最近在写京东,老师说等我们把京东整个页面都写完,以后再写其他的页面就会觉得好简单啊,因为京东的首页太麻烦,工作量太大。没写之前我觉得不就是比其他页面长一些嘛,有什么大不了。可真正开始写才发现,京东这个首页哪里是麻烦,是特别麻烦!!!就页面最顶部30px的灰色小导航条就写了两天~~妹子血槽已空,写不下去了。。。。
这部分看似简单,其实很讨厌,需要考虑的内容非常多。。。。
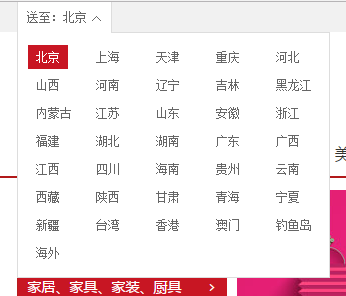
把这个小条条拆开来看,就是几个tab切换的小块,可是我们需要注意的是鼠标悬浮在上面的时候,灰色条小块的背景颜色会发生改变,还会有一种看起来跟下面的悬浮框是一个整体的视觉效果,如下图:
在写这个效果时,我采用了position布局的方法,将上面地址块的z-index设置的比悬浮块的大,使地址块压在悬浮块上面,并且在鼠标移入的时候给地址块加一条与背景颜色相同的下边框,这样在视觉效果上看来就是他们是一个整体啦~~~这个办法可能有点笨,但是挺好用的。
解决了tab切换的问题,这个地址选择的效果就完成了一大步啦,我们可以给整个悬浮框加一个点击事件的事件委托,然后判断鼠标点击时的target(这个地方要注意与IE的兼容问题哦),当然也可以给悬浮框里面的每一个超链接都加一个点击时间,不过个人推荐还是用事件委托,毕竟for循环太消耗内容和性能,能省一个是一个嘛,还是看个人喜好咯。
很简单的小效果,代码如下~
html、css代码:
<div class="top">
<div class="top-content">
<div id="cityselect">
<span id="city">
送至:<var>北京</var><i>∨</i>
</span>
<div id="select">
<div class="select-div"><span class="this-selec">北京</span></div>
<div class="select-div"><span>上海</span></div>
<div class="select-div"><span>天津</span></div>
<div class="select-div"><span>重庆</span></div>
<div class="select-div"><span>河北</span></div>
<div class="select-div"><span>山西</span></div>
<div class="select-div"><span>河南</span></div>
<div class="select-div"><span>辽宁</span></div>
<div class="select-div"><span>吉林</span></div>







 在构建京东页面过程中,作者详细介绍了实现顶部导航条中地址选择效果的难点和解决方案。通过使用position布局,调整z-index及添加鼠标悬浮时的样式变化,实现了视觉上的整体效果。此外,采用事件委托处理悬浮框的点击事件,以提高性能并解决IE兼容性问题。
在构建京东页面过程中,作者详细介绍了实现顶部导航条中地址选择效果的难点和解决方案。通过使用position布局,调整z-index及添加鼠标悬浮时的样式变化,实现了视觉上的整体效果。此外,采用事件委托处理悬浮框的点击事件,以提高性能并解决IE兼容性问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6935
6935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








