准备工作
需要在微信开发者平台中注册一个小程序账号,微信开发者平台官网如下
微信公众平台
申请流程
登录微信开发者平台后,在左侧选项栏点击开发-开发管理
在开发管理中点击接口设置,在下面就可以进行地理位置权限申请了,其中wx.getFuzzyLocation接口是比较好申请的。

使用教程
编译器:Hbuilder
运行器:微信开发者工具
首先在manifest.json文件中配置小程序的位置信息,
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "wxa8e6388009466d0c",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"permission" : {
"scope.userFuzzyLocation":{
"desc":"位置信息效果展示"
}
},
"requiredPrivateInfos" : [ "getFuzzyLocation" ]
},
配置manifest.json后还需要配置page.json
"permission":{
"scope.userLocation":{
"desc":"获得用户当前位置"
},
"scope.userFuzzyLocation":{
"desc":"获得用户当前位置"
}
},最后就可以调用接口
<template>
<view><button @click="getLocation">获取位置</button></view>
</template>
<script>
export default {
data() {
return {
longitude:"",
latitude:"",
scale:8
}
},
methods: {
getLocation() {
uni.authorize({
scope: 'scope.userLocation',
success: function (res) {
uni.getFuzzyLocation({
success: function(res) {
this.longitude = res.longitude
this.latitude = res.latitude
console.log(res.longitude)
console.log(res.latitude)
}
});
}
})
}
}
}
</script>
<style>
</style>取到的坐标值转换成具体的方位,这里我们测试用到的是腾讯地图,这里我们需要先做一下小小的准备。
A、首先,你得有一个可以用的微信小程序appid,自行去小程序开发平台复制下,就不用写了哈~~~~
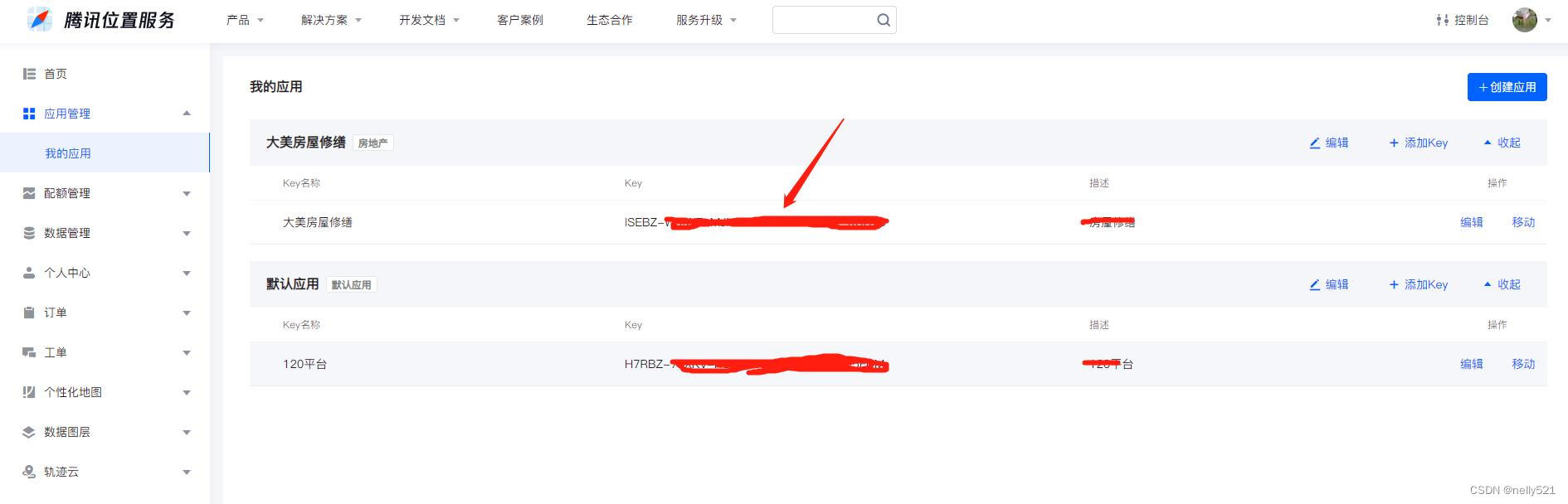
B、腾讯地图的使用key密钥:

