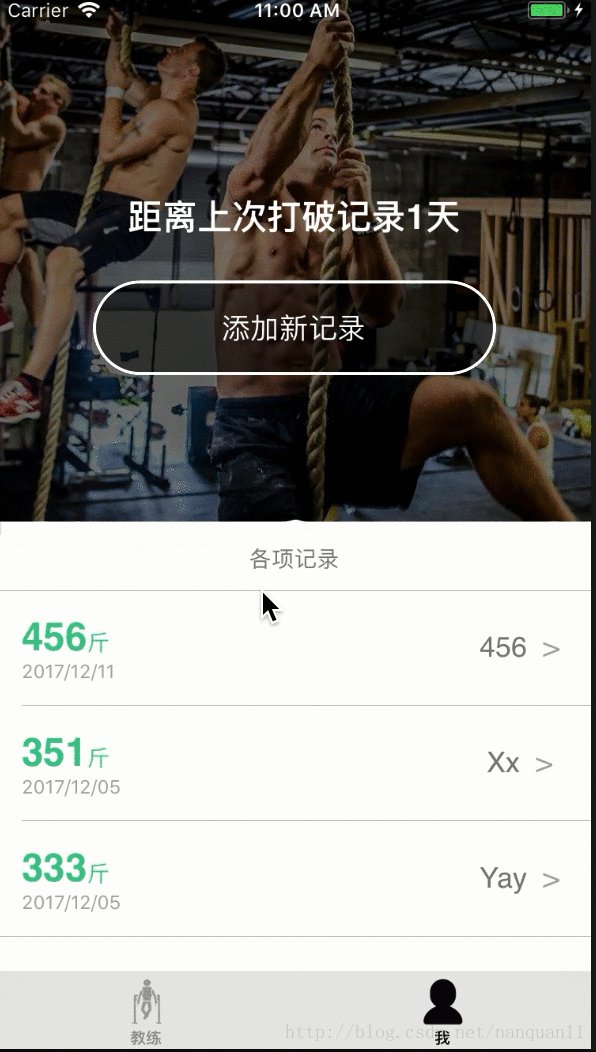
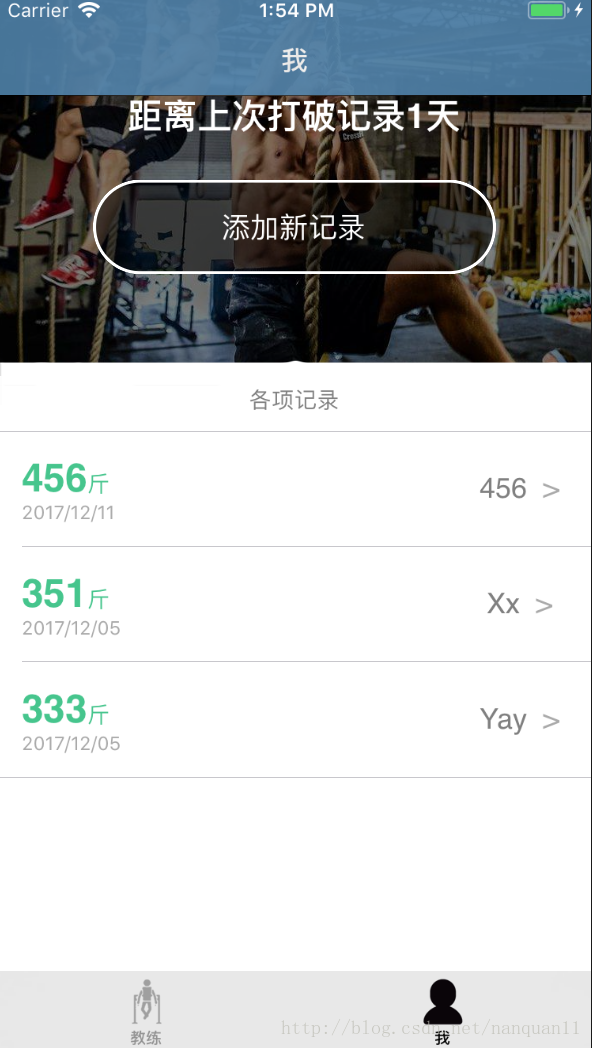
事情缘于上个月有一次在健身房硬拉冲记录,然而记性不好的我和教练我俩同时都记不住自己的硬拉最大记录是多少了,虽然说如果要找的话翻一翻朋友圈还是能翻得出来。。。。so,还是自己动手写一个吧,碰巧在这之前keep改版无意间看见了这个界面,顿时觉得和自己的需求还挺靠近的,于是决定,就是你了!
