转载于:作者【young40】 http://www.cocoachina.com/bbs/read.php?tid=194668
前天, 在CocoaChina 2014春季大会上, 激动人心的Cocos2d-x 3.0和CocoStudio 1.3发布了. Cocos2d-x 3.0做出令人兴奋的性能, 易用性等一系列改进, CocoStudio 1.3带来了稳定性和新特性. 今天让我们看下如何在新建Cocos 3.0rc0的Win32的工程中添加CocoStudio的支持.
一 软件及其下载
1. Cocos2d-x 3.0rc
http://cdn.cocos2d-x.org/cocos2d-x-3.0rc0.zip
2. CocoStudio 1.3
在CocoStudio 1.3中可以直接创建Cocos2d-x项目, 所以这次的安装包有3个.
仅含CocoStudio 1.3
http://126.am/YDrVk1
CocoStudio 1.3包含了Cocos2d-x 3.0rc0
http://126.am/lorYp2
CocoStudio 1.3 包含了Cocos2d-x 2.2.3
http://126.am/eGo4f4
3. Python 2.7.6
Cocos2d-x的脚本用到了Python, Win下没有自带Python, 大家还需要下载Python.
Python的版本我这里推荐大家用最新的2.7.6. 因为Python的2.x和3.x不兼容, 所以一定不能用3.x的版本
大家可以根据自己的系统下载对应的版本.
https://www.python.org/download/releases/2.7.6/
4. Visual Studio
地球人都知道啦. 我今天演示采用的版本是Visual Studio 2013.
VS2010, VS2012, 下面提到的需要设置的地方, 都是相同的. 请大家自行下载安装.
二 Python的安装和设置
安装基本上就是下一步, 下一步就好了. 中间安装路径, 我选择的是"C:\Python27\", 等下要用到这个路径.
右键单击“计算机”,选择“属性”----》“高级系统设置”,在“高级”选项卡下选择“环境变量”!
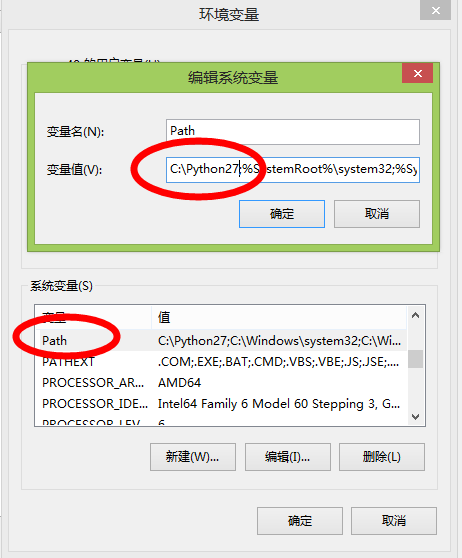
在“系统变量”下选中“Path”,并点击下方的编辑按钮:
在弹出的“编辑系统变量”对话框中编辑“变量值”,在“变量值”的后面添加Python的安装路径(C:\Python27\),用英文分号(;)将其与后面的其他内容隔开。
同样地,在“PATHEXT“的变量值中添加 .PY;.PYM .
打开cmd控制台,输入 python,如果出现如下提示,则说明python安装成功.
如果你设置环境变量前已经打开了cmd, 需要重新打开cmd.
三 创建Cocos2d-x 3.0rc0项目
在Cocos2d-x 3.0rc0中, 引入cocos2d-console这一新的Cocos2d-x工具.
在console中你可以完成2d-x的新建项目, 编译甚至在模拟器里面运行项目.
我们先来看下如何使用cocos2d-console创建新的项目.
我们将下载好的2d-x 3.0rc0解压到C:\cocos2d-x-3.0rc0.
我们打开cmd, 切换到C:\cocos2d-x-3.0rc0 目录
运行python setup.py.
中间会询问几个Android开发需要的地址, 我们今天不涉及Android开发, 直接回车跳过即可.
最后会提示我们重启电脑, 我们重启电脑.
接下来我们在C:\Work目录中创建新项目HelloCocos.
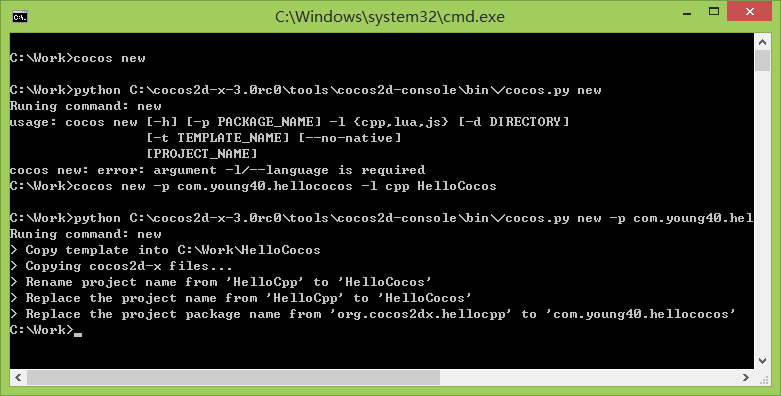
打开终端, 切换到C:\Work目录中.运行cocos new命令.
