file组件的作用是用来添加附件的
在本次代码中我们通过一个被a标签封装的”添加附件”文字,以及用table来做页面。
其中我用一个td中的img标签来实现删除table中的一行功能
知识点:
- a标签的href要屏蔽,用:href=”javascript:void(0)”。
- img标签如果给定的src不存在,则会显示一个X的默认图标,这里我们正好借用这一 点
本次实例代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>file附件添加</title>
<style type="text/css">
</style>
<script type="text/javascript">
function addFile(oANode){
var oTrNode = oANode.parentNode.parentNode;
var oTableNode=document.getElementById("tabFile");
var oNewTrNode= oTableNode.insertRow();
var oNewTdFileNode = oNewTrNode.insertCell();
var oNewTdDelNode = oNewTrNode.insertCell();
oNewTdFileNode.innerHTML="<input type='file'> ";
oNewTdDelNode.innerHTML="<img src='aaa.jpg' alt='删除附件' onclick='delFile(this)'>";
}
function delFile(oImgNode){
var oTrNode = oImgNode.parentNode.parentNode;
oTrNode.parentNode.removeChild(oTrNode);
}
</script>
</head>
<body>
<table id="tabFile">
<tr>
<th><a href="javascript:void(0)" onclick="addFile(this)">添加附件</a></th>
</tr>
</table>
</body>
</html>
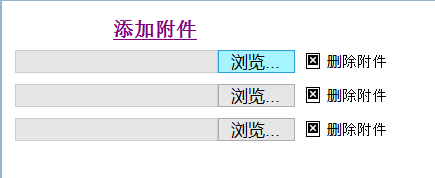
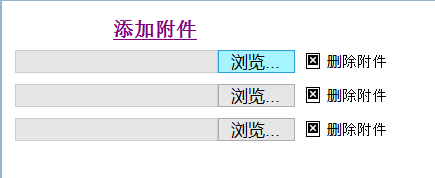
效果如下:
























 2259
2259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