一共写过两个版本,分别是scrollView与tableView的结合版以及纯粹的tableView实现版本。经过对比,还是纯tableView版本能够更好的还原出来这种效果,所以此篇文章也是利用这种方式来进行相应的实现的。
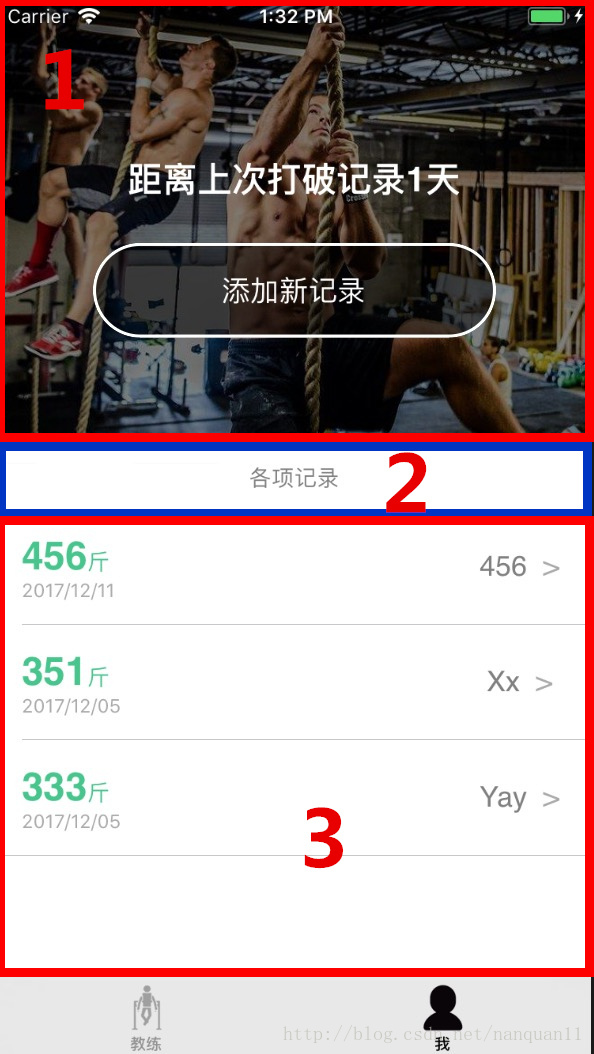
如上图所示,界面一共分为3个部分,用不同颜色矩形边框区分,其中1和2为add在tableView上的imageView,3为tableViewCell部分。1内的文字提示和按钮又分别add在1的图片上(这里图片没有做处理,遮罩效果为imageView上add了一个View方式实现)。
第一步,self.view需要add一个tableView,作为一切控件依托的基本控件,这里tableView就是普通的一个tableView,没有任何特殊实现的地方。
第二步,将需要拉伸的底图add在tableView上,这里需要注意设置两个地方:
backImageView.layer.masksToBounds = YES;
backImageView.contentMode = UIViewContentModeScaleAspectFill;
同时,将tableView的contentInset设置为同backImageView同样的高度,即
_infoTableView.contentInset = UIEdgeInsetsMake(backImageViewOriginHeight, 0, 0, 0);
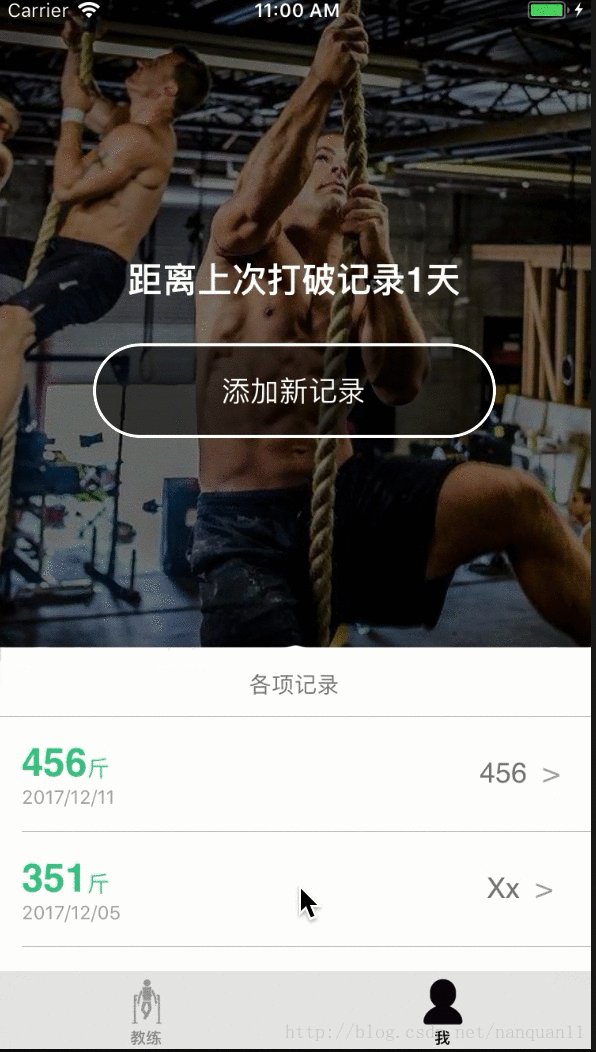
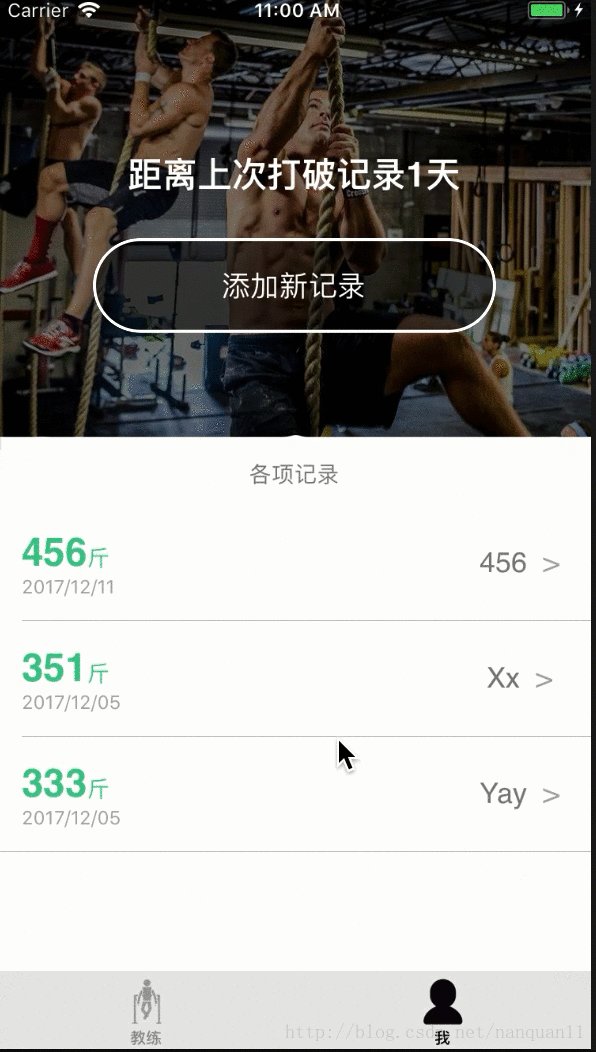
