日期对象
Date对象
-
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
-
Date 实例用来处理日期和时间
Date()使用方法
示例:获取当前时间
let now = new Date() console.log(now)
示例:获取指定时间
Date() 构造函数的参数可以设置指定的时间
let now = new Date('2000-10-10') //指定日期
console.log(now) //Tue Oct 10 2000 08:00:00 GMT+0800 (中国标准时间)
now = new Date('2000/10/10') //指定日期
console.log(now) //Tue Oct 10 2000 08:00:00 GMT+0800 (中国标准时间)
now = new Date('2000.10.10') //指定日期
console.log(now) //Tue Oct 10 2000 08:00:00 GMT+0800 (中国标准时间)
日期格式化需要获取日期指定的部分,我们要手动得到这种格式
| 方法名 | 说明 | 代码 |
|---|---|---|
| getFullYear() | 获取当年 | dObj.getFullYear() |
| getMonth() | 获取当月(0-11) | dObj.getMonth() |
| getDate | 获取当天日期 | dObj.getDate() |
| getDay | 获取星期几(周日0 到 周六6) | dObj.getDay() |
| getHours() | 获取当前小时 | dObj.getHours() |
| getMinutes() | 获取当前分钟 | dObj.getMinutes() |
| getSeconds() | 获取当前秒钟 | dObj.getSeconds() |
| setFullYear(数字) | 设置日期中的年 | dObj.setFullYear(2000) |
| setMonth(数字) | 设置日期中的月(0-11) | dObj.setMonth(1) |
| setDate(数字) | 设置日期中的天 | dObj.setDate(1) |
| setHours(数字) | 设置日期中的小时 | dObj.setHours(11) |
| setMinutes(数字) | 设置日期中的分钟 | dObj.setMinutes(12) |
| setSeconds(数字) | 设置日期中的秒钟 | dObj.setSeconds(13) |
| setTime(数字) | 设置日期中的时间戳 | dObj.setTime(1660449716531) |
示例:
let now = new Date('2000-10-10 11:12:13') //指定日期
let fullyear = now.getFullYear()
let month = now.getMonth() + 1
let date = now.getDate()
let day = now.getDay()
let hour = now.getHours()
let minute = now.getMinutes()
let second = now.getSeconds()
let res = `现在是${fullyear}年${month}月${date}日,${hour}点${minute}分${second}秒,星期${day}`
console.log(res) // 现在是2000年10月10日,11点12分13秒,星期2时间戳
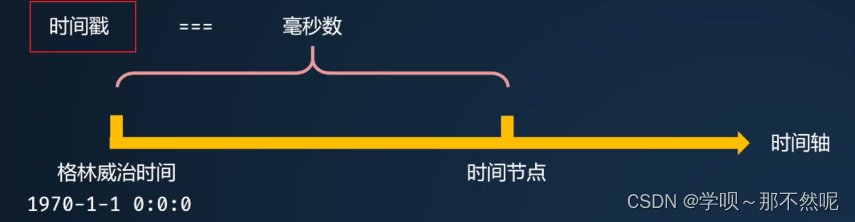
时间戳是指 从1970年1月1日(世界标准时间)起,到现在的毫秒数。

示例: 获取时间戳
// 方法1. 通过 valueOf()
let date = new Date()
console.log(date.valueOf()); // 现在距离1970.1.1 的时间戳
// 方法2. 通过 getTime()
console.log(date.getTime()); // 现在距离1970.1.1 的时间戳
// 方法3. +new Date() 简单的写法
let date1 = +new Date()
console.log(date1); // 现在距离1970.1.1 的时间戳
// 方法4. ES6 新增的 获得总的毫秒数
console.log(Date.now()); // 现在距离1970.1.1 的时间戳




















 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








