monthOptions : [
{
value : '1',
label : '第一季'
},
{
value : '2',
label : '第二季'
},
{
value : '3',
label : '第三季'
},
{
value : '4',
label : '第四季'
}
]
<a-select
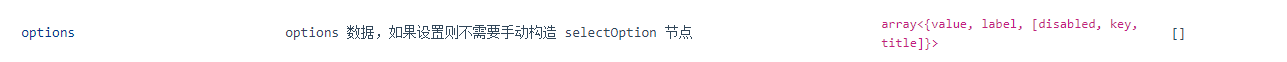
:options="monthOptions"
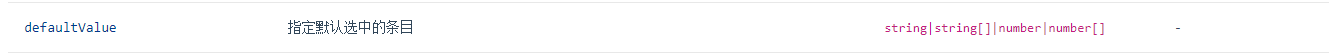
:defaultValue="{ key: '1' }"
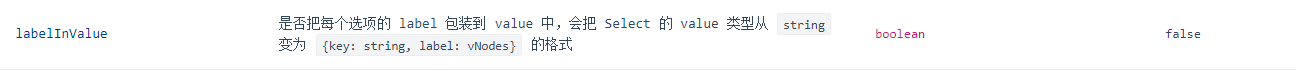
:labelInValue="true">
</a-select>

























 2508
2508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