这里我们可以看到cocos new的用法.
我们接着输入命令 cocos new -p com.young40.hellococos -l cpp HelloCocos
其中-p是包名, -l 选择了cpp即C++开发, HelloCocos是项目名称.你可以替换为自己喜欢的名称.
我们打开C:\Work\HelloCocos\proj.win32\HelloCocos.sln, 如果提示升级项目, 选择确定即可.
点击F5, 运行项目. 稍等编译完成后, 我们就可以看到我们熟悉的HellWorld了.
四 在项目中添加CocoStudio支持
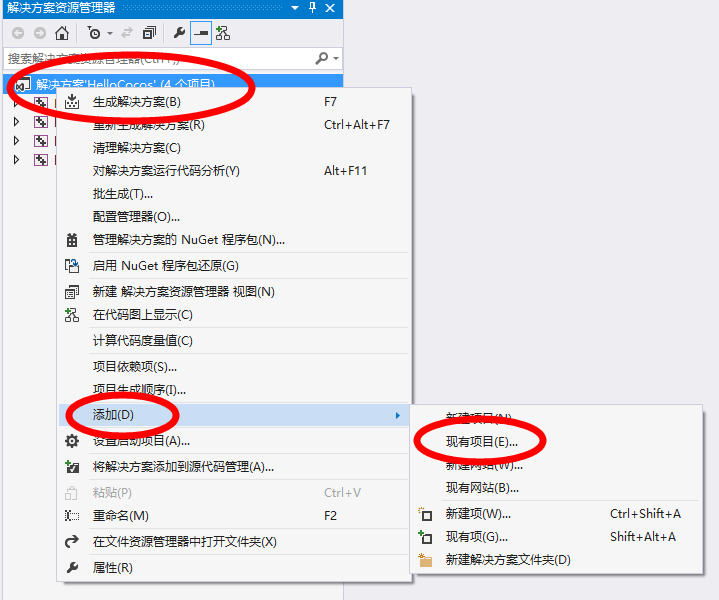
我们在VS中找到"解决方案资源管理器", 在解决方案"HelloCocos"上点击右键, 选择添加现有项目.
在弹出的对话框中选择C:\Work\HelloCocos\cocos2d\cocos\editor-support\cocostudio\proj.win32\libCocosStudio.vcxproj
然后继续添加C:\Work\HelloCocos\cocos2d\extensions\proj.win32\libExtensions.vcxproj
然后继续添加C:\Work\HelloCocos\cocos2d\cocos\ui\proj.win32\libGUI.vcxproj
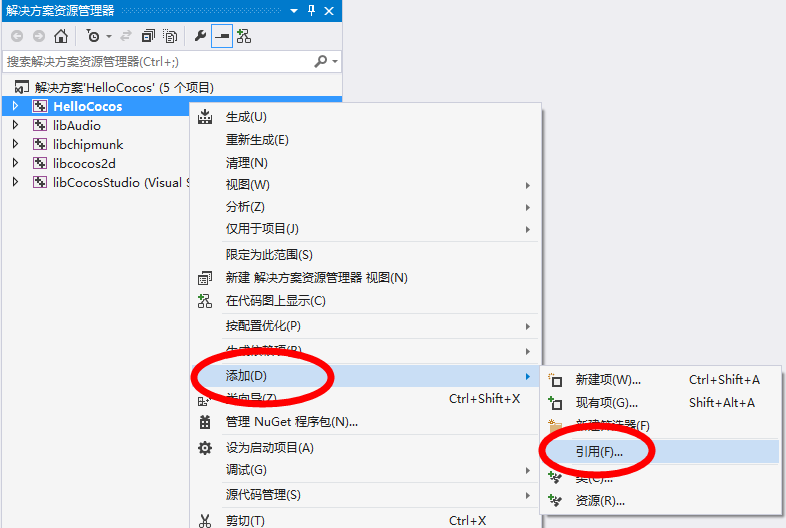
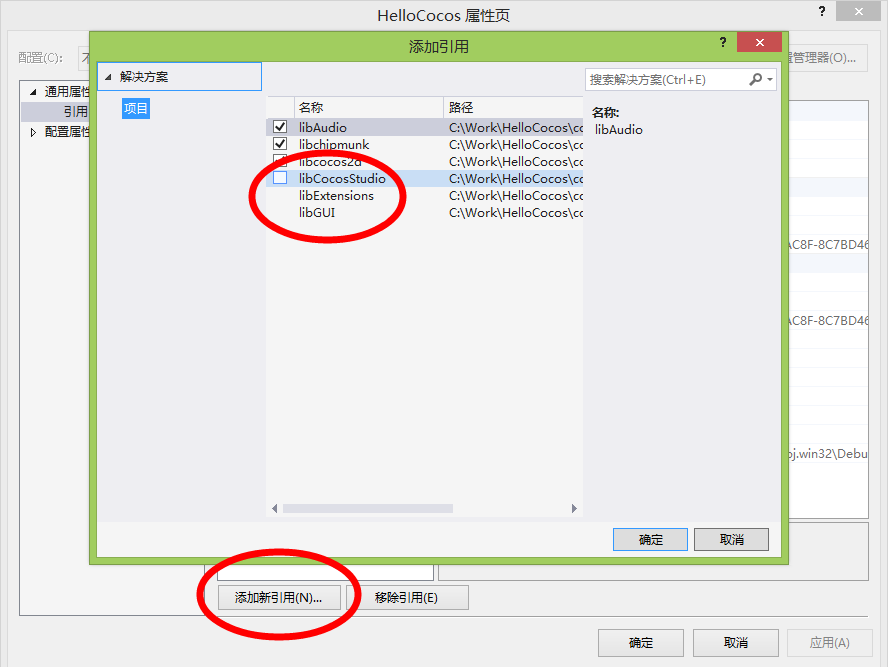
然后我们在HelloCocos项目上点击右键选择添加引用
在弹出的对话框中选择添加引用, 并勾选libCocosStudio, libGUI和libExtensions后点击确定.
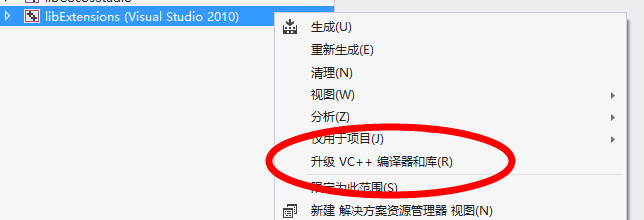
如果大家使用的是VS2012或者VS2013, 可能会看到项目被标记为VS2010, 这里我们升级下项目设置, 否则可能无法编译.
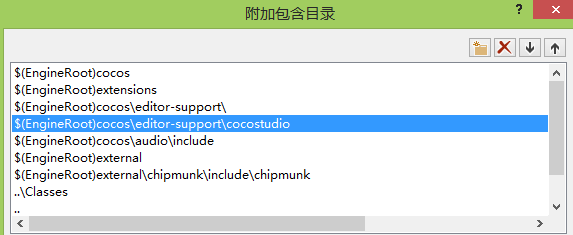
然后, 我们HelloCocos项目属性(点击右键选择属性)中选择 "配置属性" => "C/C++" => "附加包含目录" 并编辑.
添加下面几行
$(EngineRoot)cocos
