今天在完成分配的任务的时候遇到了一点小麻烦,需要把一个Input输入框给设置成这样

直接来到style里直接
.el-input{
width:90%;
height:50px;
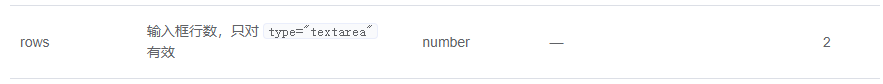
}本以为轻轻松松就解决了,结果设置的height完全不起作用,后来通过查资料,看element的官方文档才发现,要设置<el-input>的高度,需要使用 rows属性

官方文档是这样说的,rows可以设置行数,但是必须设置 input的 type属性为 type="textares"
所以要想设置<el-input>的高度,需要这样写
<el-input
type="textarea"
:rows="8"
placeholder="请输入发送内容"
v-model="msg"
>
</el-input>这样就实现了我们一开始想要的那种效果了




















 1577
1577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








