零 修订记录
| 序号 | 修订内容 | 修订时间 |
|---|---|---|
| 1 | 新增 | 2022/4/28 |
一 摘要
本文主要介绍自己做项目时 学习以及修改jeecg 的记录。主要涉及新建模块、单表代码生成、数据字典使用、多对多表代码生成
二 环境信息
(一)jeecg 版本
jeecg 2.4.6
(一)开发环境
详见jeecg 官网
三 学习记录
(一)环境搭建
详见jeecg 官网
(二)代码生成
代码生成有两个办法,一是自己建好表,然后同步到jeecg 系统里,然后生成代码;二是 直接通过jeecg 建表以及生成代码,新系统建议用方法二
3.2.1 项目表单表生成
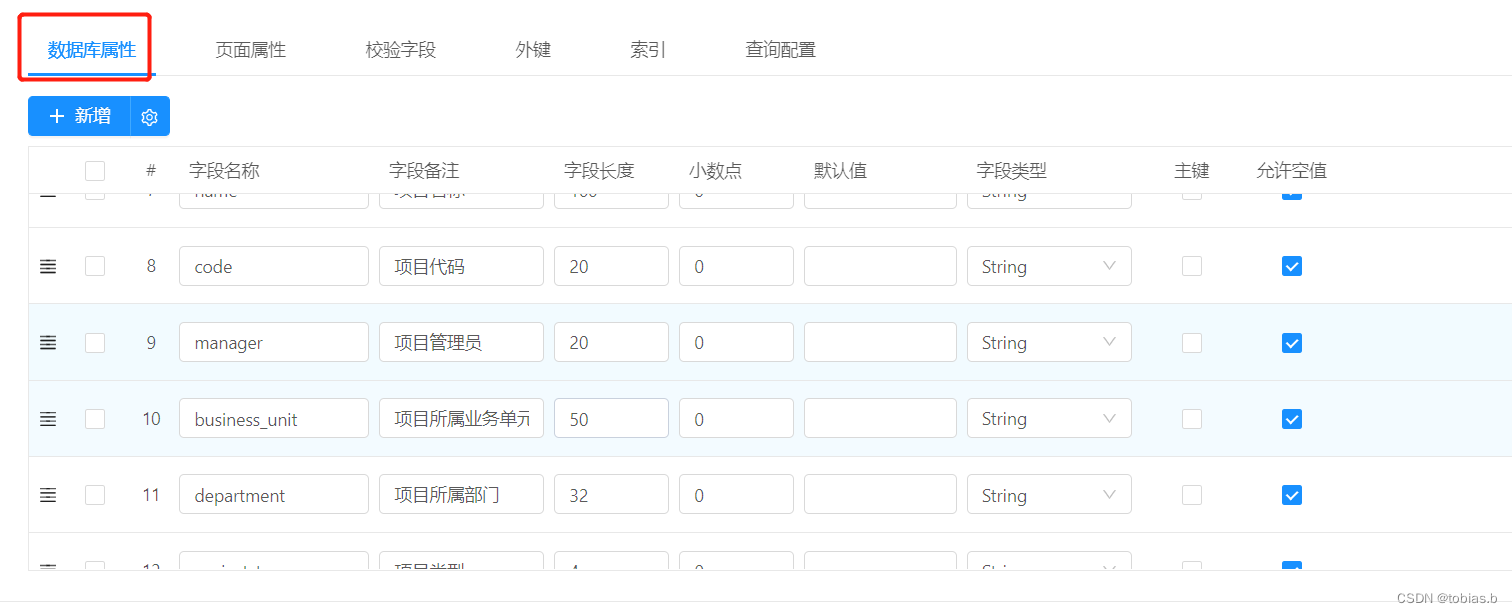
3.2.1.1 表结构
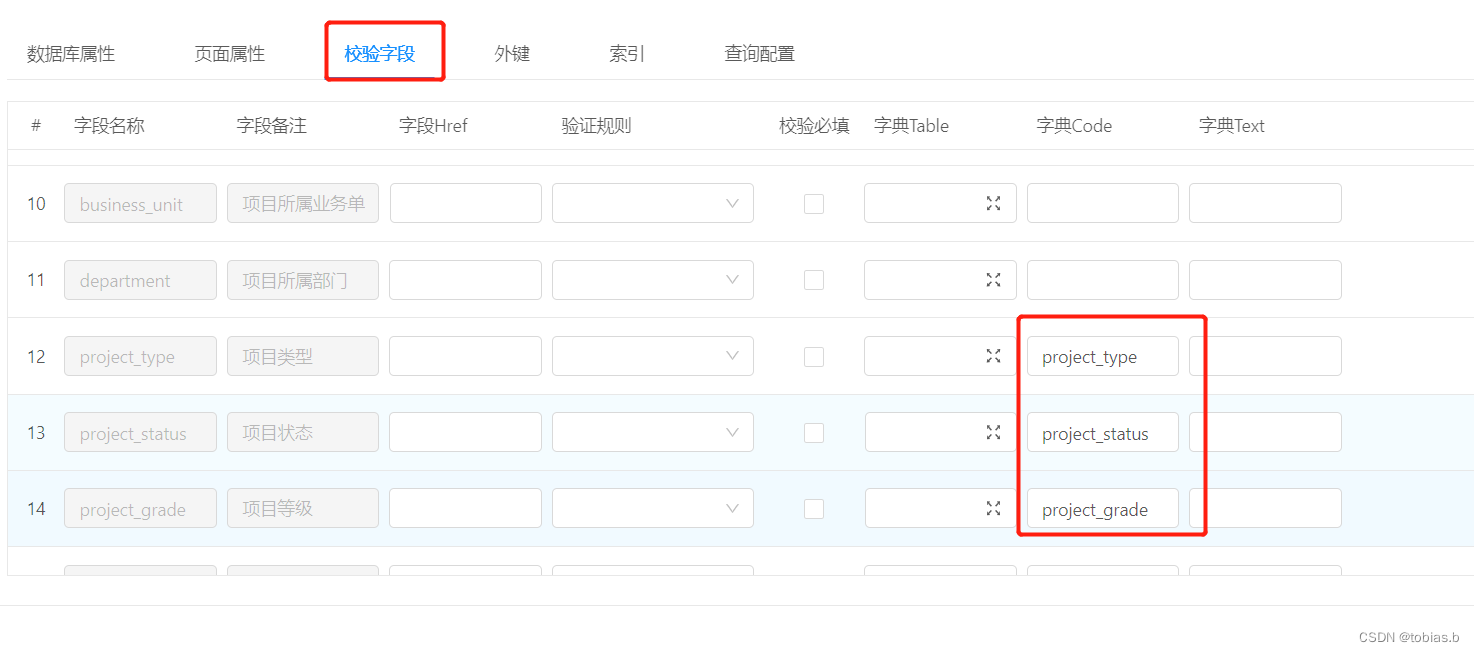
 可见project_type\project_status \project_grade 配置数据字典
可见project_type\project_status \project_grade 配置数据字典
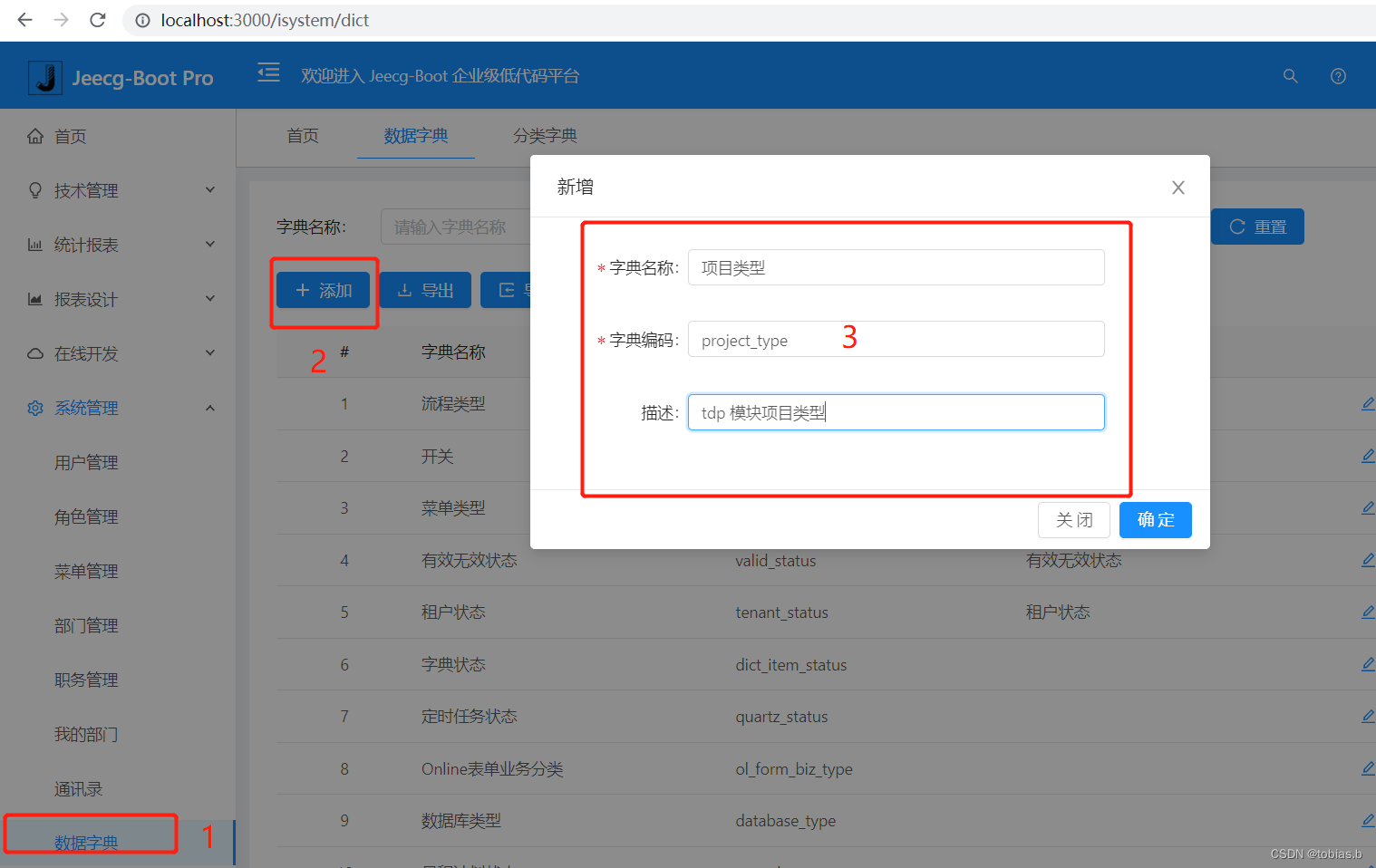
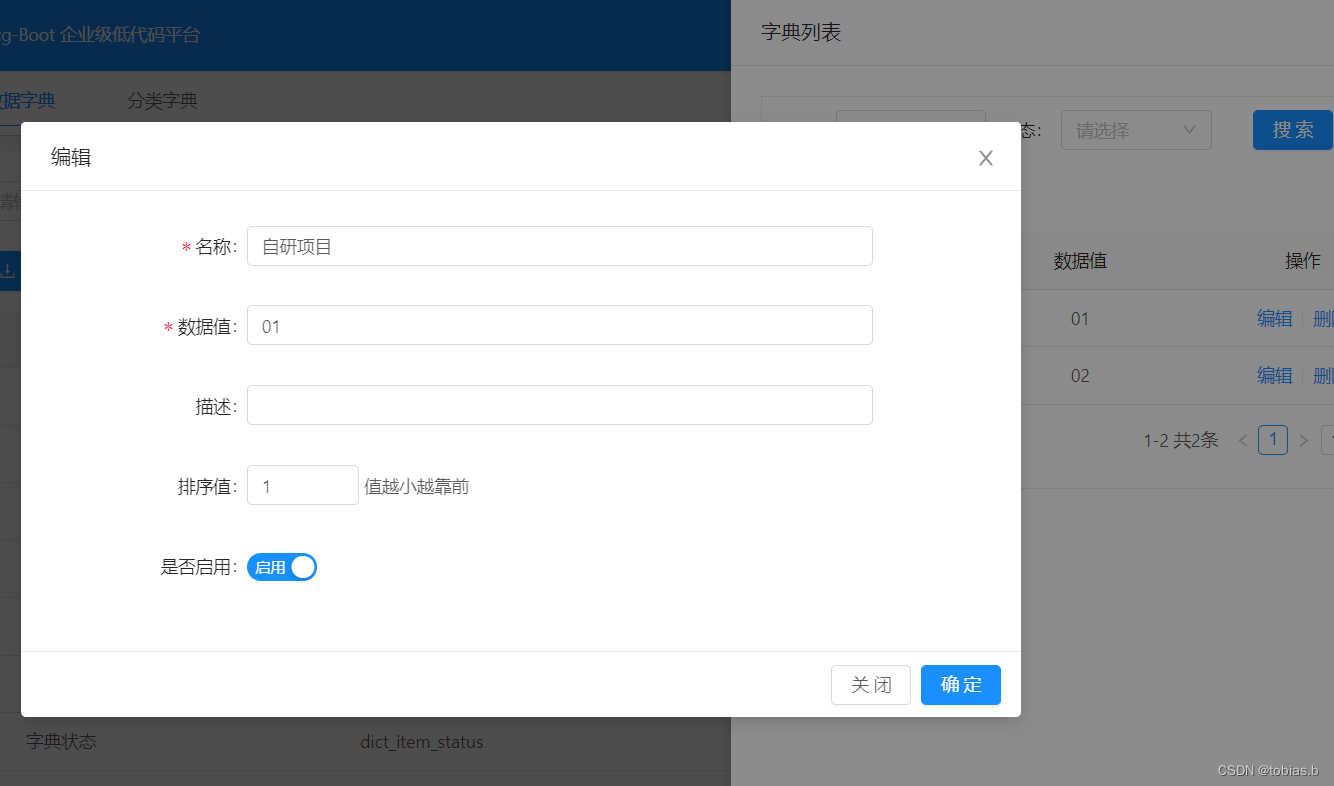
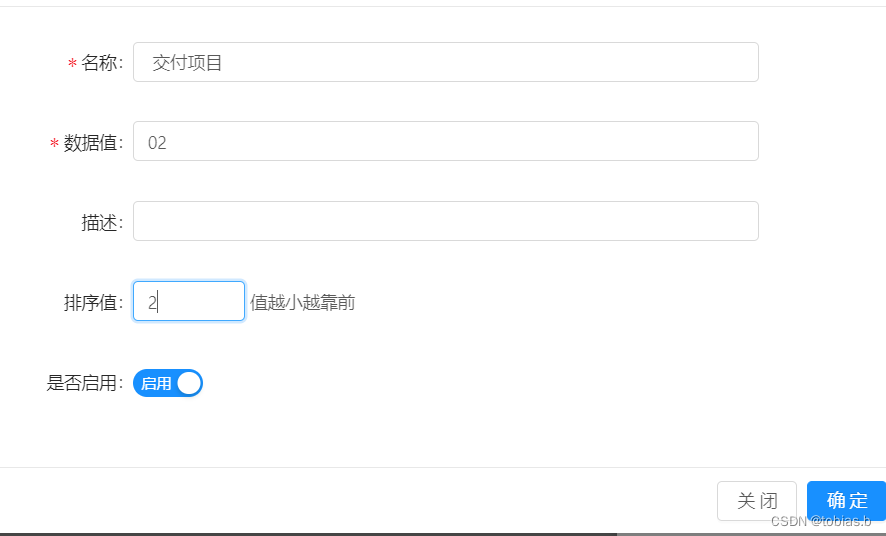
3.2.1.2 配置数据字典
按下表中顺序操作,3 中内容与表设计里保持一致


