这是form1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="form2.html" target="_blank">
<button>提交</button>
</form>
</body>
</html>这是form2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
这是form2
</body>
</html>在点击form1里的button时,我们期望出现的是“什么都不做”,而事实上却是跳转到了form2.html,这是怎么回事呢?我们没有submit提交按钮啊?
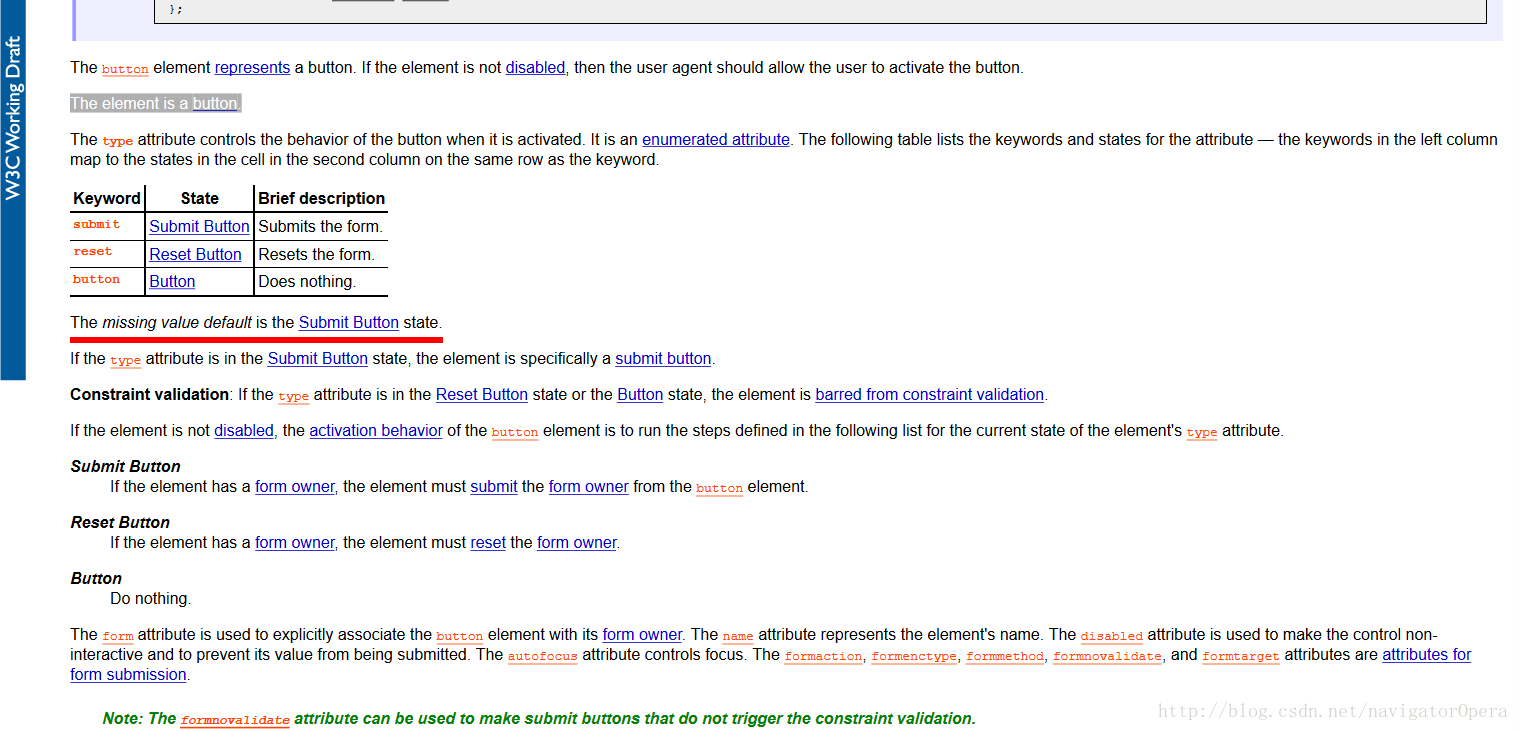
先看一段w3c关于button属性的介绍进去看看:

上面说,“type”属性控制着激活状态(非diasbled)button的行为,并且该属性是可枚举的,上面的表格列出了button的type属性的可用值,当type=submit时,就相当于一个提交按钮,当type=reset时,就相当于一个重置按钮,当type为空或者其他不属于枚举值时,就相当于一个提交按钮,就是上面划红线的地方。到此,我们就知道了,上面form1为什么会跳转到form2了,就是因为button没有添加任何type属性值,所以默认为提交按钮,就把form表单提交了。
当然,这里有一个需要格外注意的小问题,就是这个button只有在form内定义才有效,在form外就没有效果了(这里不包括HTML5中input的form属性,form表单外的字段),可以看上面截图的Submit Button那一行,可以得知,只有在有属于自己的form时如上定义type属性才有效果。
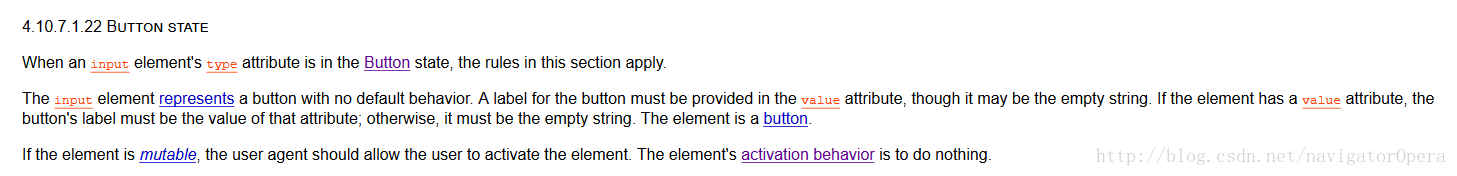
这里还有一个事,我们平常写表单提交时用的都是`<input type='button' value='submit' />`这种input元素,那么问题来了,当input的type属性为button时为什么没有触发button的默认状态呢?还得再翻一次文档

看上面的文档介绍说当一个input元素的type属性被定义为一个button时,不会伴随有默认行为(The input element represents a button with no default behavior)。
通过上面的解释,我们不尽知道了button默认提交的问题,同时也了解了input元素作为button时的一些行为,至此,针对button默认提交的问题我们都知道怎么做了,圆满。






















 2952
2952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








