作者的话
这个项目写了近一个月,反复在各种细节里挣扎,一次次的推翻原先的设计。这个项目技术面比较广,但算不上高效。
如果你和我一样是初窥前端的一个怀抱梦想的初学者,我希望我走过的这段路能对你有些许的启示,让你对前端收获一点感悟。
如果你是一个前端的大牛,也由衷的希望你能留下些许的指教。
非常感谢你能看到这篇文章,也希望你能继续看下去………
项目演示地址
注意:
- 我的服务器速度有限,并且是用vuejs开发,所以首屏加载可能较慢
- 请不要向我的服务器发送恶意代码
- 建议在谷歌的手机开发者模式下浏览
- 登录用户名是admin,密码是1111
项目下载地址
欢迎 star 和 fork ^-^
技术栈
前端部分
- 前端基础
- vuejs
- vuex
- axios
- element-ui
- es6
- webpack
后台部分
- nodejs基础
- koa2
数据库
- mysql
项目效果图
登录页面
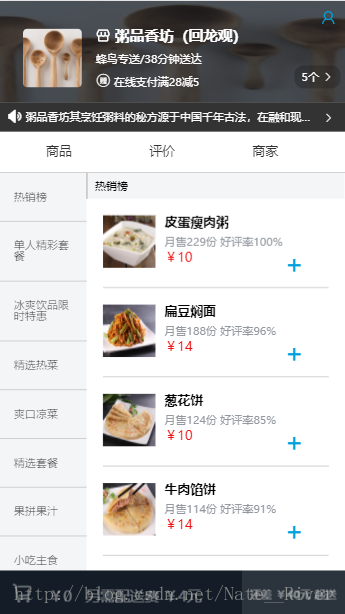
商品页面
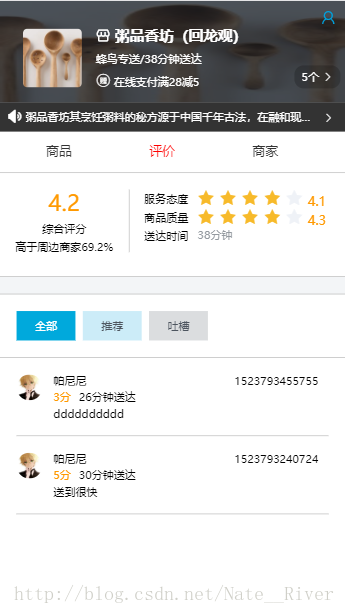
评价页面
商家页面
用户页面
订单页面
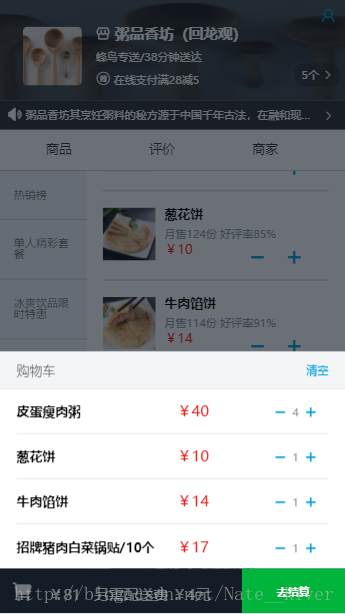
购物车页面
优惠信息页面
声明
这个项目的结构,样式和数据参考了慕课网的高仿饿了么视频教程,但是这个项目的每一行代码都是我自己敲出来的






























 3128
3128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








