处理tabcontrol控件,隐藏顶部的tab标签,及tabcontrol的边框线
处理tabcontrol控件,隐藏顶部的tab标签,及tabcontrol的边框线
隐藏顶部的tab标签
1、把TabPage的属性中将Text清空 。
2、选中TabControl,将属性SizeMode改为Fixed,
3、将属性:ItemSize设为0,1
4、将属性:TabStop,修改为fasle
以上四步,基本完美解决了,但左上角还是有遗留点。
5、将如下代码复制粘贴到form的load事件中
this.tabControl1.Region = new Region(new RectangleF(this.tabPage1.Left, this.tabPage1.Top, this.tabPage1.Width, this.tabPage1.Height));
隐藏边框线
1、自定义tabcontrol的集成类
public class CoverTabControl : TabControl
{
/// <summary>
/// 解决系统TabControl多余边距问题
/// </summary>
public override Rectangle DisplayRectangle
{
get
{
Rectangle rect = base.DisplayRectangle;
return new Rectangle(rect.Left - 4, rect.Top - 4, rect.Width + 8, rect.Height + 8);
}
}
}
2、找到xxxx.design.cs文件
修改: this.tabControl1 = new System.Windows.Forms.TabControl();
为:this.tabControl1 = new CoverTabControl() ;
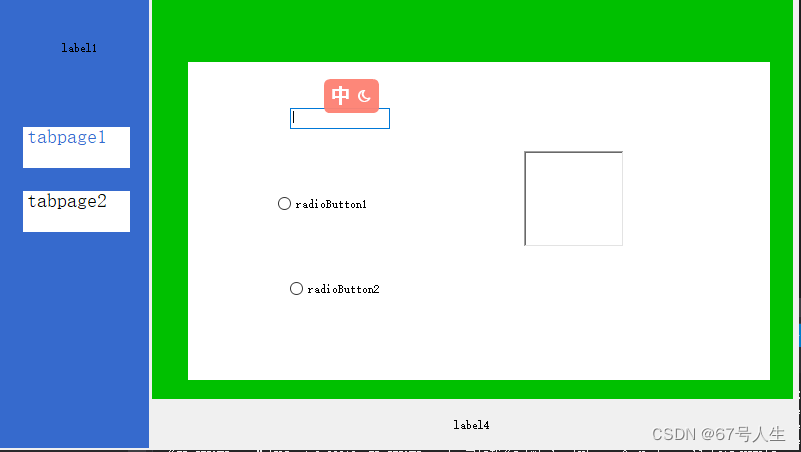
运行效果图

内容绝对原创,希望对您有帮助。您的打赏,是让我持续更新的牛奶和面包























 744
744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








