<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>选择式下拉菜单</title>
<script language="javascript" type="text/javascript">
function moveOption(e1, e2){
try{
for(var i=0;i<e1.options.length;i++){
if(e1.options[i].selected){
var e = e1.options[i];
e2.options.add(new Option(e.text, e.value));
e1.remove(i);
ii=i-1;
}
}
document.form1.city.value=getvalue(document.form1.list2);
}catch(e){
}
}
function getvalue(geto){
var allvalue = "";
for(var i=0;i<geto.options.length;i++){
allvalue +=geto.options[i].value + ",";
}
return allvalue;
}
function changepos(obj,index)
{
if(index==-1){
if (obj.selectedIndex>0){
//obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1)) //swapNode方法只有IE才支持
obj.insertBefore(obj.options[obj.selectedIndex], obj.options[obj.selectedIndex - 1]);
}
}else if(index==1){
if (obj.selectedIndex<obj.options.length-1){
//obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1)) //swapNode方法只有IE才支持
obj.insertBefore(obj.options[obj.selectedIndex + 1], obj.options[obj.selectedIndex]);
}
}
}
</script>
<style type="text/css">
body {
font-size: 16px;
color: #003300;
}
</style>
</head>
<body>
<form method="post" name="form1" action="" style="text-align:center;">
<table border="0" width="300" align="center">
<tr>
<td width="40%"><select style="width:100%" multiple name="list1" size="12" οndblclick="moveOption(document.form1.list1, document.form1.list2)">
<option value="张三">张三</option>
<option value="李四">李四</option>
<option value="王五">王五</option>
<option value="赵六">赵六</option>
<option value="钱七">钱七</option>
<option value="软件">软件</option>
<option value="客服">客服</option>
<option value="硬件">硬件</option>
<option value="安全">安全</option>
<option value="会计">会计</option>
<option value="出纳">出纳</option>
</select></td>
<td width="20%" align="center"><input type="button" value="添加" οnclick="moveOption(document.form1.list1, document.form1.list2)"/>
<br/>
<br/>
<input type="button" value="删除" οnclick="moveOption(document.form1.list2, document.form1.list1)"/></td>
<td width="40%"><select style="width:100%" multiple name="list2" size="12" οndblclick="moveOption(document.form1.list2, document.form1.list1)">
</select></td>
<td><input type="button" value="上移" οnclick="changepos(list2,-1)"/>
<br/>
<br/>
<input type="button" value="下移" οnclick="changepos(list2,1)"/></td>
</tr>
</table>
值:
<input type="text" name="city" size="40" />
</form>
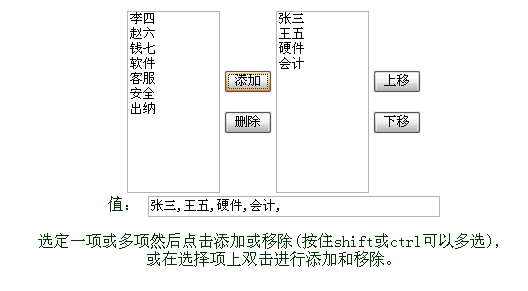
<p align="center">选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),<br />
或在选择项上双击进行添加和移除。</p>
</body>
</html>JS之下拉列表左右移动
最新推荐文章于 2022-09-29 10:49:41 发布























 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








