最近在研究element-ui的dialog组件,写到删除dialog右上角那个按钮的时候用到v-model来进行父子组件中的传值,遇到一些问题,记录下来。、
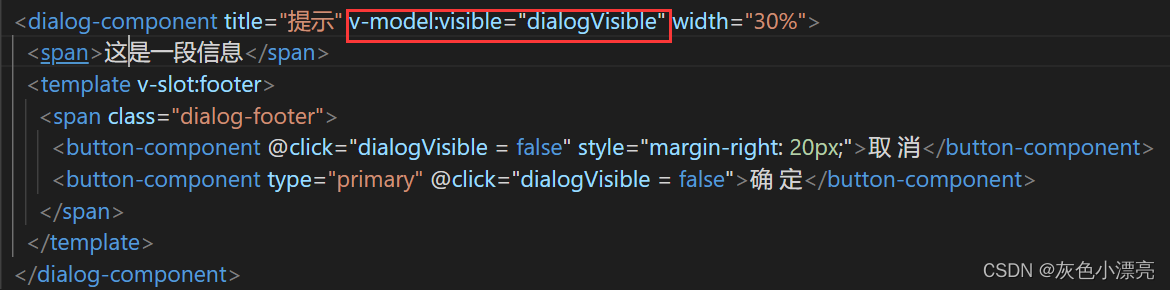
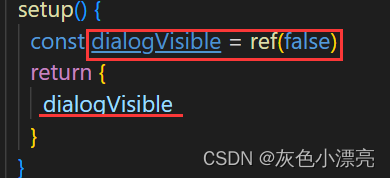
父组件:
html部分:

js部分:

<dialog-component title="提示" v-model:visible="dialogVisible" width="30%">
<span>这是一段信息</span>
<template v-slot:footer>
<span class="dialog-footer">
<button-component @click="dialogVisible = false" style="margin-right: 20px;"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








