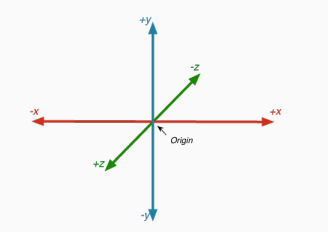
UI Coordinate System
Cocos2d-x/-html5/-iphone 与OpenGL使用相同Coordinate System,右手坐标系。
在2D世界只用x,y轴,原点在屏幕左下角
Parent and Childrens
每个类继承于 CCNode (Ultimate cocos2d-x class)的子类都有定位点属性。绘制对象时cocos2d-x结合所有特性位置和定位点,旋转对象时,围绕定位点旋转。
x= anchorPoint.x*图形宽度
y= anchorPoint.y*图形高度
x,y作为图形的坐标。
// create sprite
CCSprite* sprite = CCSprite::create("center.png");
sprite->setAnchorPoint(ccp(0.5, 0.5));// Anchor Point
sprite->setPosition(ccp(0,0));
addChild(sprite);
How to convert co-ordinates
convertToNodeSpace:
把node2的坐标转化成相对于node1的本地坐标系的坐标位置。
CCPoint point = node1->convertToNodeSpace(node2->getPosition());
convertToWorldSpace:
把node2的坐标
转化成相对于
node1的世界坐标系
的世界坐标位置。
CCPoint point = node1->convertToWorldSpace(node2->getPosition());
Scheduler and Timer Callback
Update selector:每帧都会被调用,可以定制优先级。
Custom selector:每帧都会被调用,或带有时间间隔。
Custom selectors 应该尽可能避免, Update selectors更快、节省内存。
CCScheduler vs. NSTimer
The Cocos2D Scheduler provides your game with timed events and calls. You should not use NSTimer. Instead use CCScheduler class.Actions
如果属性在一段时间内更改,他们是 CCIntervalAction actions,否则是CCInstantAction actions。Animations
frame animation 容易理解但很少使用,反而使用 sprite sheet animation 。
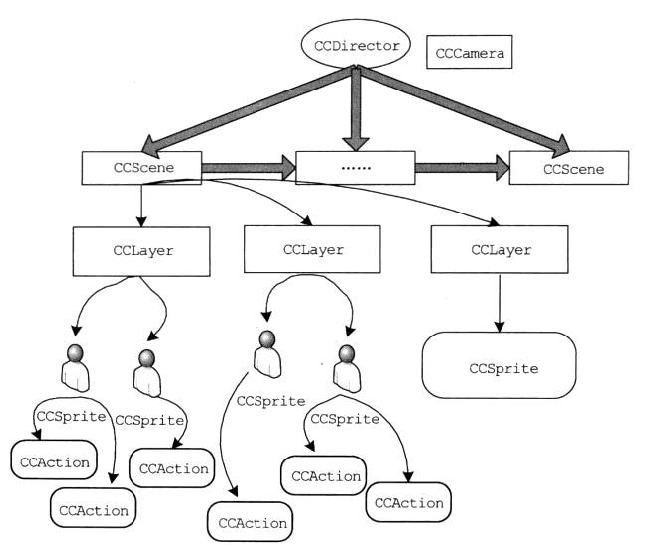
coocs2d-x的基本部分间的关系图:

























 1741
1741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










