inline-block引发的高度问题
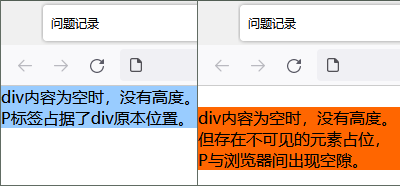
- 当div为块元素block或行内元素inline时,空内容,无宽高,后续元素会占据位置
- 当div为行内块inline-block时,空内容,但出现了不可见的占位符。
根据查阅到的一些处理方式:使用font-size:0可以解决横向元素间的隐藏字符问题。
但对于纵向的排列元素,font设为0仍然没有解决问题
估计还是与行内元素的空格符号有关
虽然可以用非inline-block的方式处理布局,但问题的原理还是希望了解一下。
权且当个备份记录在此。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>问题记录</title>
<style>
* {margin:0; padding:0; border:0;}
p {background:#9CF;}
.case {display:block;} /* 将display设为inline-block将会复现问题 */
</style>
</head>
<body>
<div class="case"></div>
<p>
div内容为空时,没有高度。<br>
P标签占据了div原本位置。
</p>
</body>
</html>

后续补充:
body中加入 font-size:0 还是能解决问题的。
根据改变body的font-size值时,发现留白的间距也会相应改变。
另外,给div或p设置font-size值时,并不会影响留白间距。
看来这个不可见的字符存在于body内。




















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