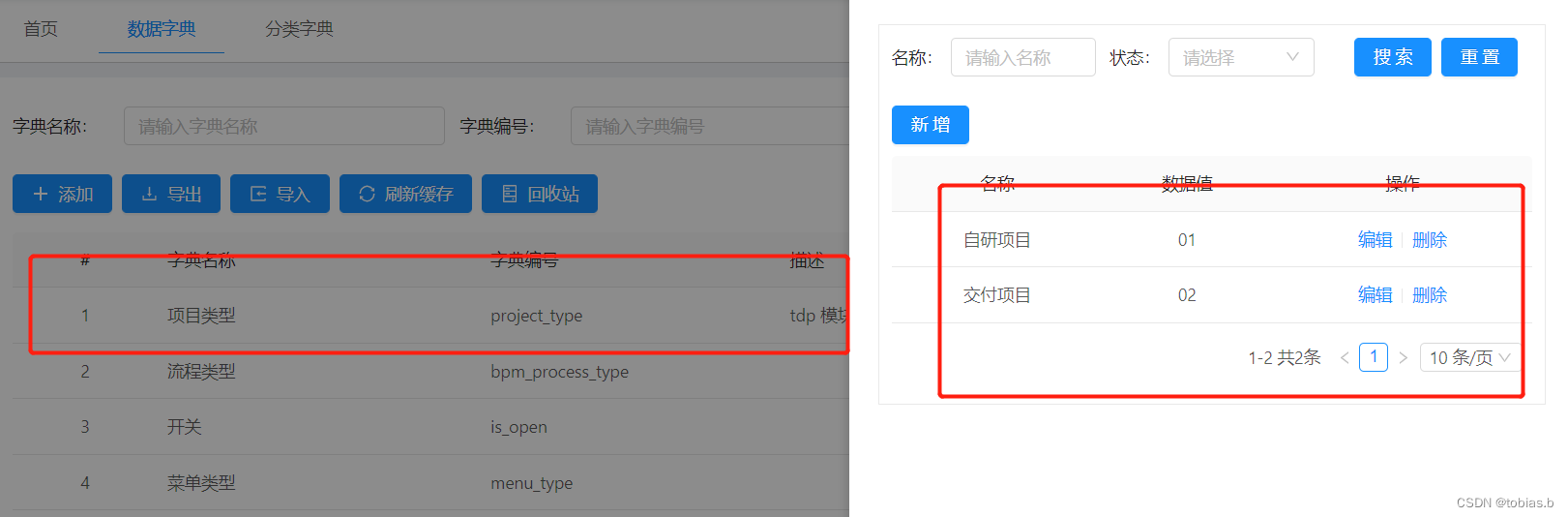
 至此完成添加project_type 字典数据
至此完成添加project_type 字典数据

