目 录
图书销售系统 1
一、 绪 论 1
(一) 课题背景 1
(二)课题的总体概要研究意义 1
(三)国内外课题概况及发展趋势 2
(四)开发工具简介 2
- C#简介 3
2. ASP.NET简介 3
3.数据库简介 5
(五) 系统开发环境 5 - 开发环境 5
- 程序运行环境 6
二、需求分析 6
(一) 产品名称 6
(二) 系统功能及特性分析 6
(三) 数据库需求分析 7
(四) 系统目标 7
三、系统分析 7
(一)模块介绍 7
后台: 7 - 图书类别维护 8
- 图书信息管理 8
- 订单信息管理 8
前台: 8 - 注册会员 8
- 修改用户信息 8
- 购物车 9
- 我的订单 9
- 资料下载 9
- 留言板 9
- 供求信息平台 9
(二)主要模块的流程图 9
后台: 9 - 图书类别维护 9
- 图书信息维护 10
- 订单信息维护 10
前台: 11
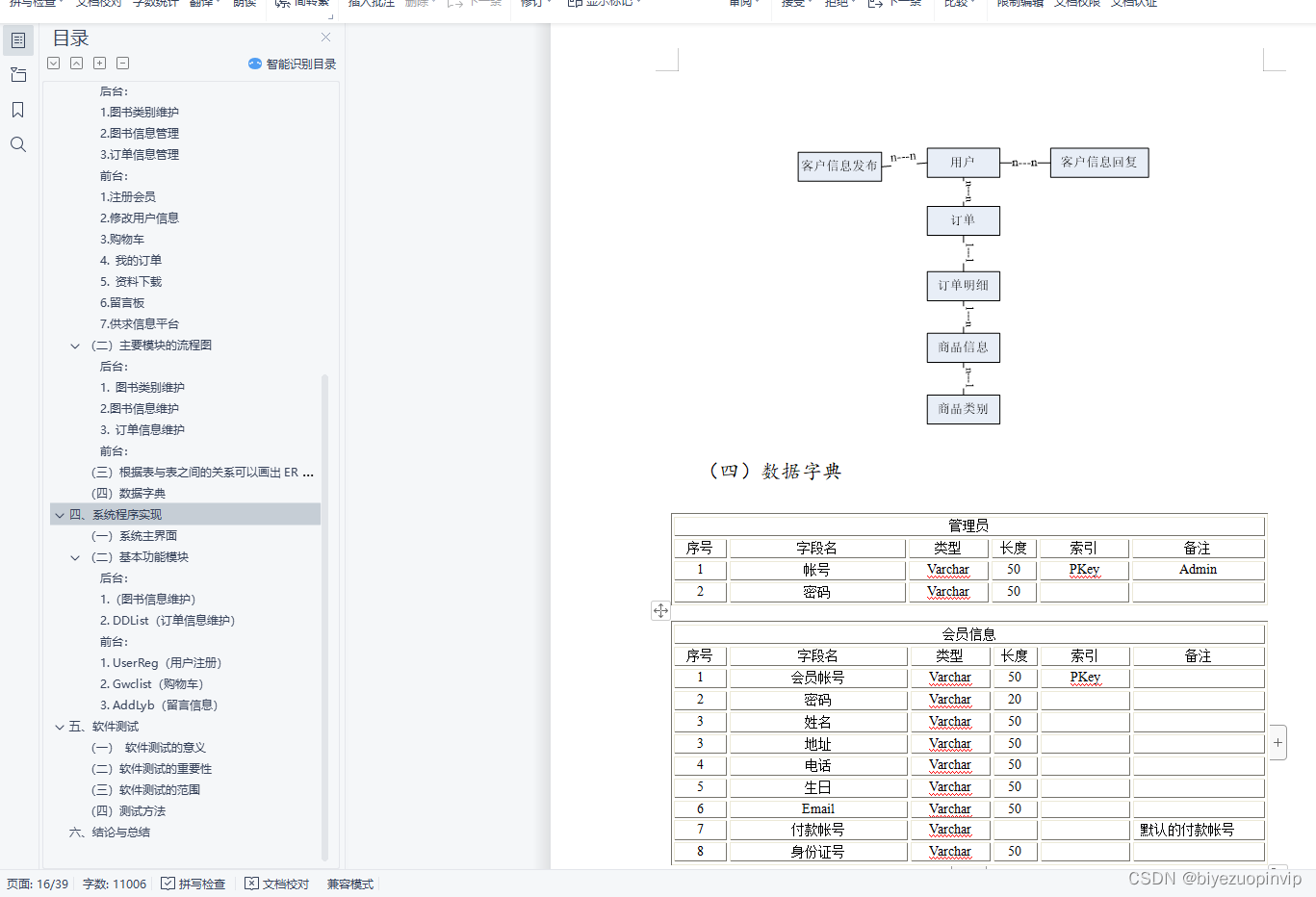
(三)根据表与表之间的关系可以画出ER图 11
(四)数据字典 12
四、系统程序实现 14
(一)系统主界面 14
(二)基本功能模块 18
后台: 18
1.(图书信息维护) 18
2.(订单信息维护) 20
前台: 22
1.(用户注册) 23
2.(购物车) 24
3.(留言信息) 29
五、软件测试 31
(一) 软件测试的意义 31
(二)软件测试的重要性 32
(三)软件测试的范围 32
(四)测试方法 32
六、结论与总结 33
(五) 系统开发环境 - 开发环境
操作系统: Microsoft Windows XP Professional
开发工具: C#
数据库选择: SQL Server2000 - 程序运行环境
a.软件配置
操作系统:Windows XP Professional
数据库选择: SQL Server2000
开发平台: C#
b.硬件配置
CPU:AMD Athlon XP, 1000 MHz (5 x 200)
内存:256MB或以上(服务器)
硬盘:2GB以上(服务器)
CPU:AMD Athlon XP, 1000 MHz (5 x 200)或以上(客户机)
内存:64MB或以上(客户机)
硬盘:200MB以上(客户机)
显示器:VGA或更高
二、需求分析
(一) 产品名称
《图书销售系统》
(二) 系统功能及特性分析
此系统主要可以实现图书的在线发布与购买、图书的供求信息交流功能,主要有以下几点:
后台:
(1)图书信息的轻松维护。
(2)可以在线添加、删除图书类别。
(3)可以上传文件供注册用户免费下载。
(4)方便的定单管理功能。
(5)面向消费者的订单查询功能。
前台:
(1)免费注册信息。
(2)修改用户信息。
(3)可以在线查看图书信息,放进购物车。
(4)查看购物车图书,生成订单。
(5) 免费下载资料信息。
(三) 数据库需求分析
数据库在一个信息管理系统中占有极其重要的地位,数据库结构设计的好坏将直接对应用系统的效率以及实现的效果产生影响。合理的数据库结构设计可以提高数据存储的效率,保证数据的完整和一致。合理的数据库也有利于程序的实现。
设计数据库系统时应首先充分了解用户的各个方面的需求,包括现有的以及将来可能增加的需求。
用户的需求具体体现在对各种信息的提供、保存、更新和交流,这就要求数据库结构能充分满足各种信息的输出和输入。
(四) 系统目标
我们一般设计系统都要完成以下的几个要求,以便于用户进行操作。这样才能使系统易学易用。
- 合理的设计数据库
尽量合理地减少数据库数据的冗余,使重复的数据保持在最小限度,这样将不必要的多占用存储空间,减少产生混乱影响的危险,还能提高计算机的运行速度。 - 设计出友好的界面
界面的友好与否是用户评价一个软件优劣的重要方面之一,使用户有一个良好的心情。
三、系统分析
(一)模块介绍
后台:
后台是整个销售系统中最重要复杂的部分。管理员通过此处对网站内容进行管理.后台管理共分为图书类别维护、图书信息维护,订单信息管理,留言信息管理,上传文件维护,修改用户密码,以及退出本管理系统。
1.图书类别维护
对图书类别进行添加、删除操作。
2.图书信息管理
图书信息管理部分实现对在线图书进行添加、修改和删除,并对其选择分类的功能。
3.订单信息管理
可以在此处查看客户所购买的图书订单,客户资料,以及对图书订单进行处理。
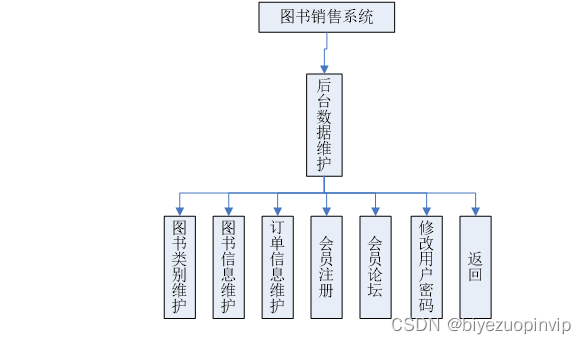
综上所述,系统后台的功能需求可以通过图3.1 简要表示。

图3.1 系统后台的功能需求
前台:
