想做一种自定义边框大小形状以及透明的dialog,在页面切换的时候充当等待页面刷新的角色,于是网上找了一下代码,有的让做一张点9图片,有的出来的效果不尽人意,于是总结一下各个建议,琢磨出一种相对简单实用的dialog呈现方式,并且可以随意的改变dialog形状,先看下效果:
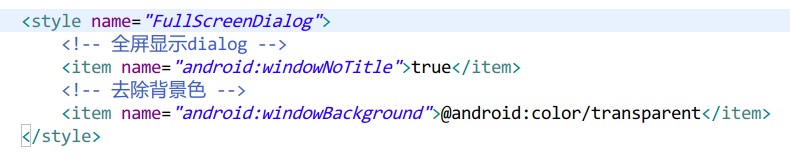
第一步:在style文件中增加dialog样式
第二步:xml文件,linearLayout的背景shape就是dialog的呈现样式
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00000000"//整体背景为透明
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="80dp"
android:layout_centerHorizontal="true"
android:background="@drawable/shape_horizontal_listview"
android:orientation="horizontal" >
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="Loading..."
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
</RelativeLayout>第三步:shape,我这里只做了一个简单的圆角,背景设为黑色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="10dp"/>
<solid android:color="#000000"/>
</shape>第四步:代码,我这是在Fragment里呈现的
private void ShowWatingDialog() {
Dialog dialog = new Dialog(getActivity(),R.style.FullScreenDialog);
View view = LayoutInflater.from(getActivity()).inflate(R.layout.dialog_loading, null);
dialog.setContentView(view);
Window window = dialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();//设置布局属性
lp.alpha = 0.6f;//整体Dialog透明度
window.setAttributes(lp);
dialog.show();
}这样就完成了dialog的呈现,在shape中可以自由设置dialog的样式以及透明度什么的,简单吧























 854
854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