3.2.1.3 配置字段属性

3.2.1.4 配置字段关联数据字典

3.2.1.5 配置页面查询

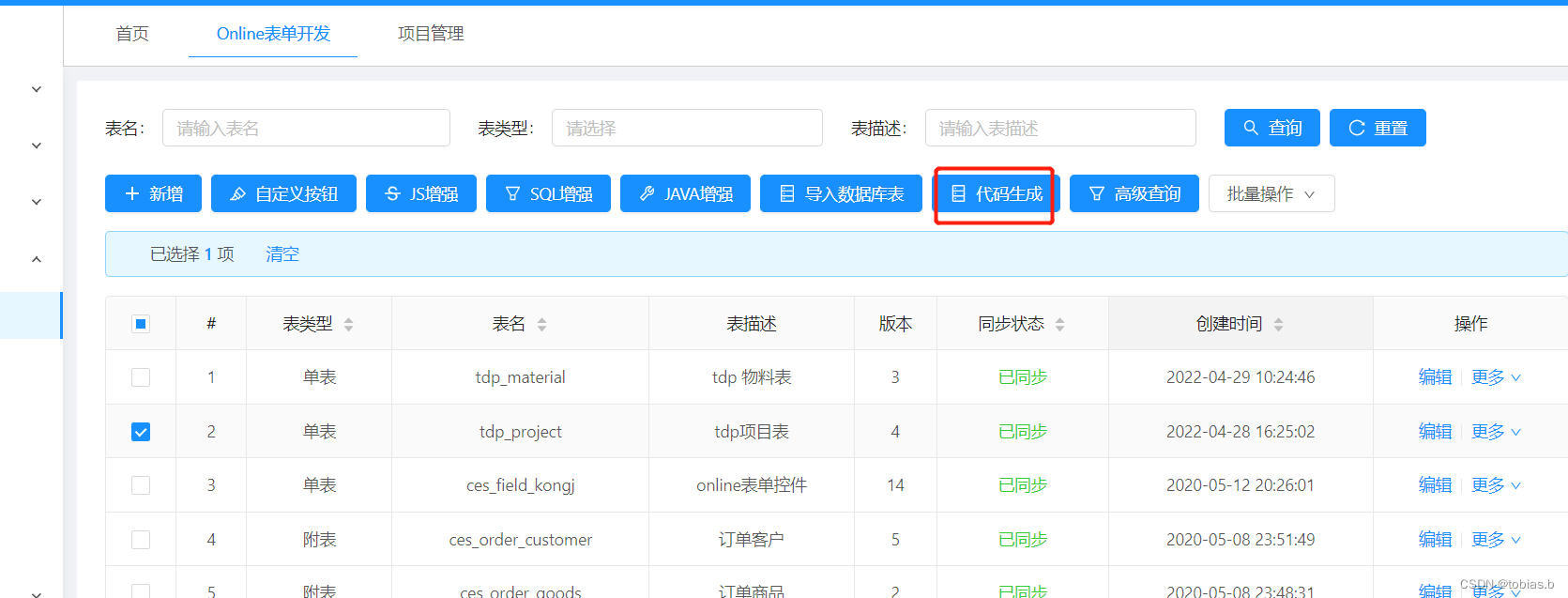
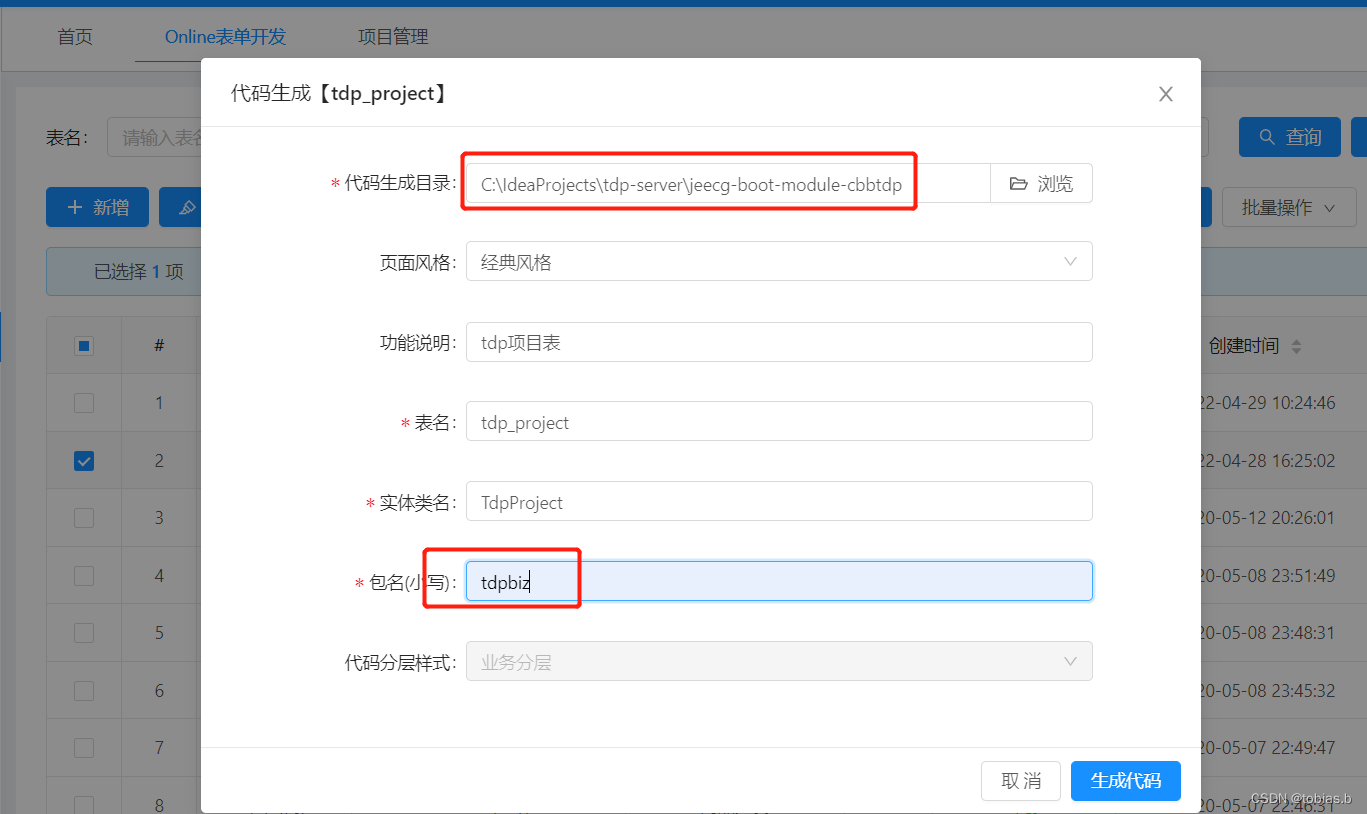
3.2.1.6 生成单表代码


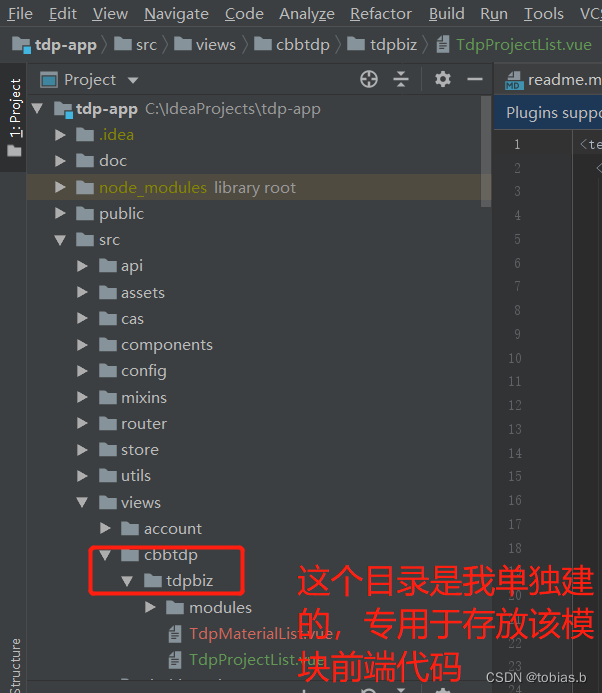
此时前端代码也在该目录,需要人工拷贝到前端项目里。我这里拷贝到

3.2.1.7 配置菜单
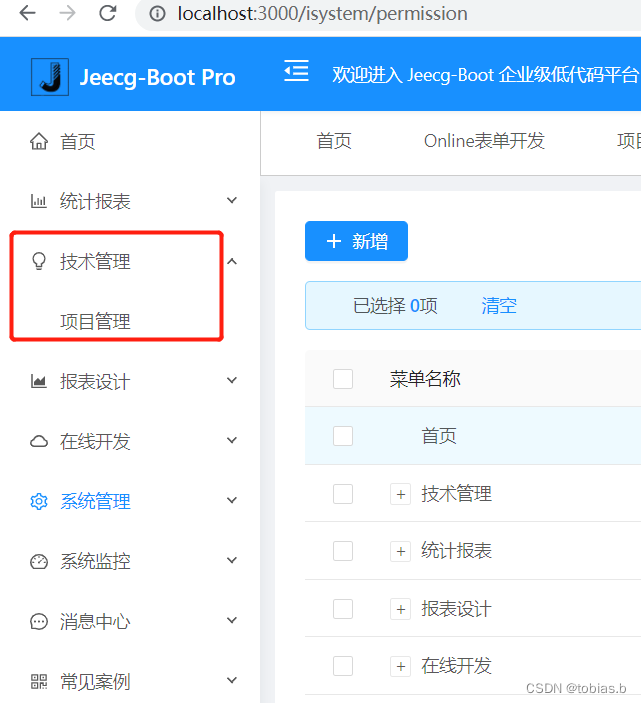
我这里先配置一级菜单技术管理,然后配置二级菜单项目管理,配好后如下

