async/await是generator的改进版,在写法上比较相似。通过await可以让异步操作等待,直至执行完毕为止。同时await还会对等待的代码进行检测,如果不是异步,将不会执行等待。为了演示方便,我用Promise和setTimeout函数模拟一个异步的操作,然后通过async/await 对其进行异步操作同步化。如下:

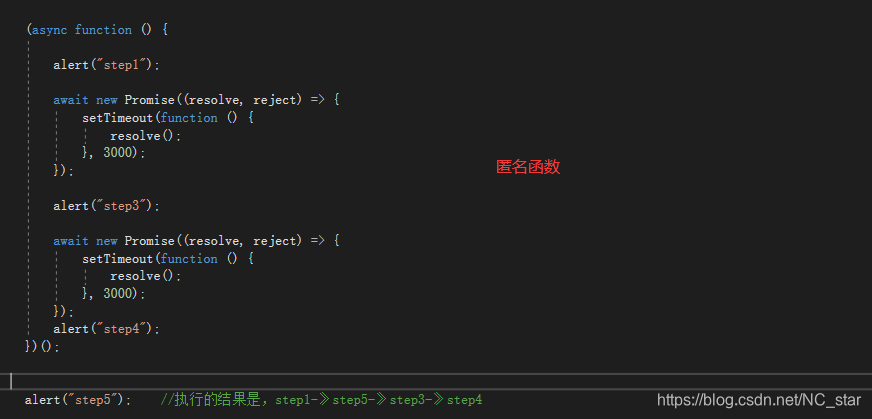
也可以对上述进行改进,改成匿名函数的形式执行,如下:

通过上述代码,可以看出,只要加await就可以实现异步操作同步化,而且要增加某种判断,比如需要上一个异步操作的返回结果,然后在执行下面的异步代码也很方便。所以await/async相对于generator就显得方便简单了很多。
另外,要补充的是,如果要对await/async进行异常捕获,可以使用try()catch(){}。需要注意的是,要在函数中捕获,不能放在外面。这个和其他语言的有点差别,其他语言可以在写在函数外,也可以捕获到内部发生的异常。当然也可以主动抛出异常,通过throw new Error(“errorInfo”)。





















 2453
2453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








