普通流(normal flow)
网页布局的核心,就是用CSS来摆放盒子位置。如何把盒子摆放到合适的位置?
CSS的定位机制有3种:普通流、浮动、定位。
普通流就是网页内标签元素从上到下,从左到右顺序排列的布局方法。
比如块级元素会独占一行,行内元素会按顺序依次前后排列。
什么是浮动(float)
元素的浮动是指设置了浮动属性的元素会脱离普通流的控制,移动到其父元素中指定位置的布局方法。

在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{
float:属性值;
}
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
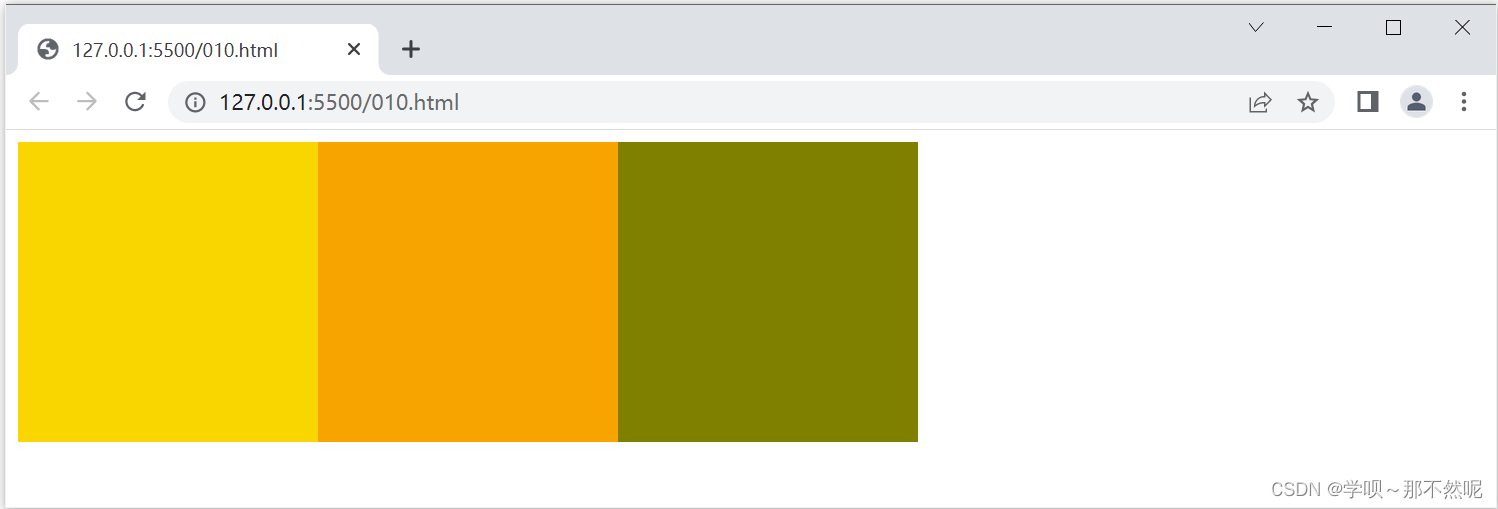
div标签水平排列
div标签是块标签,默认应垂直排列,设置浮动后可水平排列。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
div {
width: 200px;
height: 200px;
float: left;/* 左侧浮动 */
}
div:nth-child(1) {
background-color: gold;
}
div:nth-child(2) {
background-color: orange;
}
div:nth-child(3) {
background-color: olive;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
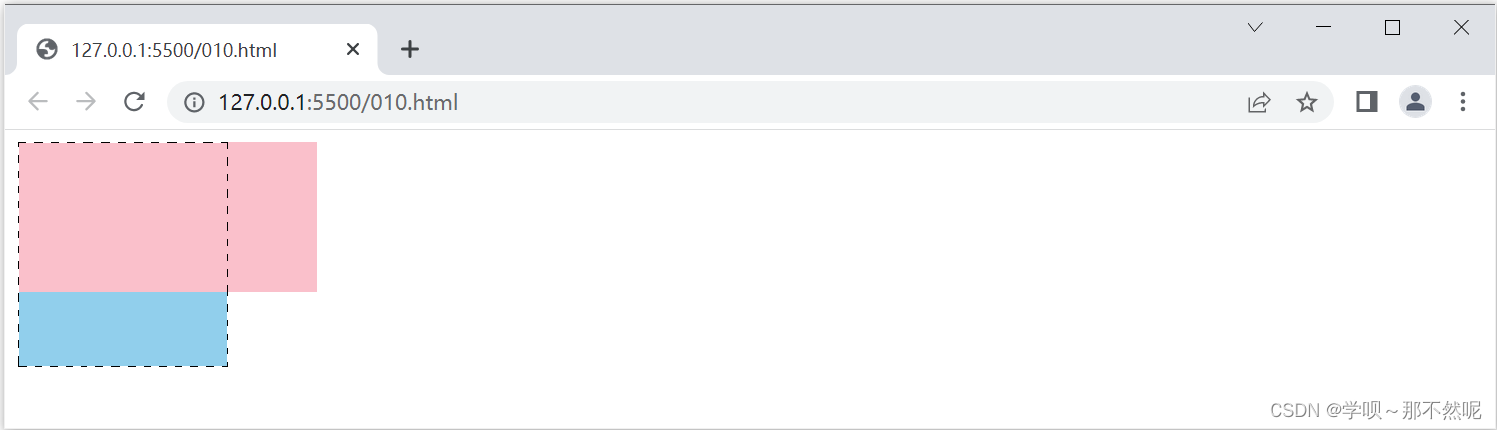
提前浮动,压住标准流
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
div:first-child {
width: 200px;
height: 100px;
background-color: pink;
float: left;/* 提前浮动 漂在 标准流的上面 压住标准流 */
}
div:nth-child(2) {
height: 150px;
width: 140px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
子盒子浮动不会压住父盒子的 padding 和 border
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.father {