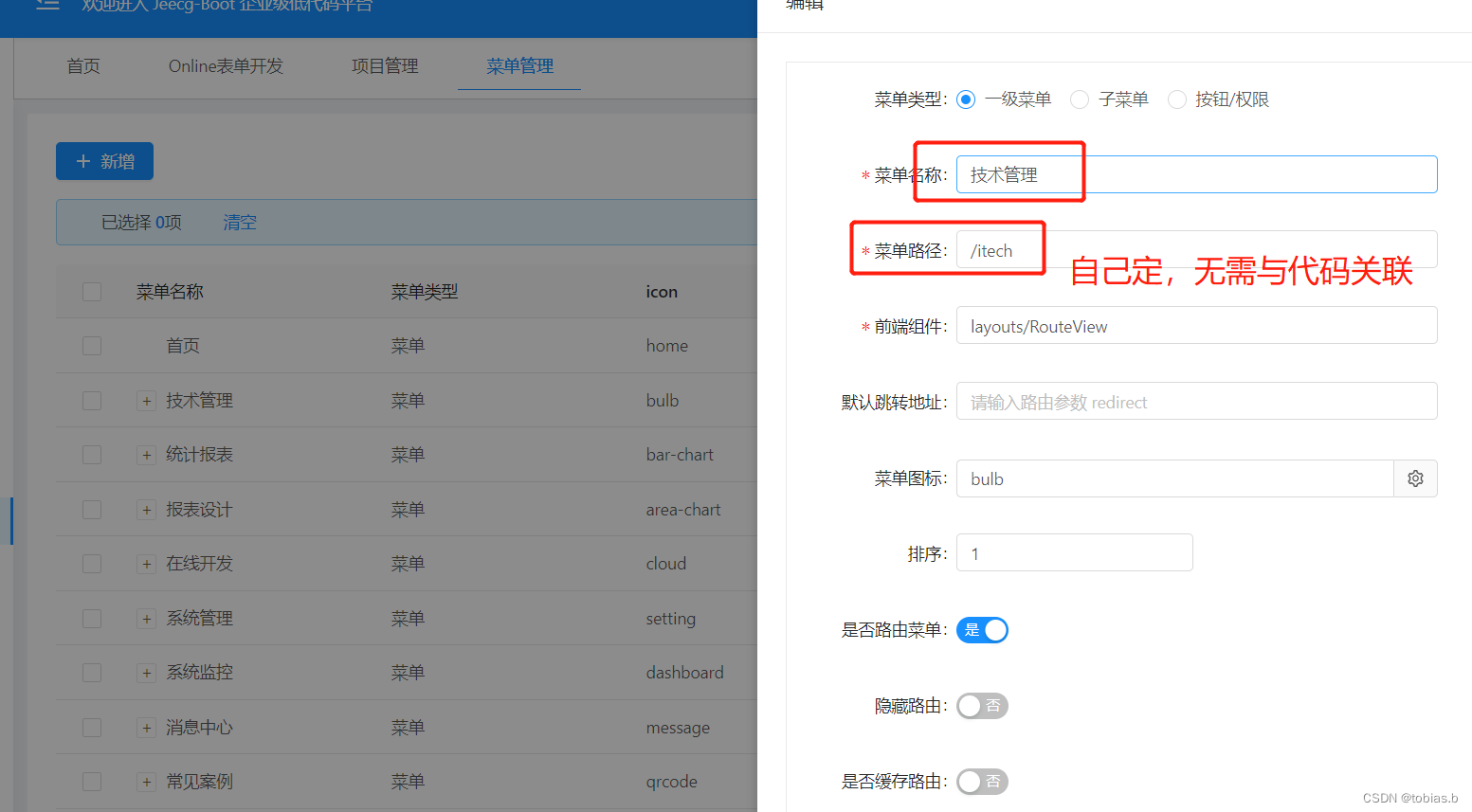
3.2.1.7.1 配置一级菜单

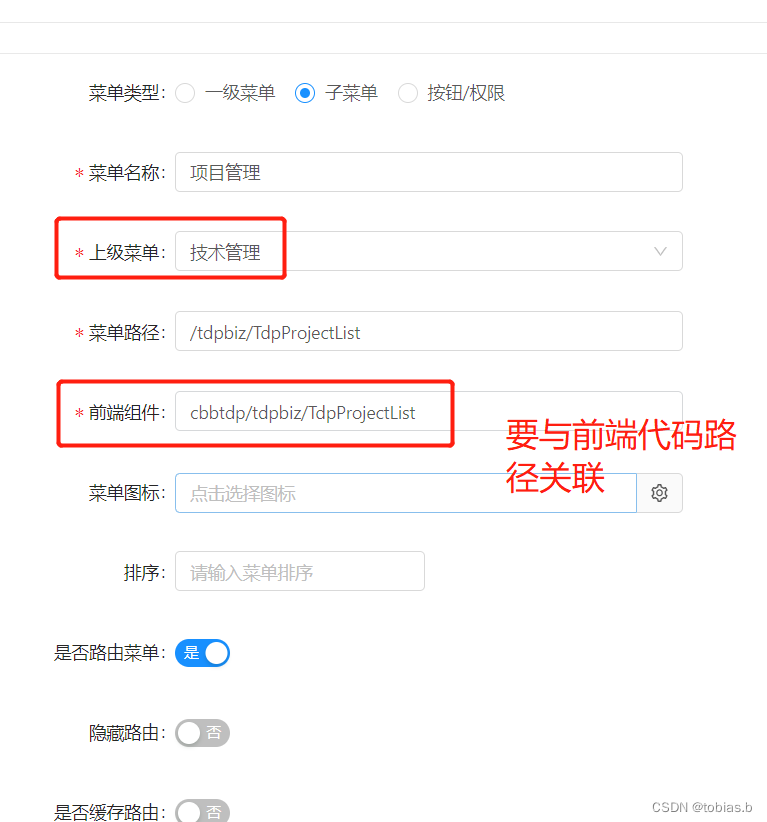
3.2.1.7.2 配置二级菜单

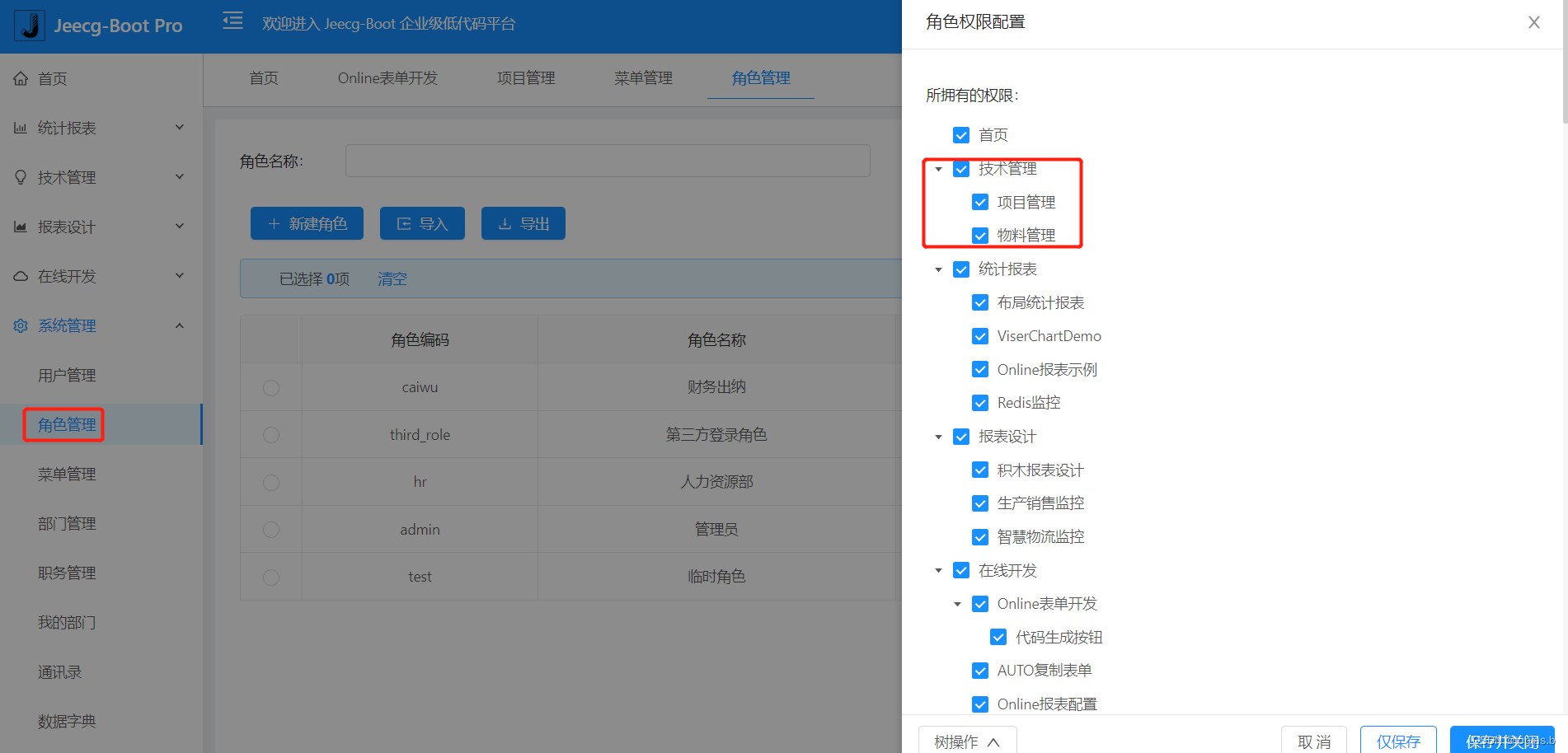
3.2.1.7.3 角色授权
配置好菜单后记得给角色授权

然后刷新下浏览器就可以啦!
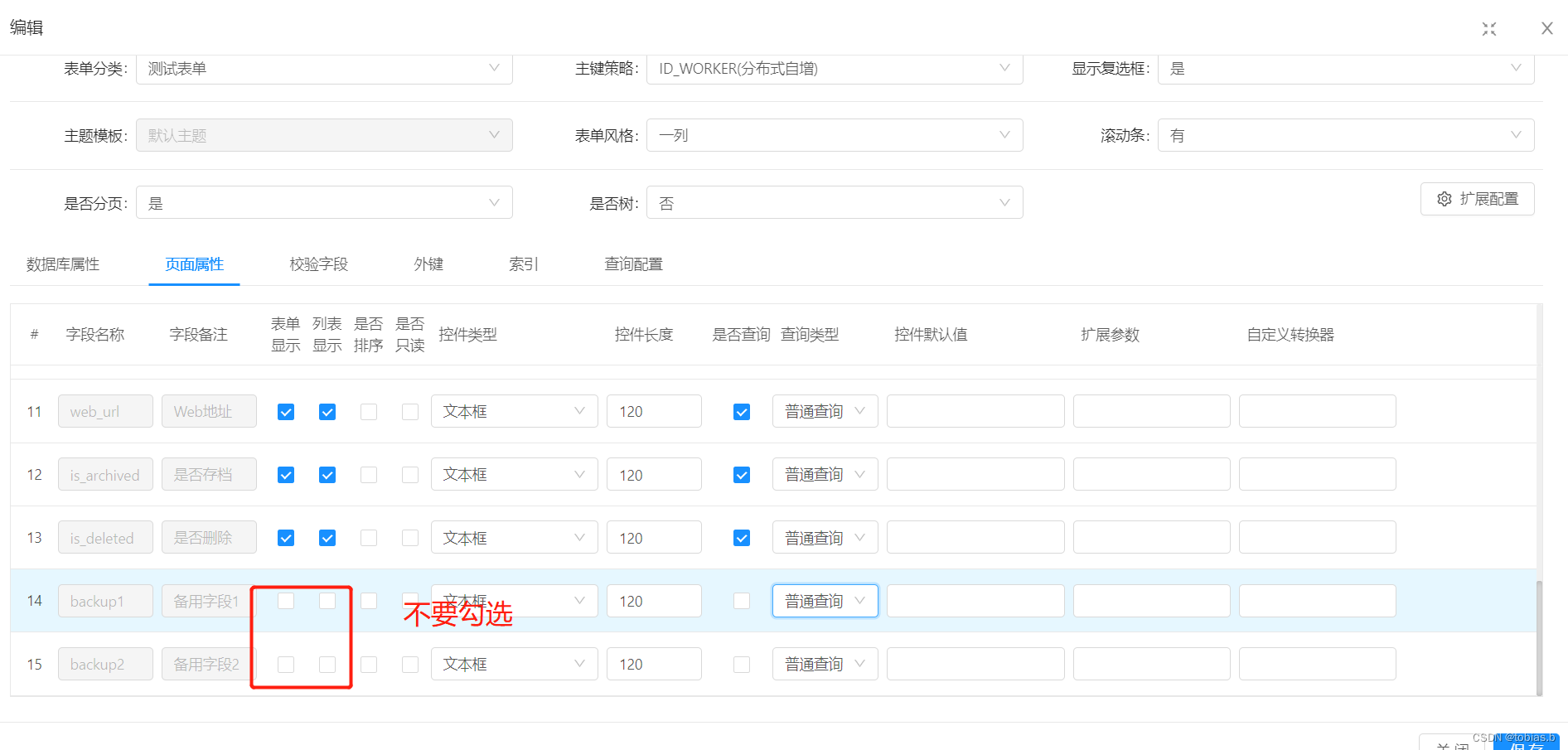
3.2.1.8 表中备用字段暂不显示
表单和列表中都不显示,实际操作时,建议生成代码,到时再页面注释了即可。

3.2.1.9 问题
利用jeecg建表时,建索引会不稳定,有时建索引不成功,建议自己手工检查,若有问题,手工建索引。
(三)模糊查询
默认是在输入框是左右加* 实现模糊查询,但是这样 对用户不友好。以下修改实现字符串类字段直接模糊查询。在生成代码之前修改该类。
3.3.1 修改QueryGenerator
修改 org.jeecg.common.system.query.QueryGenerator
,找到installMplus方法下述代码修改即可
默认从add -begin 到add-end 是注释的,把代码注释去掉即可,然后重启应用,重新生成代码