$(EngineRoot)extensions
$(EngineRoot)cocos\editor-support\
$(EngineRoot)cocos\editor-support\cocostudio
编译一下工程, 还是能运行吧. 如果遇到问题, 不妨来CocoaChina论坛的CocoStudio专区来继续交流.
五 添加代码
我们打开CocoStudio 1.3的动画编辑器, 打开一个HeroAnimation的示例, 并直接导出, 将导出的文件放C:\Work\HelloCocos\Resources下面.
我们打开HelloWorld.cpp给其添加引用以及命名空间
using namespace cocostudio;
/*加载数据文件*/
CCArmatureDataManager::sharedArmatureDataManager()->
addArmatureFileInfo("Cowboy0.png","Cowboy0.plist","Cowboy.ExportJson");
/*创建动画*/
CCArmature * armature=CCArmature::create("Cowboy");
armature->getAnimation()->playByIndex(0);//通过编号播放动画,0代表第一个动画
//armature->getAnimation()->play("FireWithoutBullet"); 此方式是通过名称
//设置动画的播放速度 0.2倍
armature->getAnimation()->setSpeedScale(1);
//横向放大的倍数,负数代表镜像转换,人物朝向左或向右
armature->setScaleX(-0.2f);
//纵向若设置为负数人物则会脚朝上,倒立过来
armature->setScaleY(0.2f);
armature->setPosition(ccp(visibleSize.width/2,visibleSize.height/2));
this->addChild(armature);
好了, 赶快运行下吧.

































 2857
2857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








