1、结果图

2、问题描述:登录一个系统之后的获取到登录之后学生的姓名和头像然后放在进入页面的header部分,这是通过公用的scaffold.js来写入的,但是有个问题就是我们每次单击导航nav的时候,都会加载一次scaffold.js这个文件,因此就会出现一个页面缓冲,就是请求接口回来的这个事件,所以我们看到的头像和宁宁这两个地方就会闪一次。但是因为我们是在同一个账号里边进行操作的,我们当然不希望这个名字再闪。
3、解决方法:我们要在页面加载完之前把这个信息给到具体的位置。于是我们想到了页面文档的加载顺序。
php——sql——html ——css和js根据页面的书写顺序加载显示。所以我们最好是在Html页面出来之前把信息给获得放在具体的位置。
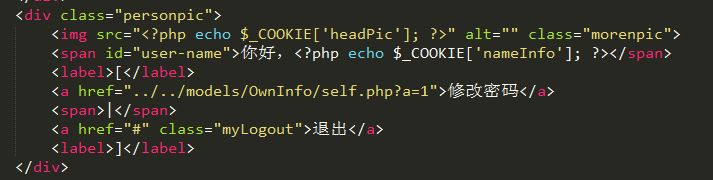
header.php是我们公用的头部加载文件,所以我们可以在这个头部文件里边写入php语言
这是我们更改之后代码书写,需要注意的是知道我们如果将php语言镶嵌到html中。
$_COOKIE[‘nameInfo’],这个缓存是在登录的时候login.js里边已经写好了,这边是通过php更快的获取塞到对应的位置。
这样就不会出现头像闪的问题了。























 2466
2466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