//根据参数值带什么关键字符串判断走什么类型的查询
QueryRuleEnum rule = convert2Rule(value);
value = replaceValue(rule,value);
// add -begin 添加判断为字符串时设为全模糊查询
if( (rule==null || QueryRuleEnum.EQ.equals(rule)) && "class java.lang.String".equals(type)) {
// 可以设置左右模糊或全模糊,因人而异
rule = QueryRuleEnum.LIKE;
}
// add -end 添加判断为字符串时设为全模糊查询
(四) 数据权限
数据权限官网以及视频都有说明,我这里主要说一个情景。
比如项目表里项目成员字段 包含该项目所有成员姓名,我们希望只有被加入项目表的项目成员的用户才能看到该项目。

3.4.1 菜单添加数据规则
以下是较复杂的自定义规则
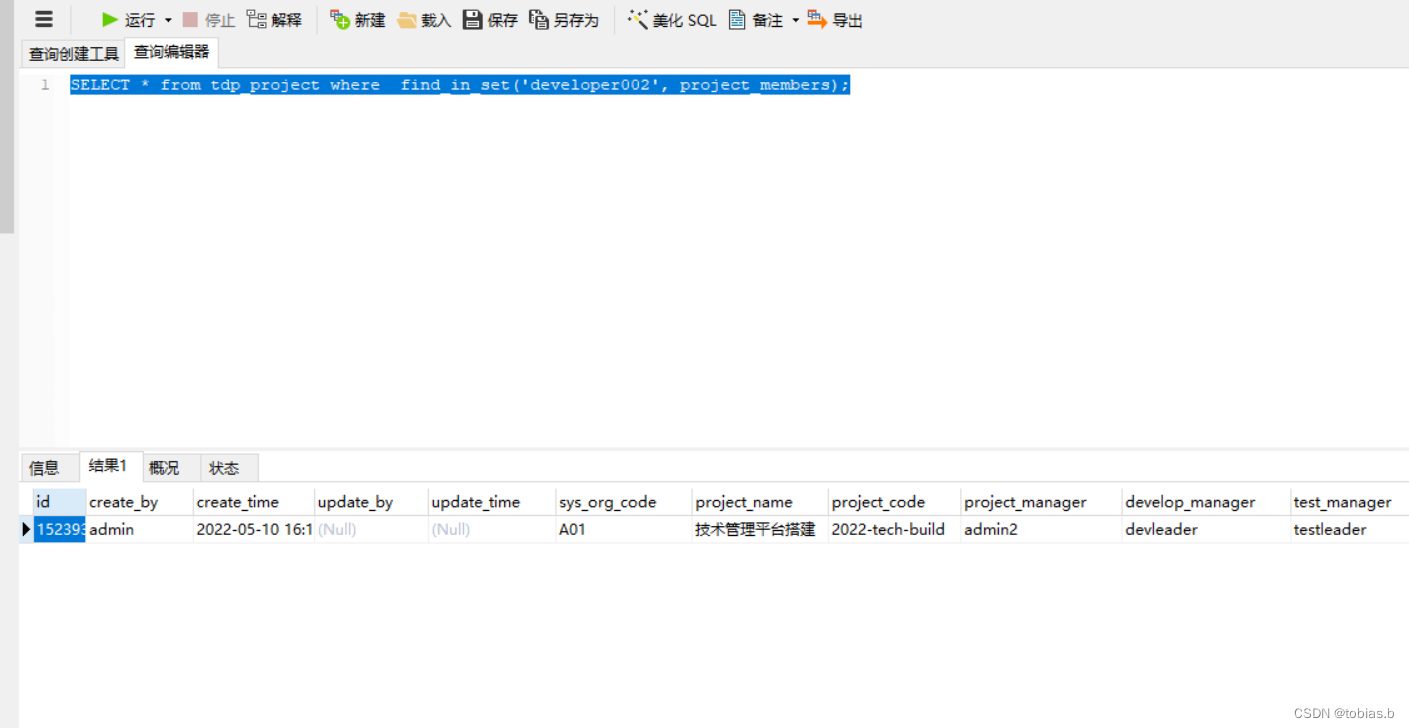
3.4.1.1 验证自定义sql
我这里是用自定义sql,先在mysql 验证sql 正确
SELECT * from tdp_project where find_in_set('developer002', project_members);

