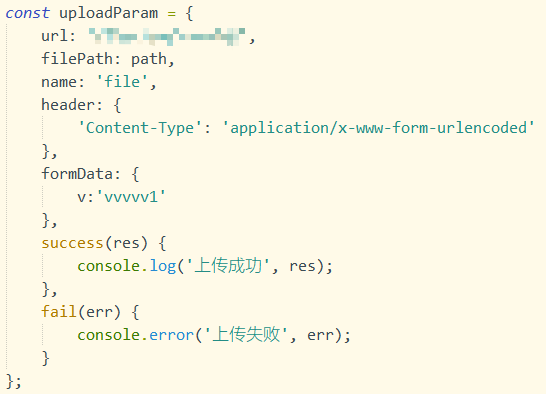
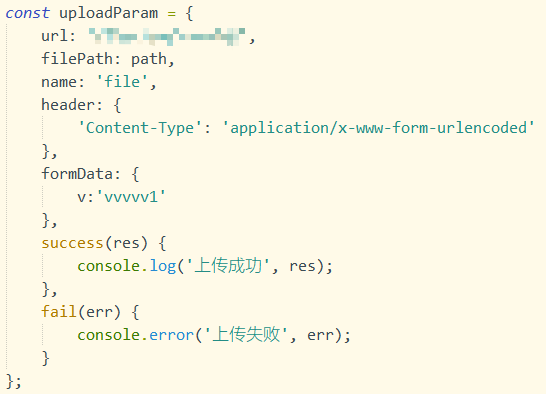
开始这样,后端$file = $request->file('file');接收不到

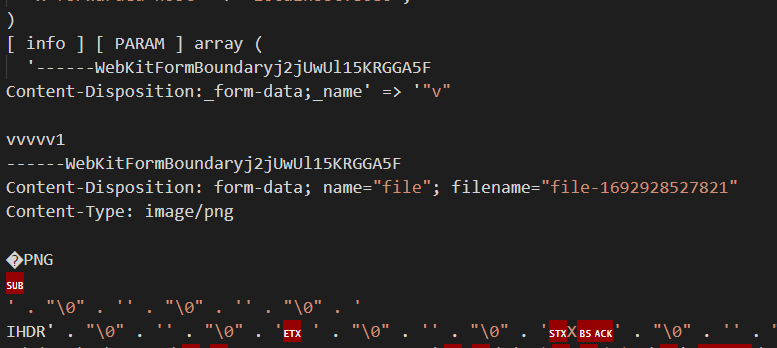
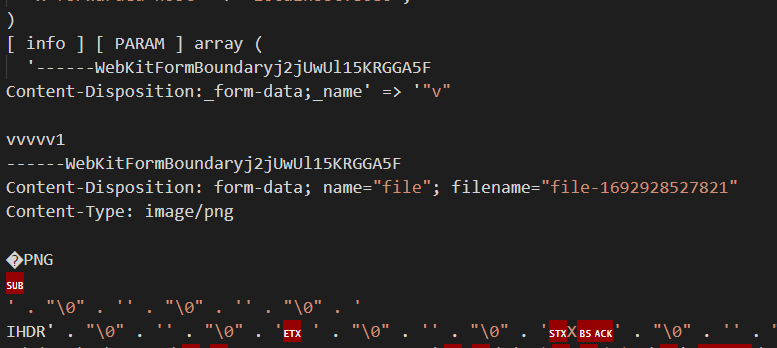
数据跑到param中去了

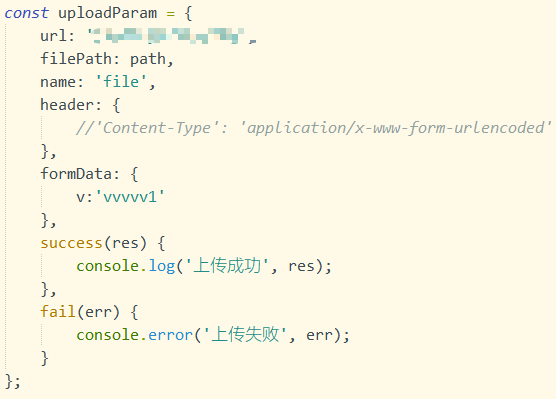
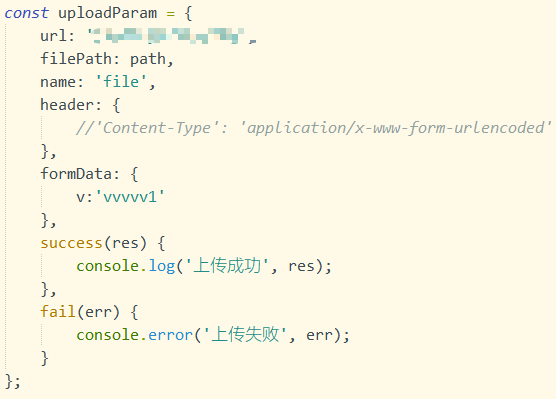
去掉'Content-Type',就能接收到了

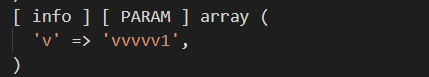
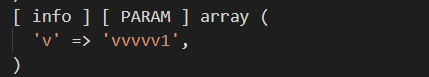
param只剩下

开始这样,后端$file = $request->file('file');接收不到

数据跑到param中去了

去掉'Content-Type',就能接收到了

param只剩下

 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


