存在的问题:发布时资源更新问题,更新了资源,但是用户每次请求时依然从缓存中获取原来的资源,除非用户清掉或者强刷新,否则看不到最新的效果。
通常我们写页面直接放到服务器上,等待用户访问,那么每次用户访问页面都需要重新加载例如css文件等静态资源,十分影响性能,浪费带宽。
于是第一个解决办法:
1、利用304定向重定向,让浏览器本地缓存即协商缓存。
缺点:协商缓存还是需要和浏览器通信一次。2、强制浏览器使用本地缓存,不和服务器通信。
缺点:无法更新缓存。3、通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源。例如在文件名称后面增加一个版本号,下次上线时更改版本号。
缺点:当有多个静态缓存文件,只有一个文件更改时,却需要更新所有文件。想要解决这个问题:考虑到让url的修改与文件内容相关联即只有文件内容变化时,才会导致相应的url的变更,从而实现文件级别的精确缓存控制。
- 数据摘要算法【hash算法、散列算法】:
产生一些数据片段(例如消息或会话项)的散列值的算法。好的散列算法具有根据输入数据中的变动来更改散列值结果的特性;因此,散列对于检测在诸如消息等大型信息对象中的任何变化很有用。
即对文件求摘要信息,摘要信息与文件内容一一对应,就可以精确到单个文件粒度的缓存控制依据。
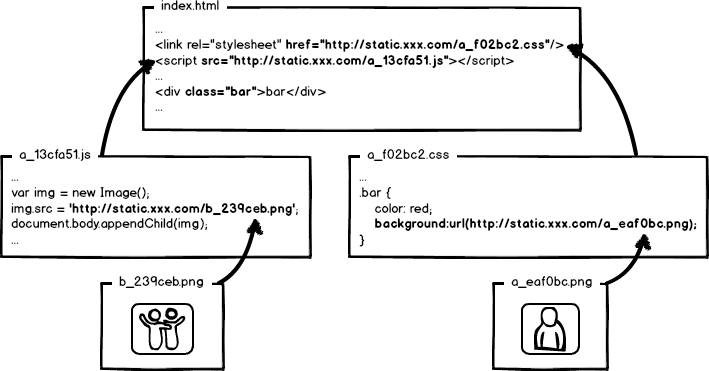
缺点:这样看起来确实是只需要更新有内容修改的文件,但是通常资源按静态资源和动态网页分级群部署,静态资源会被部署到CDN节点上,网页中引用的资源也会变成对应的部署路径:
在同时修改页面结构和样式,更新了静态资源对应的url地址,无法解决先部署页面再部署资源和先部署资源再部署页面。1、 先部署页面,再部署资源:在二者部署的时间间隔内,如果有用户访问页面,就会在新的页面结构中加载旧的资源,并且把这个旧版本的资源当做新版本缓存起来,其结果就是:用户访问到了一个样式错乱的页面,除非手动刷新,否则在资源缓存过期之前,页面会一直执行错误。
2、 先部署资源,再部署页面:在部署时间间隔之内,有旧版本资源本地缓存的用户访问网站,由于请求的页面是旧版本的,资源引用没有改变,浏览器将直接使用本地缓存,这种情况下页面展现正常;但没有本地缓存或者缓存过期的用户访问网站,就会出现旧版本页面加载新版本资源的情况,导致页面执行错误,但当页面完成部署,这部分用户再次访问页面又会恢复正常了。这个问题起源于资源的覆盖式发布,解决办法:非覆盖式发布
用文件的摘要信息来对资源文件进行重命名,把摘要信息放到资源文件发布路径中,这样,内容有修改的资源就变成了一个新的文件发布到线上,不会覆盖已有的资源文件。上线过程中,先全量部署静态资源,再灰度部署页面,整个问题就比较完美的解决了。
所以,大公司的静态资源优化方案,基本上要实现这么几个东西:
1. 配置超长时间的本地缓存 —— 节省带宽,提高性能
2. 采用内容摘要作为缓存更新依据 —— 精确的缓存控制
3. 静态资源CDN部署 —— 优化网络请求
4. 更资源发布路径实现非覆盖式发布 —— 平滑升级
这就是相对比较完整的静态资源缓存控制方案,还要注意的是,静态资源的缓存控制要求在前端所有静态资源加载的位置都要做这样的处理。

























 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