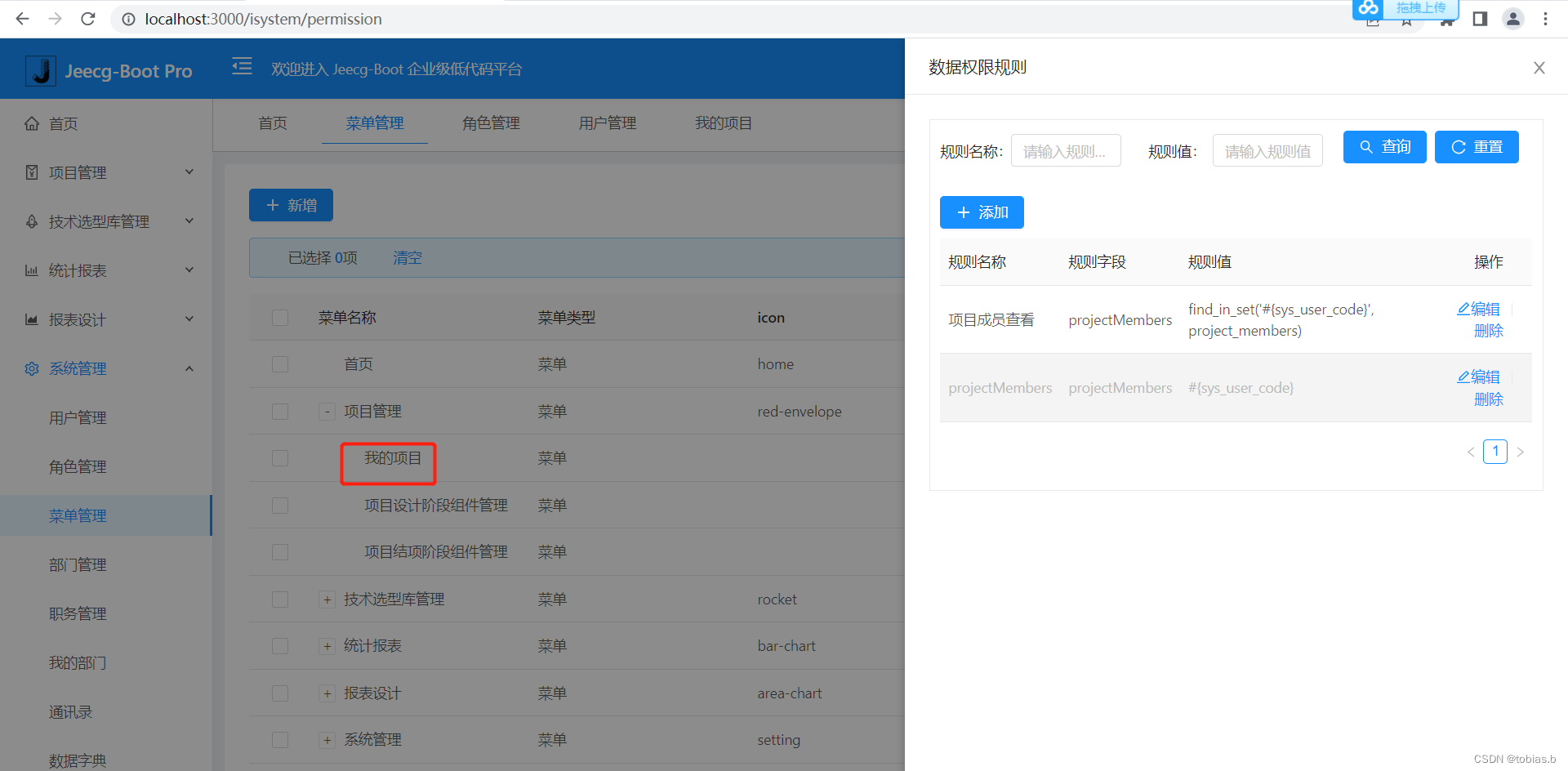
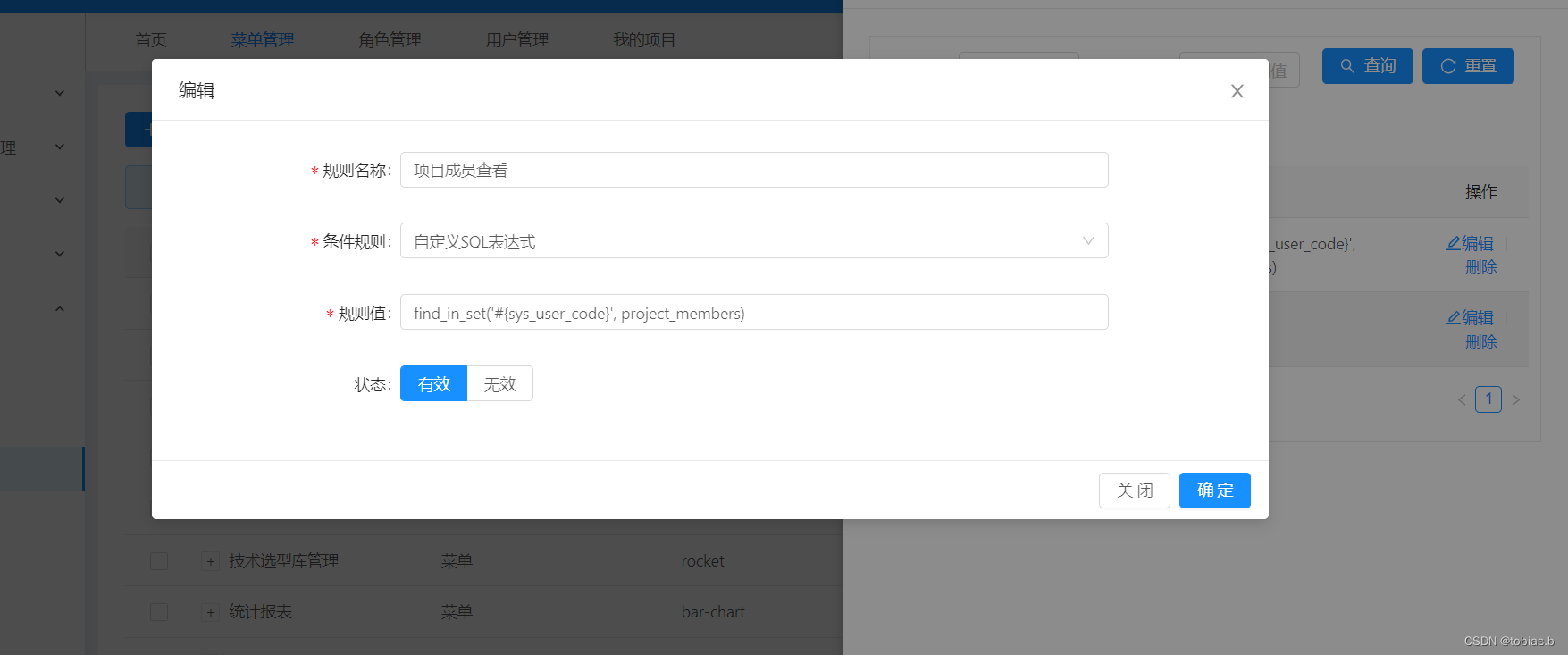
3.4.1.2 菜单里添加数据规则