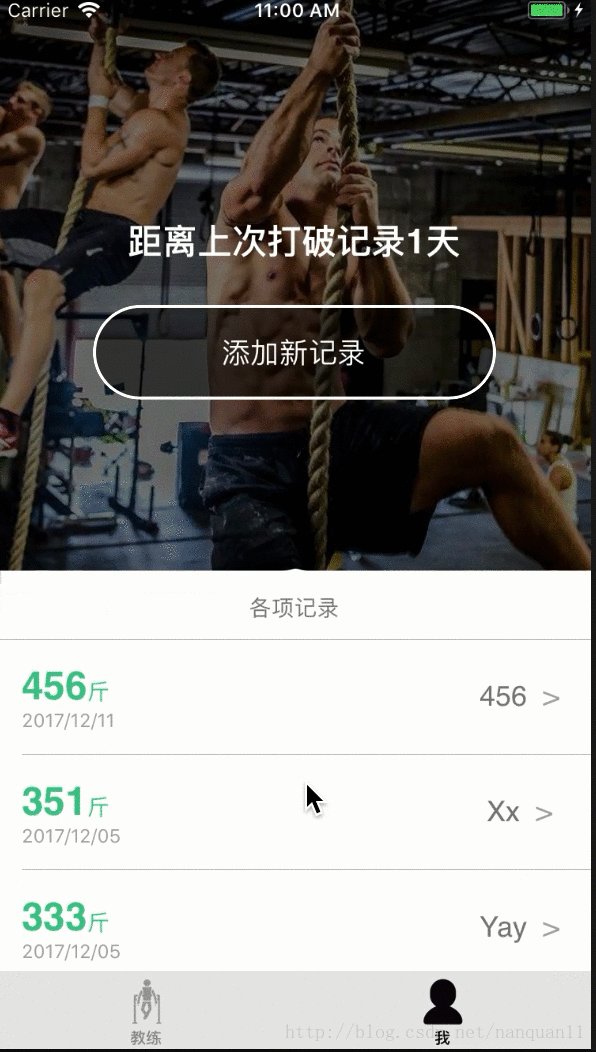
第三步,进行底图拉伸,这里要实现tableView的代理方法
- (void)scrollViewDidScroll:(UIScrollView *)scrollView,首先获取滑动的y坐标,即CGFloat y = scrollView.contentOffset.y;当y<负的图片高度时,放大图片(因为向下滑动y为负数)。
实现如动图所示完整的界面效果代码如下(业务代码已删除):
#import "UserViewController.h"
#import "Content.h"
@interface UserViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (weak, nonatomic) UITableView *infoTableView;
@end
@implementation UserViewController
{
UILabel *tipsLabel;//记录提示
UIButton *addBtn;//新建记录按钮
UIImageView *backView;//底图
UIView *view;//遮罩
float originHeight;//底图原始高度











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1271
1271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