前台部分就是用户浏览、选择图书信息的地方,需根据所需销售图书特点安排布局,图书数据灵活根据需要从数据库挑出,本文转载自http://www.biyezuopin.vip/onews.asp?id=13669照顾用户浏览习惯,简化流程,使顾客能迅速找到所需图书,真正做到“简洁高效流畅”的环境。
1.注册会员
用户可以下载本网站的资料信息、购买图书信息,在线交流,但是用户必须通过注册成为会员才具有这些权限。
2.修改用户信息
可以对用户信息进行修改。
3.购物车
查看图书信息后,对所需要的图书信息放入购物车,等待确认订单。
4. 我的订单
可以查看确认后的所有订单里的详细图书信息。
5. 资料下载
可以将资料信息下载到本地计算机上。
6.留言板
发布新留言,查看已有的留言信息。
7.供求信息平台
可以发表新主题、回复已有的主题信息。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<HTML>
<HEAD>
<title>Index</title>
<LINK href="Css/foot.css" type="text/css" rel="stylesheet">
<style>TD { FONT-SIZE: 9pt; COLOR: #353535; LINE-HEIGHT: 120% }
BODY { FONT-SIZE: 9pt; LINE-HEIGHT: 120% }
A:link { COLOR: #000000; TEXT-DECORATION: none }
A:visited { COLOR: #000000; TEXT-DECORATION: none }
A:active { COLOR: #000000; TEXT-DECORATION: none }
A:hover { RIGHT: 0px; COLOR: #336699; POSITION: relative; TOP: 1px; TEXT-DECORATION: none }
</style>
</HEAD>
<body style="BACKGROUND-REPEAT: repeat-x" vLink="#cccccc" aLink="#cccccc" link="#cccccc"
leftMargin="0" background="" topMargin="0">
<form id="Form1" method="post" runat="server">
<TABLE id="TableBody" style="Z-INDEX: 101; LEFT: 0px; WIDTH: 800px; POSITION: absolute; TOP: 0px; "
cellSpacing="0" cellPadding="0" width="800" border="0">
<TBODY>
<TR height=5%>
<TD colSpan="2" valign="top" ><IMG src="Image\Title.jpg" style="width: 940px">
</TD>
</TR>
<TR>
<TD vAlign="top" style="width: 20%"><FONT face="宋体"></FONT>
<TABLE id="TableLeft" height="100%" cellSpacing="0" cellPadding="0" width="100%" border="1">
<TR>
<TD style="HEIGHT: 26px; width: 242px;" align="center"><FONT face="宋体">【系统登陆】</FONT></TD>
</TR>
<TR>
<TD style="HEIGHT: 96px; width: 242px;" vAlign="top" align="center">
<TABLE id="Table1" cellSpacing="0" cellPadding="0" border="0" style="height: 105%">
<TR>
<TD style="WIDTH: 62px; HEIGHT: 27px" align="center"><FONT face="宋体">用 户:</FONT></TD>
<TD style="HEIGHT: 27px; width: 107px;"><asp:textbox id="TextBox1" runat="server" BorderStyle="Groove" Width="117px"></asp:textbox></TD>
</TR>
<TR>
