k线系列目录
查看目录请点击这儿
在分时线写完以后,我们开始接着学习如何写K线。其实k线并没有想象的那么复杂,还是像前几篇文章提供的思路一样,第一步、第二步、第三步…….把一个复杂的问题简单化,才是我们最需要做的事情。
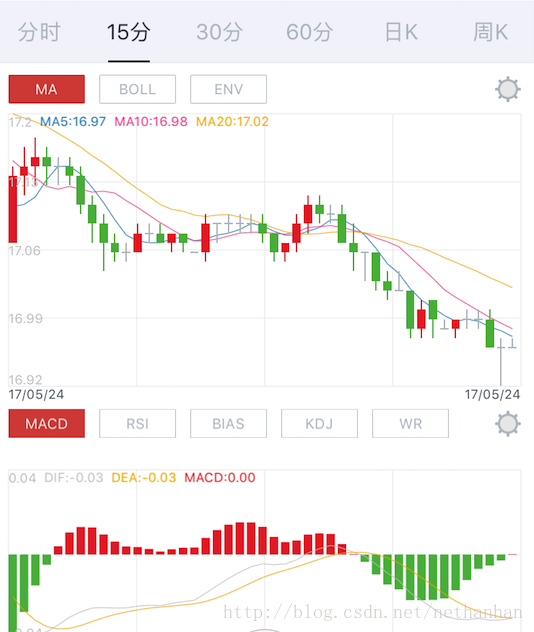
首先看一下最终要完成的效果图:
不管是现货还是股票类的k线,都是一样的。因为k线本质上是用来表示某个商品价格变动的情况(如果不了解k线基础知识,点击这儿)。上图的k线是由一根根蜡烛组成,分为主图、副图、主图指标、副图指标四部分,其中主图中还包含日期部分。
滑动的选择
Tip:如果读这一小节的内容感觉到云里雾里时,千万不要着急,其实完全可以略过这小节内容,跟着文章的思路往下走,等做完这部分内容时,可以再回顾一下。
在绘制之前,我们来讨论一个重要的问题,也是这篇文章说的一个重点,就是关于滑动的选择。
经过使用Reveal对市面上多个app的查看,以及自己在开发中踩了好多坑,在这里提供两种方式:
- 单个View
- 单个View + ScrollView
第一种指的是在主副图View上添加滑动手势,然后根据坐标产生的位移来实时刷新主副图View上的蜡烛。
第二种指的是在主副图View上方盖一个ScrollView,然后用户滑动ScrollView,根据ScrollView产生的偏移量来实时刷新主副图View上的蜡烛。
当选用第一种方式时,因为是添加滑动手势来获取的偏移量,所以这个偏移量不是非常线性,给用户的感觉是滑动起来不顺畅。解决办法是获取偏移








 本文介绍了iOS端K线图的绘制,包括边框绘制和滑动选择的两种实现方式。讨论了单个View和单个View+ScrollView的优缺点,并提供了代码实现,展示了良好的滑动体验和K线图的分块结构。
本文介绍了iOS端K线图的绘制,包括边框绘制和滑动选择的两种实现方式。讨论了单个View和单个View+ScrollView的优缺点,并提供了代码实现,展示了良好的滑动体验和K线图的分块结构。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3106
3106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








