<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Detail"
style="?android:listSeparatorTextViewStyle"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Wed Oct 17 15:49:50 EDT 2012"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="solved"/>
</LinearLayout>
</LinearLayout>
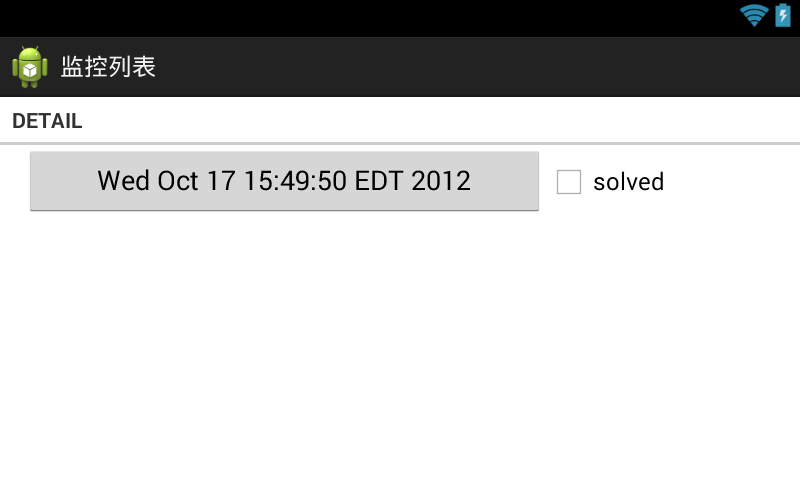
效果图:
如果把android:layout_weight=”1”改为android:layout_weight=”0”
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Detail"
style="?android:listSeparatorTextViewStyle"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Wed Oct 17 15:49:50 EDT 2012"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="solved"/>
</LinearLayout>
</LinearLayout>
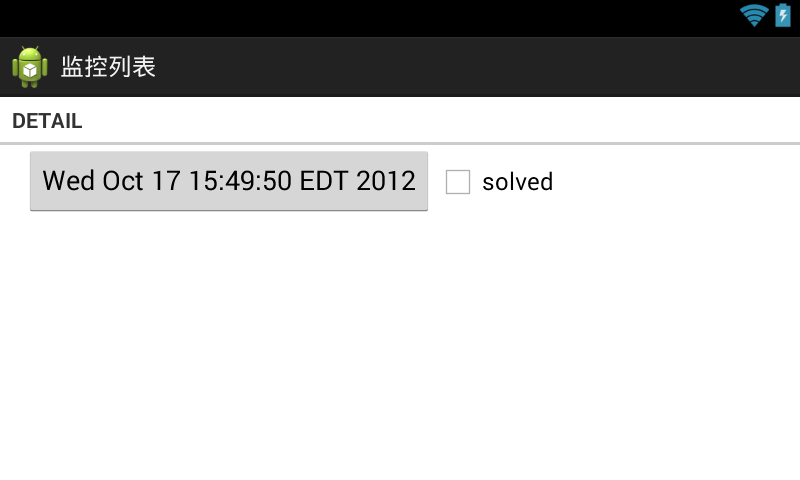
效果图:
让LinearLayout只考虑android:layout_weight来分配空间,令android:layout_weight=”0”,这时候控件等分。
而android:layout_weight=”1”,会结合android:layout_width和android:layout_weight来划分控件,所以第一张图Button内容多,区域也就占得多。






















 3562
3562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








