一、实现效果

二、 intro.js 的安装与使用
intro.js是一个提供了新手引导相关功能的js库,使用呢也很简单,给你想要加入引导说明的html元素上加入data-intro属性,并赋值,然后在script中调用introJs().start()方法,刷新页面就行了;
更多内容请参考官网教程,这个库很容易上手:https://introjs.com/docs/examples/basic/hello-world
1、安装
通过npm安装:npm install intro.js --save
通过其他方式安装可以参考官网:https://introjs.com/docs/getting-started/install
2、引入
在项目的main.js中,引入intro.js库与相关样式文件

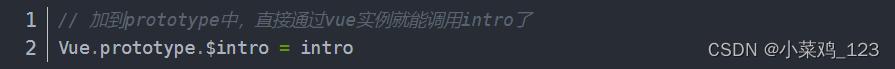
把 intro.js 加入到 vue 的 prototype 中,方便使用,就可以直接通过 this.$intro() 调用了

3、使用
选定一个 html 标签,加上 data-intro 属性(引导提示词),data-step (引导顺序)。
![]()
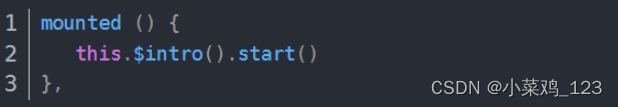
在 mounted 钩子(页面挂载完成)函数中启动 intro

三、注意事项
1、如果在A页面中引入了B组件,那么B组件中的intro内容也是会加入到引导中的。所以如果B组件也有元素需要添加引导的话,引导顺序(data-step)应该结合A页面与B组件的一起考虑。





















 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








