1.html表格标签
1.表格标签
<table>
<tr> r=row 行
<td>d=data 信息
<th>h=head 头
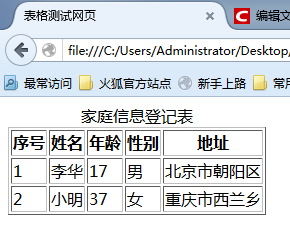
2.border属性
border这个是边框 如果没加这个就没有边框 在table中加上他 在后面输入一个大于0的正数 就能出现边框 并且根据数的不同 边框的大小不同
<html>
<head>
<title>表格测试网页</title>
</head>
<body>
<table border="1">
<tr>
<th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>地址</th>
</tr>
<tr>
<td>1</td><td>李华</td><td>17</td><td>男</td><td>北京市朝阳区</td>
</tr>
<tr>
<td>2</td><td>小明</td><td>37</td><td>女</td><td>重庆市西兰乡</td>
</tr>
</table>
</body>
</html>
3.caption属性
caption这个是标题 就是在表格上面有一个标题
<html>
<head>
<title>表格测试网页</title>
</head>
<body>
<table border="1">
<caption>家庭信息登记表</caption>
<tr>
<th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>地址</th>
</tr>
<tr>
<td>1</td><td>李华</td><td>17</td><td>男</td><td>北京市朝阳区</td>
</tr>
<tr>
<td>2</td><td>小明</td><td>37</td><td>女</td><td>重庆市西兰乡</td>
</tr>
</table>
</body>
</html>
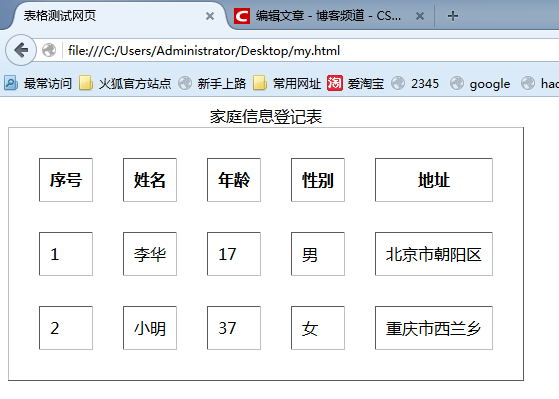
4.cellpadding属性在表格内容和边框之间留出更多空白
<html>
<head>
<title>表格测试网页</title>
</head>
<body>
<table border="1" cellpadding="10">
<caption>家庭信息登记表</caption>
<tr>
<th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>地址</th>
</tr>
<tr>
<td>1</td><td>李华</td><td>17</td><td>男</td><td>北京市朝阳区</td>
</tr>
<tr>
<td>2</td><td>小明</td><td>37</td><td>女</td><td>重庆市西兰乡</td>
</tr>
</table>
</body>
</html>
5.cellspacing属性来增加单元格的间距
<html>
<head>
<title>表格测试网页</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="30">
<caption>家庭信息登记表</caption>
<tr>
<th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>地址</th>
</tr>
<tr>
<td>1</td><td>李华</td><td>17</td><td>男</td><td>北京市朝阳区</td>
</tr>
<tr>
<td>2</td><td>小明</td><td>37</td><td>女</td><td>重庆市西兰乡</td>
</tr>
</table>
</body>
</html>
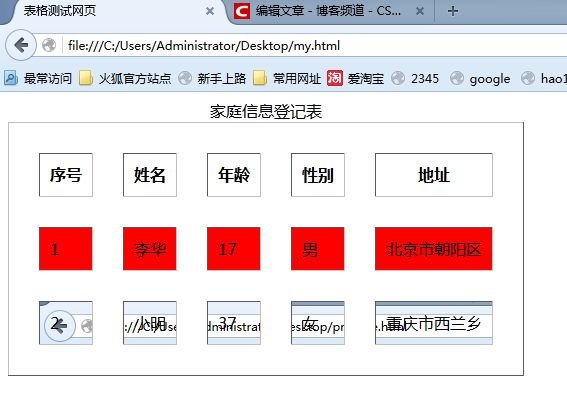
6.bgcolor设置背景颜色,background设置背景图片
这两个属性可以针对表,行,单元格设置
我们就以行来举例
<html>
<head>
<title>表格测试网页</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="30">
<caption>家庭信息登记表</caption>
<tr>
<th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>地址</th>
</tr>
<tr bgcolor="red">
<td>1</td><td>李华</td><td>17</td><td>男</td><td>北京市朝阳区</td>