width: 500px;
height: 200px;
background-color: pink;
border: 10px solid red;
padding: 10px; /* 子盒子浮动不会压住父盒子的 padding 和 border */
}
.son {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
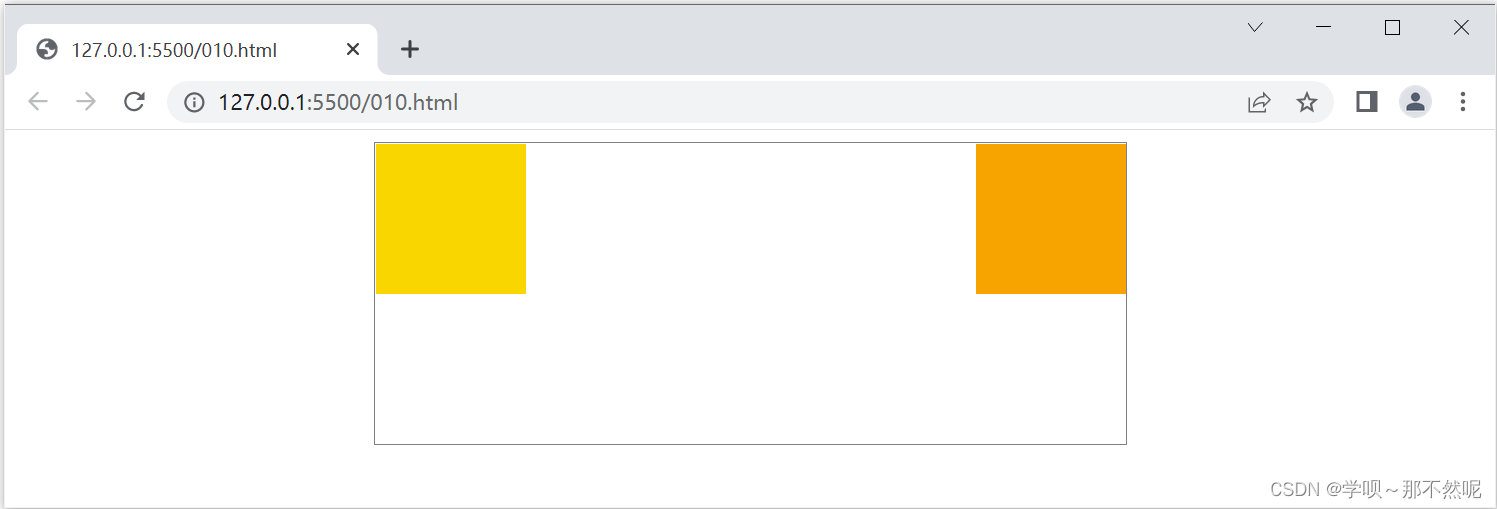
浮动不会超出父容器的范围
浮动脱离标准流,不占位置,会影响标准流,浮动只有左右浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.container {
width: 500px;
height: 200px;
border: 1px solid gray;
margin: 0 auto; /* 父容器,带边框,居中 */
}
.left {
width: 100px;
height: 100px;
background-color: gold;
float: left; /* 左浮动,位于父容器内的左侧 */
}
.right {
width: 100px;
height: 100px;
background-color: orange;
float: right; /* 右浮动,位于父容器内的右侧 */
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
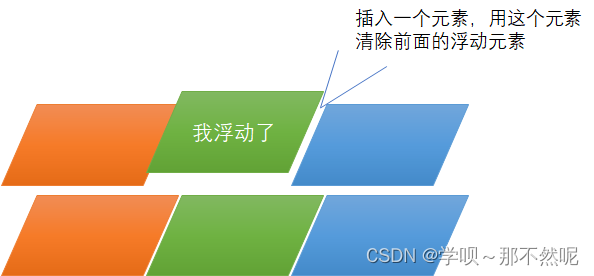
清除浮动方法1:clear
清除浮动,可以在浮动元素的后面添加一个新元素,这个新元素清除左侧浮动即可,如下图所示。同理可以在浮动元素前面插入一个新元素,然后清除右测浮动即可。

清除浮动方法2:使用伪元素
在"清除浮动方法1"中,为了清除浮动,专门添加了div标签,这样做可不太好。
用伪元素代替添加的div标签是一个好办法。
清除浮动方法3:父容器触发BFC
BFC:(Block Formatting Contex)称为块级格式化上下文。
触发BFC的块元素是个独立封闭的盒子,这个盒子不受外界影响和干扰。
当标签设置overflow:hidden;时,这个标签就触发了BFC





















 1330
1330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