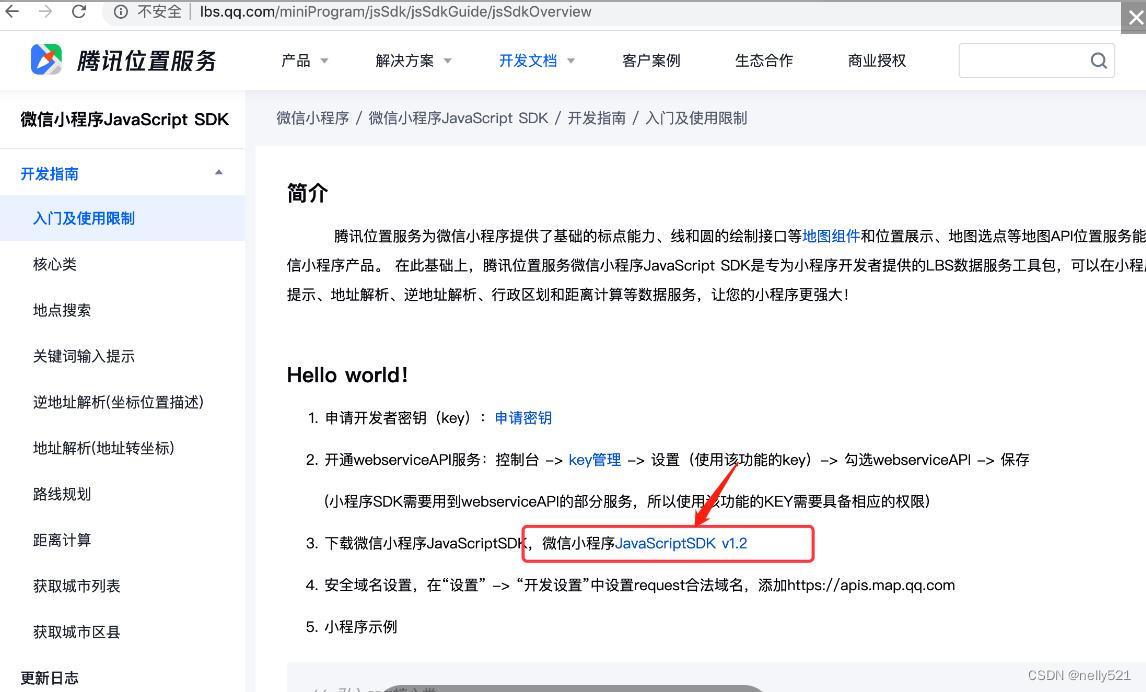
然然然后,下载skd的js文件到你的项目中,并且引入:

//腾讯地图接口文件
var QQMapWX = require('@/utils/qqmap-wx-jssdk.min.js');
// 实例化API核心key是腾讯地图秘钥
var qqmapsdk = new QQMapWX({
key: 'ISEBZ-W5IWZ-MJNXT-Z62VZ-WNBZT-XCB7D' // 必填
});好了,现在已经有了一串你看不懂的密钥,直接复制下,使用逆地址解析的方法,
let qqmapsdk = new QQMapWX({
key: 'Hxxxxx-xxxxxxxxxxxxxxxxxxxx-xxxxx6'
});
在获取经纬度的成功回调里写入:
//逆地址解析
qqmapsdk.reverseGeocoder({
location:{
latitude: res.latitude,
longitude: res.longitude
},
success(res){
console.log("res",res);
}
})
完整代码:
<template>
<view>
<view><button @click="getLocation">获取位置</button></view>
</view>
</template>
<script>
const app = getApp();
//腾讯地图接口文件
var QQMapWX = require('@/utils/qqmap-wx-jssdk.min.js');
// 实例化API核心key是腾讯地图秘钥
var qqmapsdk = new QQMapWX({
key: '' // 必填
});
export default {
data() {
return {
longitude:"",
latitude:"",
scale:8,
addressurl:'/pages/test/index',
}
},
onShow(){
this.getLocation();
},
methods: {
getLocation() {
uni.authorize({//授权
scope: 'scope.userLocation',
success(){
uni.getFuzzyLocation({
success: function(res) {
this.longitude = res.longitude
this.latitude = res.latitude
console.log(res.longitude)
console.log(res.latitude)
qqmapsdk.reverseGeocoder({//腾讯地图接口
location:{
latitude: res.latitude,
longitude: res.longitude
},
success(res){
console.log("res",res);
}
})
}
});
},
fail(res){
console.log(res);
}
})
},
}
}
</script>
<style>
</style>






















 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








