欢迎关注 ITwords 公众号,大家可以一起学习,共同进步。

1、编译打包:
首先修改一些配置文件:在config-->index.js中进行修改:
assetsPublicPath的配置原来为:/ 现在改为 ./

同样在index.js文件中的build也需要修改配置assetsPublicPath: / 改为 ./

然后打开控制台,执行npm run build。执行完以后会出现:

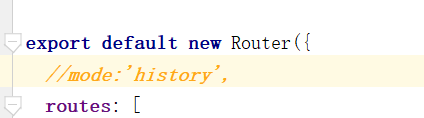
注意一点就是:不要在路由中开启history模式。不然也是访问不到。

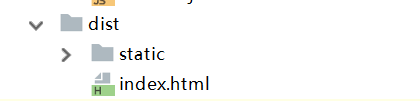
然后在目录文件中会出现dist的一个文件夹,里面有一个static和index.html。将其拷贝出来。点击index.html即可运行成功。

2、上传服务器:
使用shell连接服务器:

将static文件进行压缩,我这里压缩的zip。然后将index.html文件和static.zip上传。
并且解压static文件。unzip static.zip
然后将其移动到服务器下面的webapp中的一个自己新建的文件夹内。
然后 域名+端口+文件夹(刚刚放index.html)+index.html 即可访问。






















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