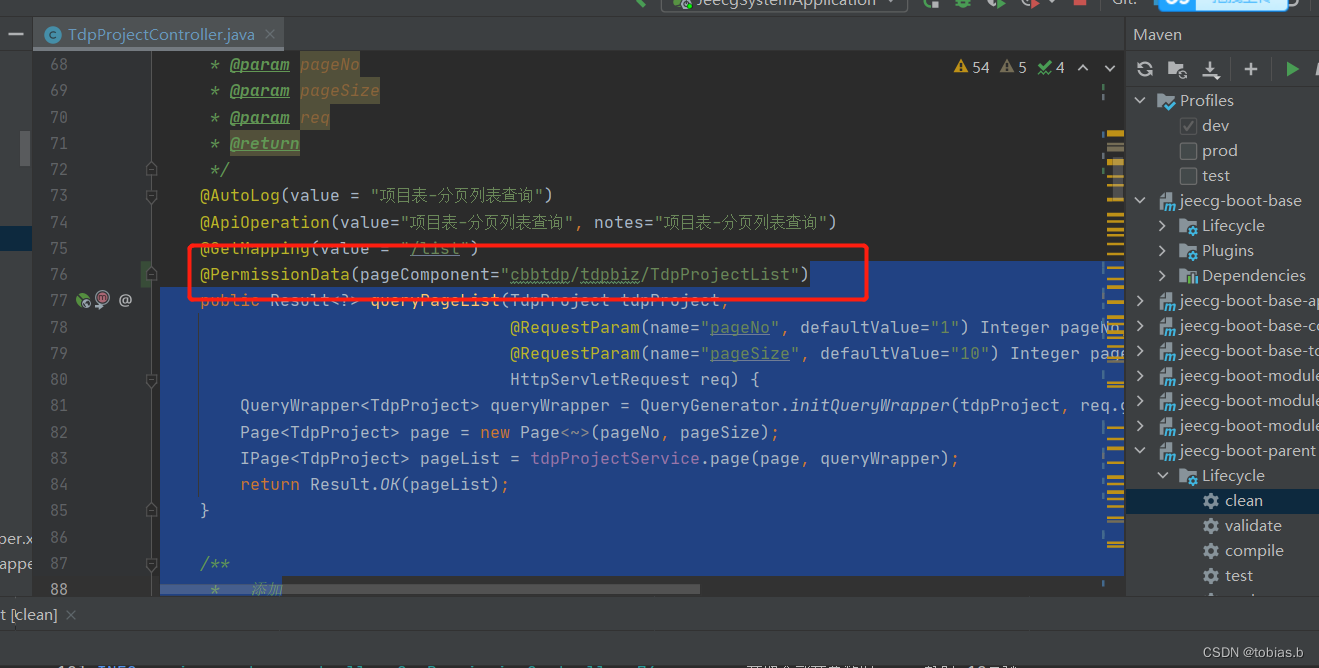
3.4.2 controller 层代码添加数据权限注解
找到对应菜单的controller 里代码,
在queryPageList 方法上
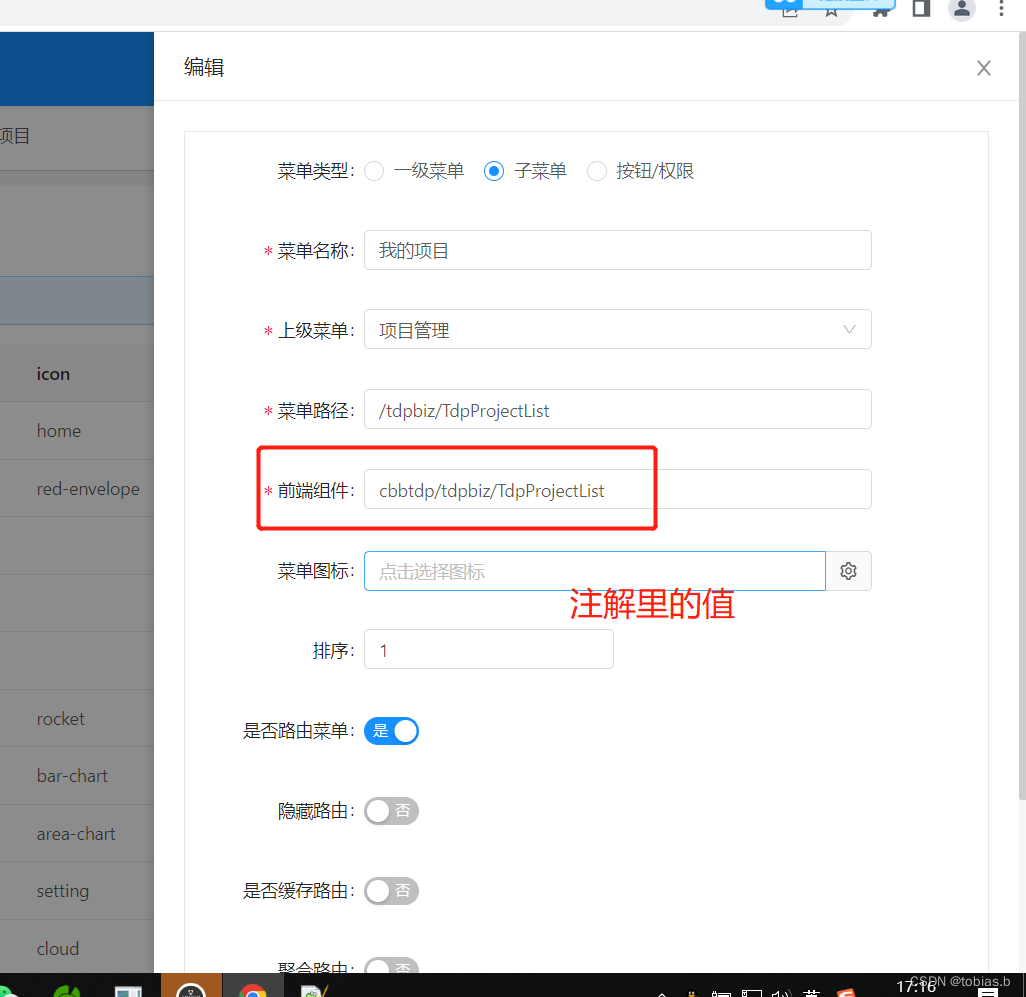
添加该注解@PermissionData(pageComponent=“cbbtdp/tdpbiz/TdpProjectList”)
cbbtdp/tdpbiz/TdpProjectList 对应该菜单对应的前端组件值


