1. 描述
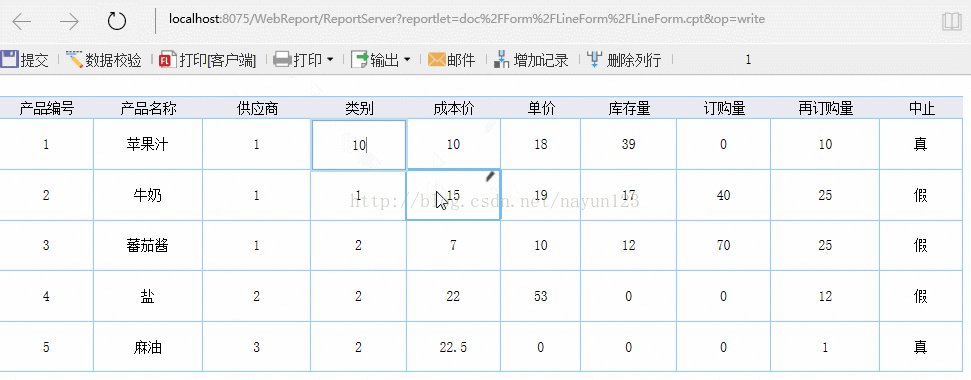
在填报预览时,对单元格编辑后,其左上角有个红色标记,但非常不明显,用户很难注意到。有没有什么好的办法,对单元格操作后,将其做较明显的特殊标记处理,方便用户识别呢?
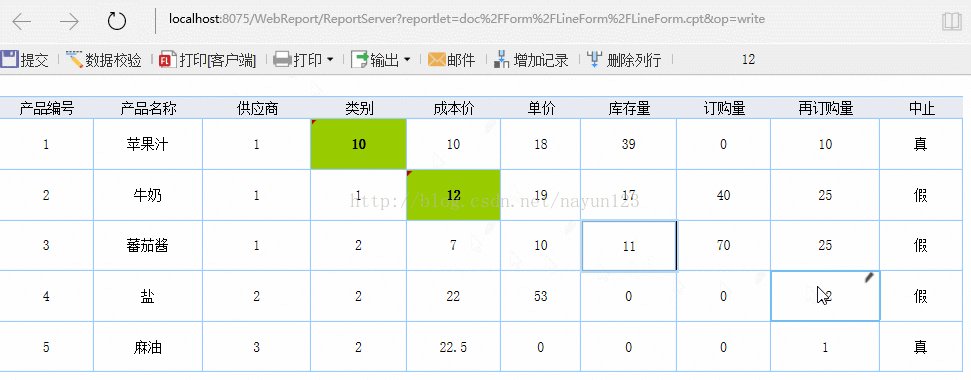
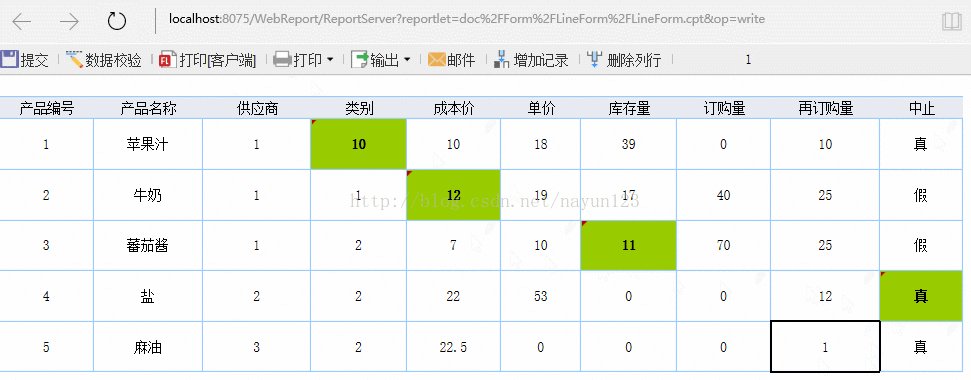
如图所示:对单元格进行操作后,将其单元格进行背景色着色、文本加粗等标记。
打开模板 %FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
2.1 方法1:编辑结束后修改单元格样式
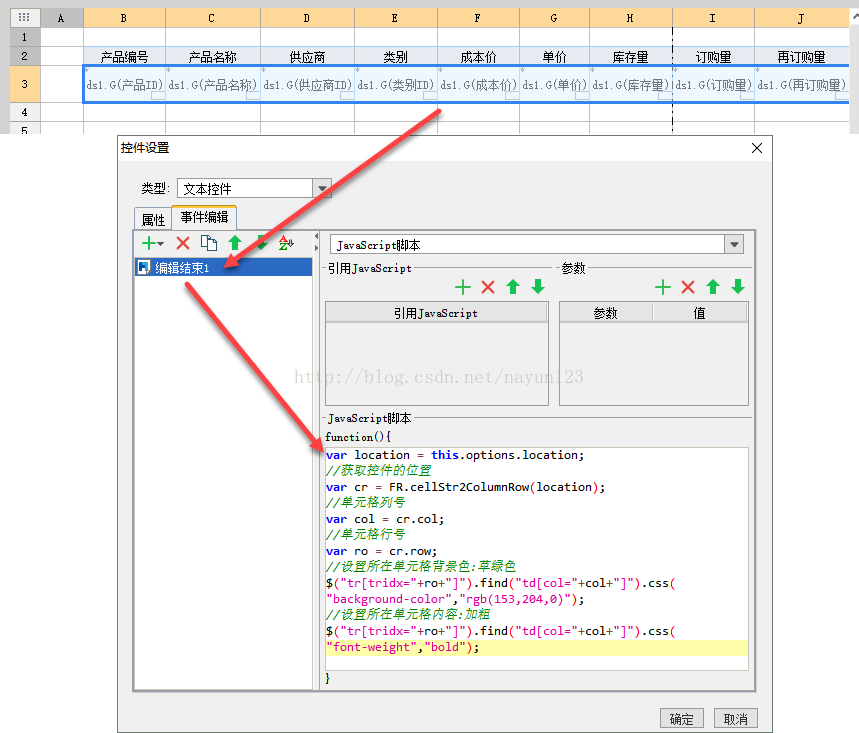
控件编辑后事件中修改单元格样式,选中需要设置的单元格B3:K3,右击控件设置>事件编辑,添加一个编辑结束事件:
js代码如下:
1. var location = this.options.location;
2. //获取控件的位置
3. var cr = FR.cellStr2ColumnRow(location);
4. //单元格列号
5. var col = cr.col;
6. //单元格行号
7. var ro = cr.row;
8. //设置所在单元格背景色:草绿色
9. $("tr[tridx="+ro+"]").find("td[col="+col+"]").css("background-color","rgb(153,204,0)");
10. //设置所在单元格内容:加粗
11. $("tr[tridx="+ro+"]").find("td[col="+col+"]").css("font-weight","bold");
js代码,可直接使用下面的,更加简单:
1. var $td=$(arguments[0]);
2. //当前编辑单元格
3. $td.css("background-color","rgb(153,204,0)");
4. //设置所在单元格内容:颜色
5. $td.css("font-weight","bold");
6. //设置所在单元格内容:加粗