</tr>
<tr background="8.png">
<td>2</td><td>小明</td><td>37</td><td>女</td><td>重庆市西兰乡</td>
</tr>
</table>
</body>
</html>
下面的是background的图片
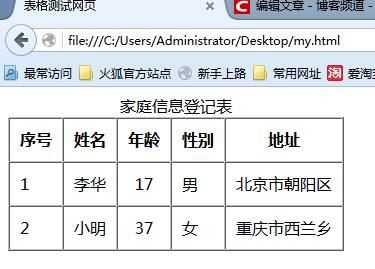
7.align对齐
<html>
<head>
<title>表格测试网页</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="0">
<caption>家庭信息登记表</caption>
<tr>
<th>序号</th><th>姓名</th><th align="middle">年龄</th><th>性别</th><th>地址</th>
</tr>
<tr>
<td>1</td><td>李华</td><td align="middle">17</td><td>男</td><td>北京市朝阳区</td>
</tr>
<tr>
<td>2</td><td>小明</td><td align="middle">37</td><td>女</td><td>重庆市西兰乡</td>
</tr>
</table>
</body>
</html>
对比上面的图 发现年龄居中 align还有left right等属性 需要的时候可以百度
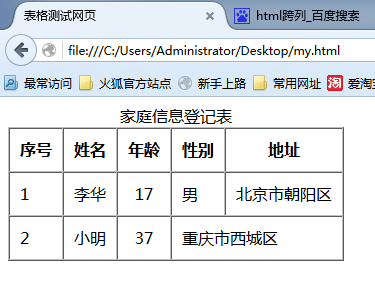
8.colspan(跨列),rowspan(跨行)
以colspan为例
<html>
<head>
<title>表格测试网页</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="0">
<caption>家庭信息登记表</caption>
<tr>
<th>序号</th><th>姓名</th><th align="middle">年龄</th><th>性别</th><th>地址</th>
</tr>
<tr>
<td>1</td><td>李华</td><td align="middle">17</td><td>男</td><td>北京市朝阳区</td>
</tr>
<tr>
<td>2</td><td>小明</td><td align="middle">37</td><td colspan=2>重庆市西城区</td>
</tr>
</table>
</body>
</html>
9.表格中的空格
在空白的地方加入 来代替 这样在框架里就不会有双线 这个作为参考吧
2.html列表标签
列表有有序和无序列表 有序列表就是前标有1 2 3 或 a b c等 无序就是前标是圆或者矩形
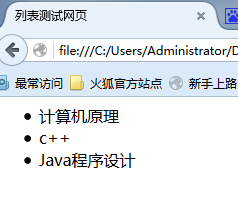
1.无序列表
在无序列表中 有个关键字 是ul 这个ul的意思是unsorted list 没有排序的列表
举个例子
<html>
<head>
<title>列表测试网页</title>
</head>
<body>
<ul>
<li>计算机原理</li>
<li>c++</li>
<li>Java程序设计</li>
</ul>
</body>
</html>
它这个前标可以改变 在ul中加个属性 type=disc / circle / square 就可以改变前标图形 这个知道就可以
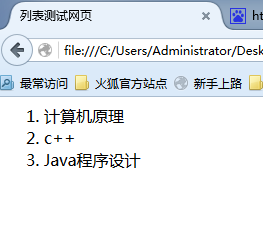
2.有序列表
关键字ol = ordered list = 有序列表
<html>
<head>
<title>列表测试网页</title>
</head>
<body>
<ol>
<li>计算机原理</li>
<li>c++</li>
<li>Java程序设计</li>
</ol>
</body>
</html>
ol属性 type= A或a I或i
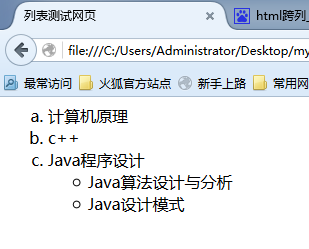
3.列表嵌套
<html>
<head>
<title>列表测试网页</title>
</head>
<body>
<ol type="a">
<li>计算机原理</li>
<li>c++</li>
<li>Java程序设计
<ul>
<li>Java算法设计与分析</li>
<li>Java设计模式</li>
</ul>
</li>
</ol>
</body>
</html>























 1713
1713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