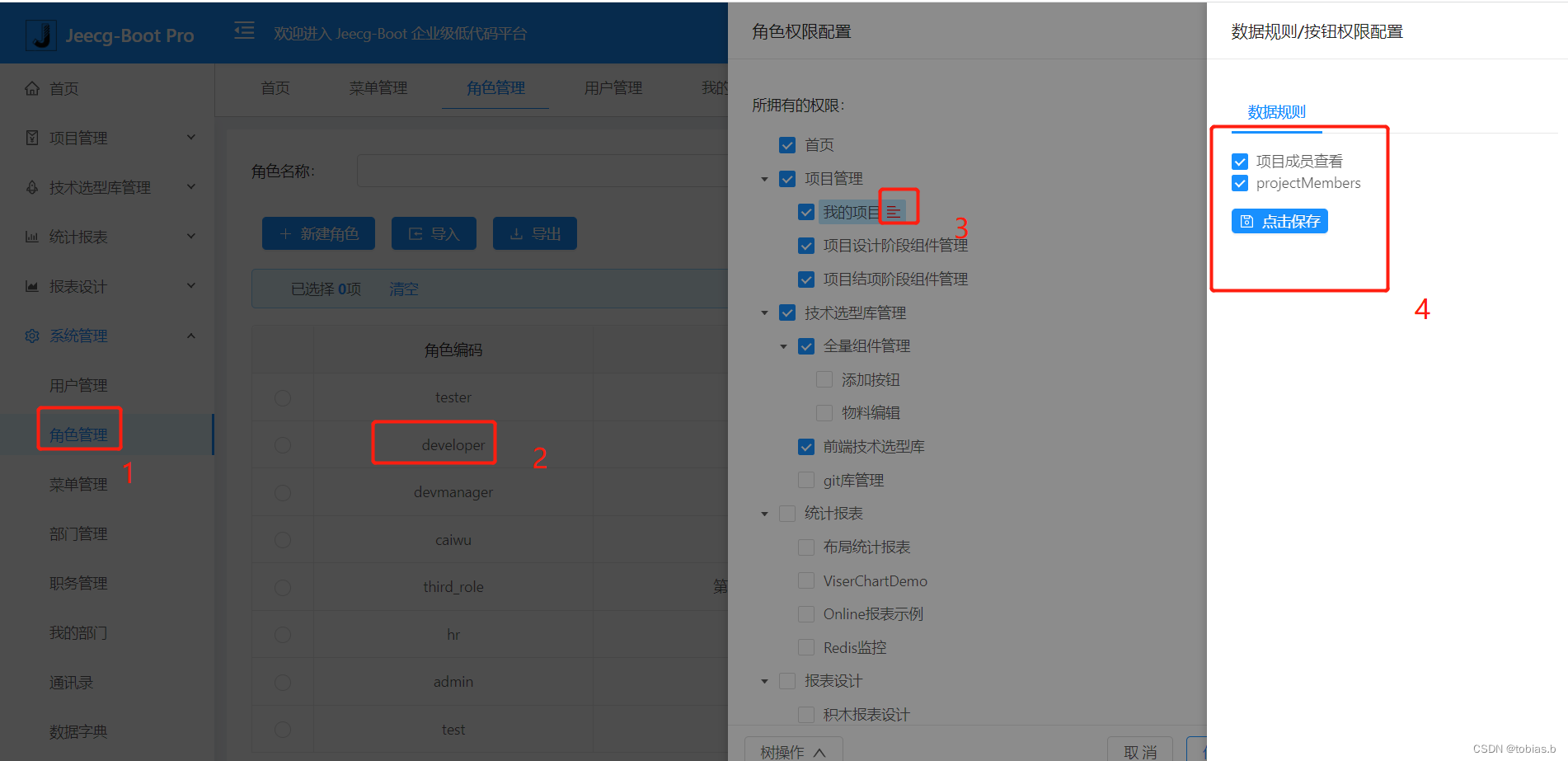
3.4.3 角色授权

然后重启前后端 即可了。
以后修改规则只用刷新即可。
(五)修改网站标题及页头页尾JEECG 信息
修改文件
src/components/page/GlobalHeader.vue
src/components/layouts/UserLayout.vue
3.5.1 修改浏览器左上角
src/components/page/GlobalHeader.vue
<!--
<span v-if="device === 'desktop'">欢迎进入 Jeecg-Boot 企业级低代码平台</span>
<span v-else>Jeecg-Boot</span>
-->
<span v-if="device === 'desktop'">欢迎进入技术管理平台</span>
<span v-else>技术管理平台</span>
3.5.2 修改登录首页
src/components/layouts/UserLayout.vue
<div class="header">
<a href="/">
<!--
<img src="~@/assets/logo.svg" class="logo" alt="logo">
-->
<span class="title">技术管理平台</span>
</a>
</div>
<!--
<div class="desc">
Jeecg Boot 是中国最具影响力的 企业级 低代码平台
</div>
-->
src/components/layouts/TabLayout.vue
// let projectTitle = "Jeecg-Boot 企业级低代码平台"
let projectTitle = "技术管理平台"
public/index.html
<!--
<title>JeecgBoot 企业级低代码平台</title>
-->
<title>技术管理平台</title>
<!--
<div class="load_title">正在加载 JeecgBoot 低代码平台,请耐心等待
</div>
-->
<div class="load_title">正在加载技术管理平台,请耐心等待
</div>
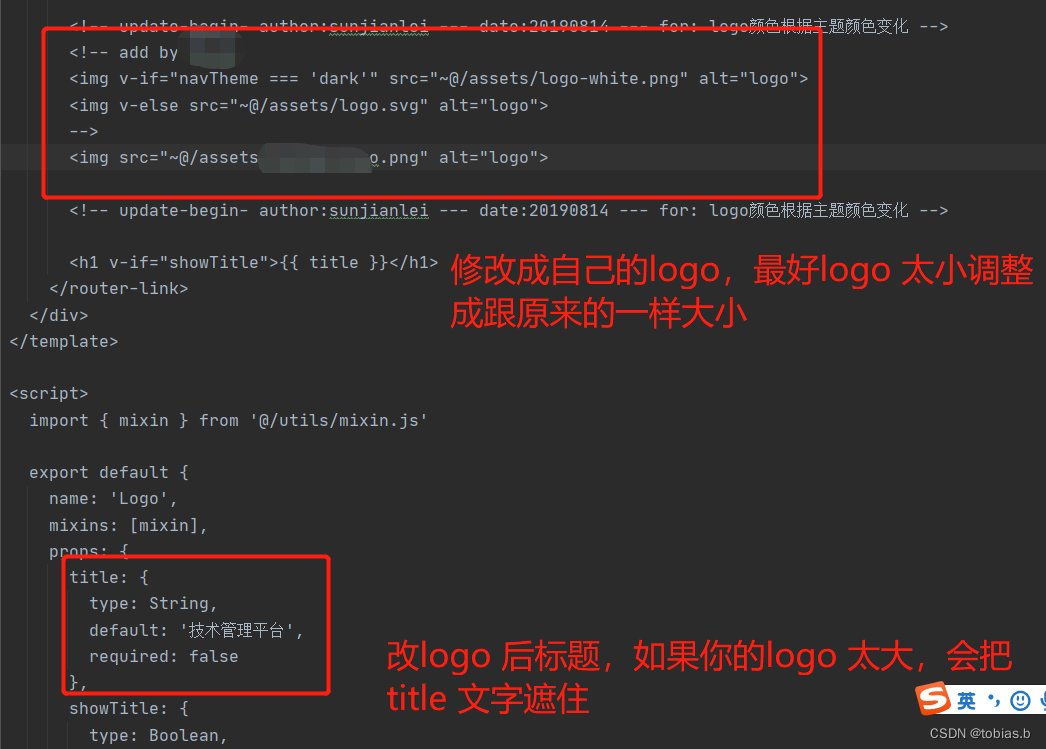
3.5.3 修改登录后左上角logo 和文字
修改文件src/components/tools/Logo.vue

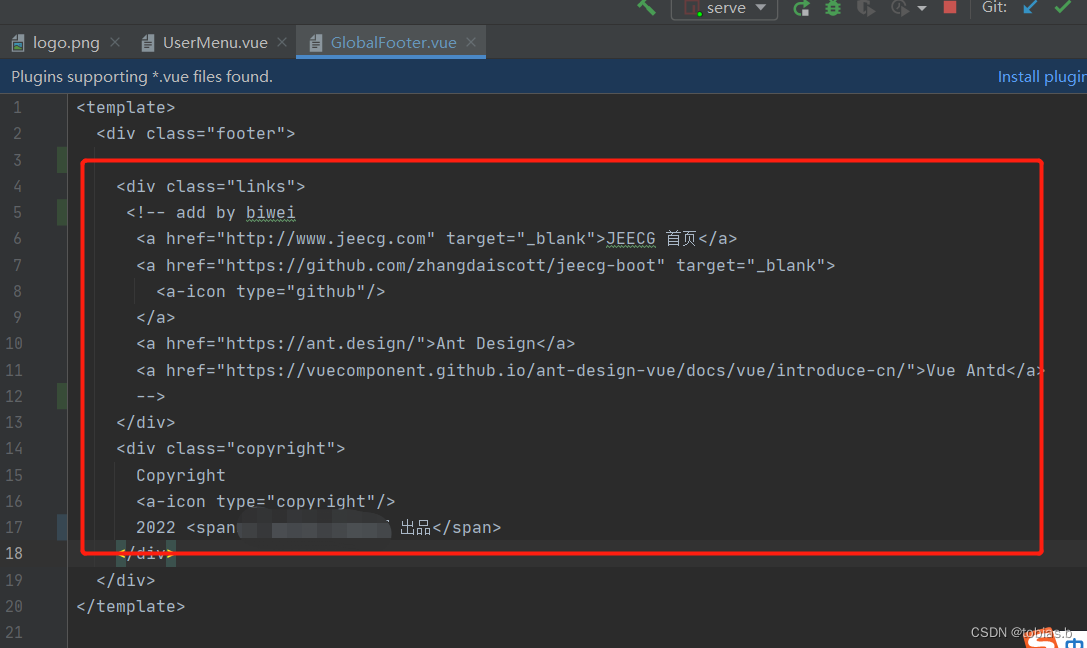
3.5.4 修改页尾JEECG 等信息
修改文件 src/components/page/GlobalFooter.vue

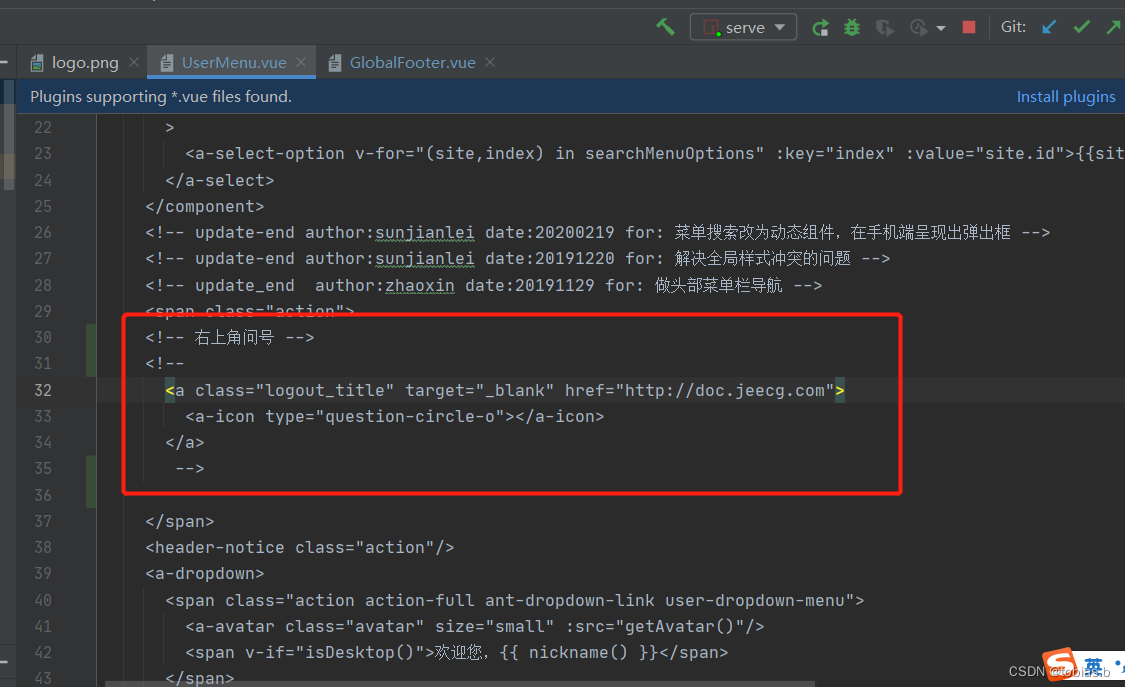
3.5.6 右上角问号
该问号原链接到官网帮助文档,此处暂时注释了
src/components/tools/UserMenu.vue

(六)综合工具
3.6.1 修改列表排序
jeecg 默认是按createTime 字段desc 排序的。
2022-05-27 11:03:35.932 [http-nio-8080-exec-4] INFO org.jeecg.common.system.query.QueryGenerator:228 - 排序规则>>列:createTime,排序方式:desc
在对应的前端页面增加或者修改你需要的排序字段即可。
isorter:{
column: 'materialName',
order: 'asc',
},
修改后排序日志
2022-05-27 11:23:31.299 [http-nio-8080-exec-5] INFO org.jeecg.common.system.query.QueryGenerator:228 - 排序规则>>列:materialName,排序方式:asc






















 4138
4138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