2.2 方法2 直接修改值改变后的css样式
使用上述方法的话,必须对所有填报控件均要设置一遍编辑结束事件,如果模板中填报控件较多且不是连续的话,设置工作量比较大,效率也比较低,其实在填报中,每个单元格值改变后,都会触发内部的值改变事件,并且会给单元格左上角加上小红色三角,如下图所示
对应的css类为dirty类,只需要修改css中这个dirty类的样式,增加一个背景色或增加加粗样式,在单元格值发生改变后,会自动使用这个dirty,即可完成对所有填报报表中值发生改变的控件均调用这个样式,非常简单适用,方法如下
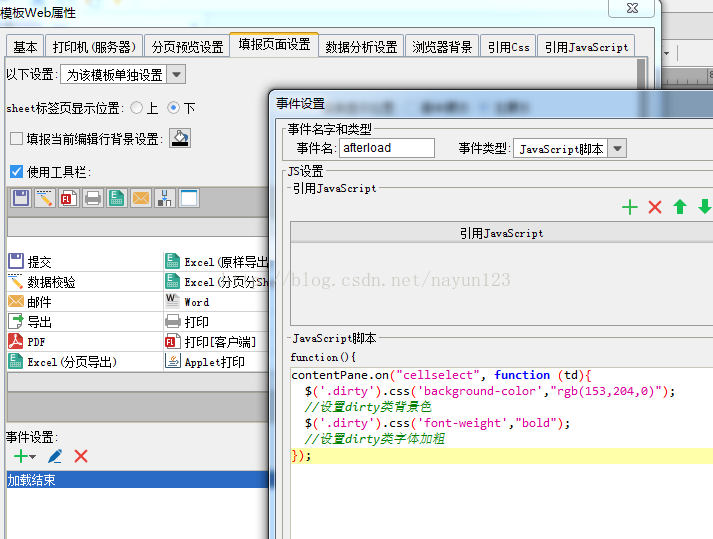
添加加载结束事件,如下图
代码如下:
1. contentPane.on("cellselect", function (td){
2. $('.dirty').css('background-color',"rgb(153,204,0)");
3. //设置dirty类背景色
4. $('.dirty').css('font-weight',"bold");
5. //设置dirty类字体加粗
6. });
使用这种方法后只需要在填报模板的加载结束事件中写一次代码即可,不需要再在每个控件的编辑结束事件中单独写代码
保存模板,点击填报预览,效果如上图。










 本文介绍如何使用JavaScript在填报预览时,对用户修改过的单元格进行明显的标记,如背景色变化和文本加粗,以提升用户体验。提供两种实现方法:1) 编辑结束后修改单元格样式;2) 直接修改值改变后的CSS样式,利用'脏数据'标记类进行批量处理。通过修改CSS类`dirty`的样式,可以简化大量控件的设置工作。
本文介绍如何使用JavaScript在填报预览时,对用户修改过的单元格进行明显的标记,如背景色变化和文本加粗,以提升用户体验。提供两种实现方法:1) 编辑结束后修改单元格样式;2) 直接修改值改变后的CSS样式,利用'脏数据'标记类进行批量处理。通过修改CSS类`dirty`的样式,可以简化大量控件的设置工作。


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