<TD style="WIDTH: 62px; HEIGHT: 14px" align="center"><FONT face="宋体">密 码:</FONT></TD>
<TD style="HEIGHT: 14px; width: 107px;"><FONT face="宋体"><asp:textbox id="TextBox2" runat="server" BorderStyle="Groove" Width="116px" TextMode="Password"></asp:textbox></FONT></TD>
</TR>
<TR>
<TD align="left" colSpan="2" style="height: 27px"><FONT face="宋体">
<asp:LinkButton id="LinkButton1" runat="server" ForeColor="Highlight" onclick="LinkButton1_Click">【注 册】</asp:LinkButton>
<asp:LinkButton id="LinkButton2" runat="server" ForeColor="Highlight" onclick="LinkButton2_Click">【登 陆】</asp:LinkButton></FONT>
<asp:LinkButton ID="LinkButton4" runat="server" ForeColor="Highlight" OnClick="LinkButton4_Click">【留言】</asp:LinkButton></TD>
</TR>
</TABLE>
</TD>
</TR>
<TR>
<TD style="HEIGHT: 24px; width: 242px;" align="center"><FONT face="宋体"><FONT face="宋体">【图书类别】</FONT></FONT></TD>
</TR>
<TR>
<TD vAlign="top" align="left" style="height: 370px; width: 242px;"><FONT face="宋体">
<TABLE id="TableSplb" cellSpacing="0" cellPadding="0" width="100%" border="0">
<% =strTslb%>
</TABLE>
</FONT>
</TD>
</TR>
</TABLE>
</TD>
<TD vAlign="top"><FONT face="宋体">
<TABLE id="Table2" cellSpacing="0" cellPadding="0" width="100%" border="1" style="height: 138%">
<TR>
<TD style="HEIGHT: 24px" align="center"><FONT face="宋体"><a href="index.aspx">【图书信息显示列表】</a></FONT></TD>
</TR>
<tr>
<td align="left" style="height: 24px">
图书名称:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
ISBN
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
<asp:LinkButton ID="LinkButton3" runat="server" ForeColor="Highlight" OnClick="LinkButton3_Click">【检索】</asp:LinkButton></td>
</tr>
<tr>
<td align="left" style="height: 487px" valign="top">
<TABLE id="Table3" cellSpacing="0" cellPadding="0" width="100%" border="0">
<% =strTsxx%>
</TABLE>
</td>
</tr>
</TABLE>
</FONT>
</TD>
</TR>
</TBODY>
</TABLE>
</form>
</body>
</HTML>
































 1081
1081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








