1,CSS选择器
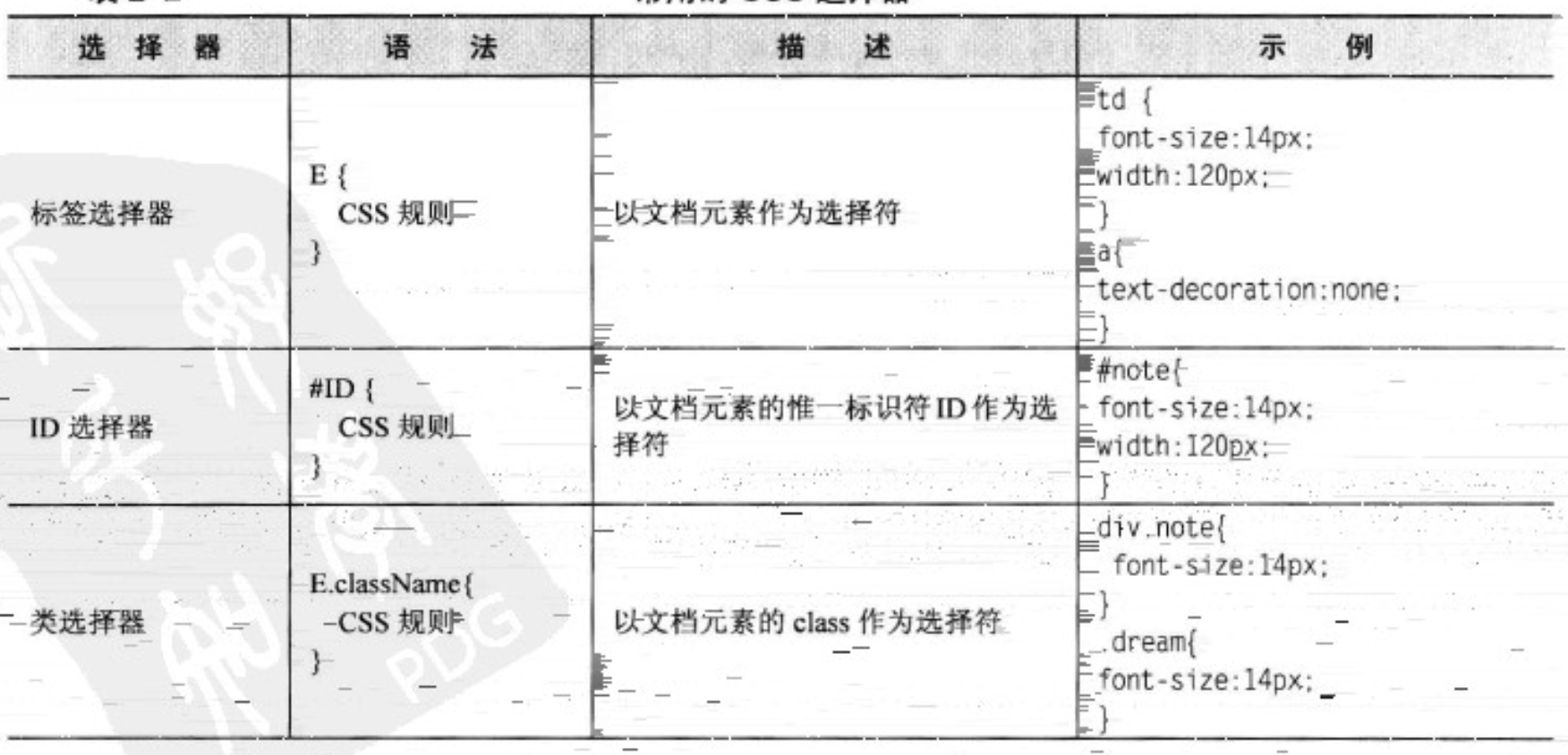
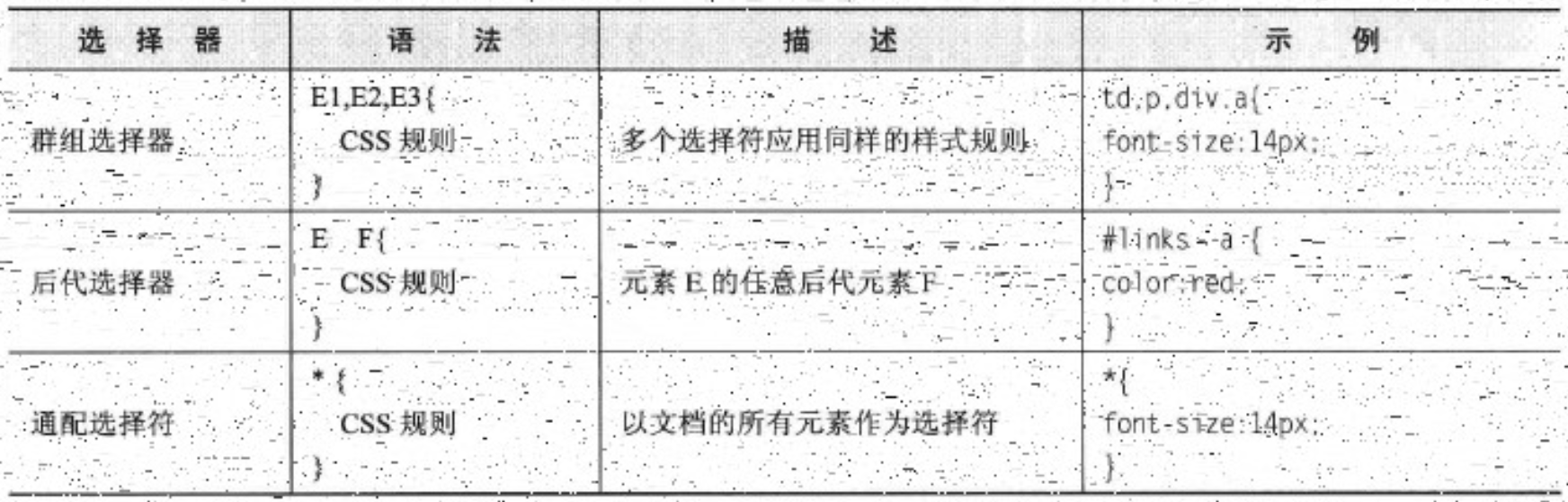
常用的css选择器如下表:

2,jQuery选择器
CSS 获取到元素的代码如下:
<code class="hljs r has-numbering">.demo{ //给class为demo的元素添加样式
<span class="hljs-keyword">...</span>
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
jQuery获取元素的代码如下:
<code class="hljs r has-numbering">$(<span class="hljs-string">".demo"</span>).click(<span class="hljs-keyword">function</span>(){ //给class为demo的元素添加行为
<span class="hljs-keyword">...</span>
});</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
jQuery选择器和CSS选择器的写法十分相似,只不过两者的作用效果不同,CSS选择器是找到元素后添加样式,而jQuery选择器是找到元素后添加行为。
jQuery选择器的优势
(1)简洁的写法
$()函数在很多的javaScript类库中都被当作一个选择器函数来使用,在jQuery中也不例外。其中$("#ID") 用来代替document.getElementById()函数,即通过ID取元素。$("tagName") 用来代替document.getElementByTagName()函数,即通过标签名获取HTML元素。
(2)支持CSS1 到CSS3选择器
(3) 完善的处理机制
需要注意的是, $("#tt") 获取的永远都是对象,即使网页上没有此元素。因此当要用jQuery检查某个元素是否 存在时,不能使用一下代码:
<code class="hljs ruby has-numbering"><span class="hljs-keyword">if</span>(<span class="hljs-variable">$(</span><span class="hljs-string">"#tt"</span>)){
<span class="hljs-regexp">//do</span> something
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
而应该根据获取元素的长度来判断,代码如下:
<code class="hljs ruby has-numbering"><span class="hljs-keyword">if</span>(<span class="hljs-variable">$(</span><span class="hljs-string">"#tt"</span>).length><span class="hljs-number">0</span>){
<span class="hljs-regexp">//do</span> something
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
或者转换为DOM对象来判断,代码如下:
<code class="hljs ruby has-numbering"><span class="hljs-keyword">if</span>(<span class="hljs-variable">$(</span><span class="hljs-string">"#tt"</span>)[<span class="hljs-number">0</span>]){
<span class="hljs-regexp">//</span> <span class="hljs-keyword">do</span> something
}</code>























 4654
4654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








