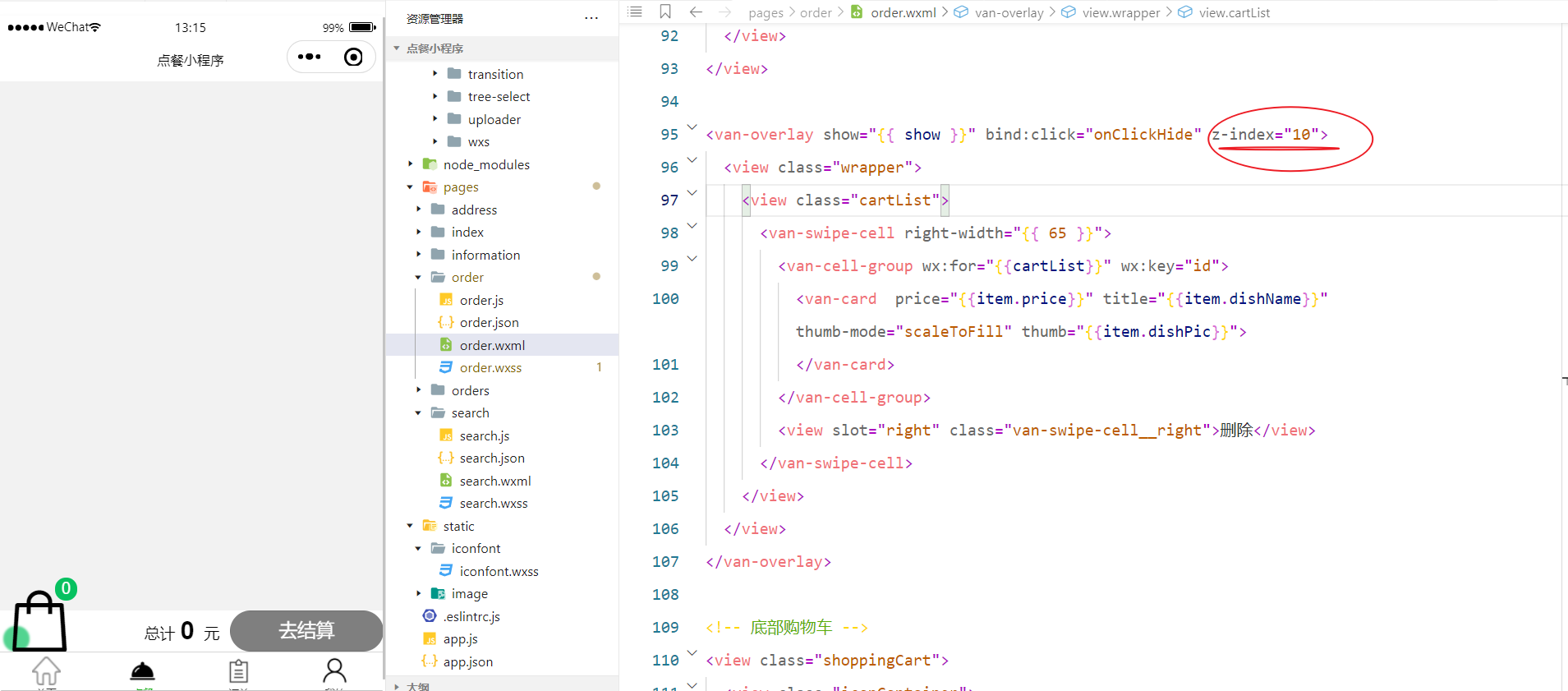
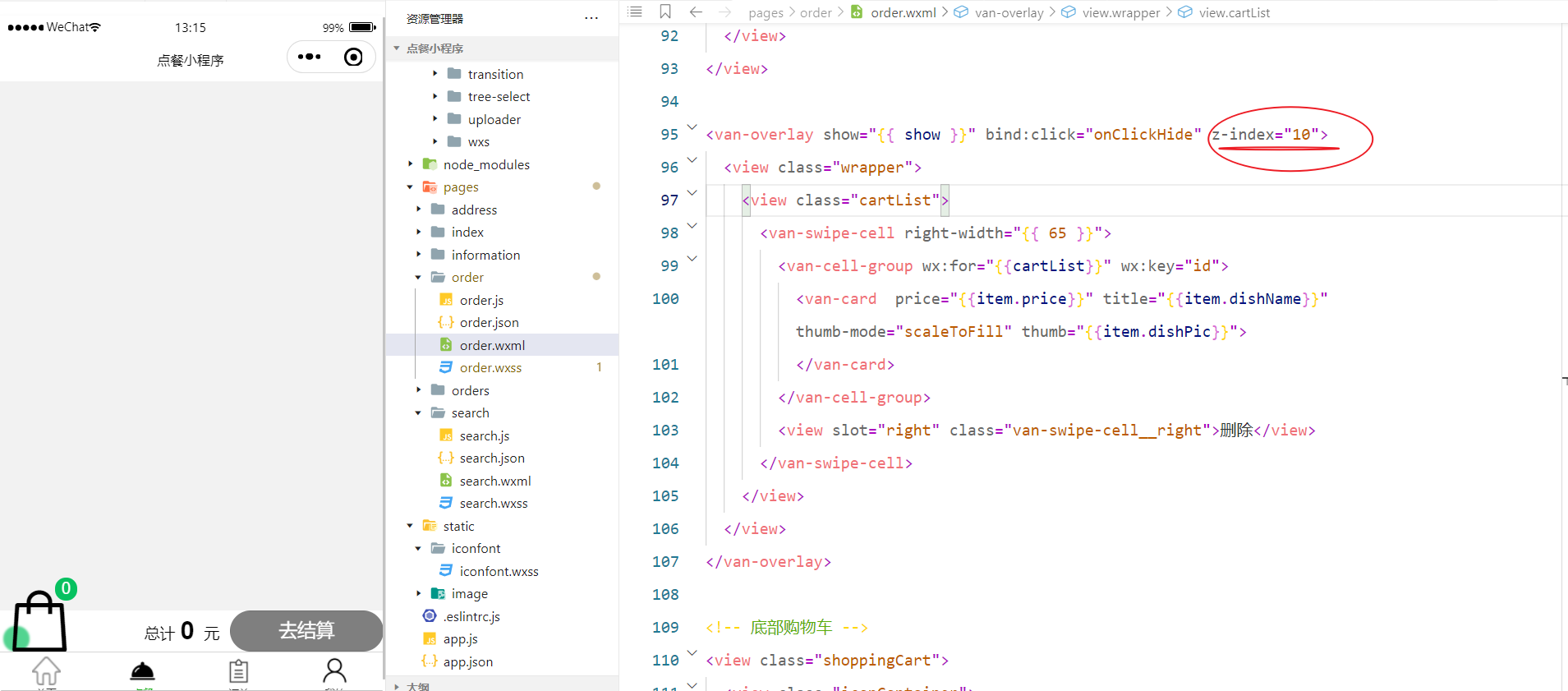
重新看了一下vant的遮罩层在线文档,vant官方提供了遮罩层的堆叠顺序这个属性,
在遮罩层添加
z-index="99"

其实问题都很简单,但是对于第一次使用这个框架,有些框架的特性问题找bug还是要花费一定的时间。如果你遇到了类似的问题,希望能帮到你!
页面大致是这样的,打开遮罩层会出现这样的问题


最开始我是通过input-class调正步进器的堆叠顺序,发现没效果
然后通过js设置可见性,不过这样太麻烦了
重新看了一下vant的遮罩层在线文档,vant官方提供了遮罩层的堆叠顺序这个属性,
在遮罩层添加
z-index="99"

其实问题都很简单,但是对于第一次使用这个框架,有些框架的特性问题找bug还是要花费一定的时间。如果你遇到了类似的问题,希望能帮到你!
 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


