项目有一个需求,将某个信息存在记事本文件中,前端将文件内容读出来并存下来,将这些信息作为参数传给后台
因为项目的环境就选用的是。react+antd 方式实现,Upload组件在上传前的事件中截取下来
前端拿到的是一个json数据,需要读取文件才行
引用的文件:
import {
Button,
Form,
Upload
} from "antd";
import { UploadOutlined } from '@ant-design/icons';
正文的方法
const uploadArmProps = {
name: 'file',
//action: `上传文件的接口地址`,
headers: {
},// 请求头
showUploadList: true,
maxCount: 1,
// onChange: info => {
// if (info.file.status === 'done') {
// console.log(info,"info")
// } else if (info.file.status === 'error') {
// console.log("上传失败")
// }
// },
beforeUpload:file=>{
const reader=new FileReader();
reader.readAsText(file);
reader.onload=(result)=>{
let targetNum=result.target.result;
// targetNum是文件内容 type为string
var array=targetNum.split(/\s+/)
}
return false;
}
};
组件部分代码
<Upload {...uploadArmProps}>
<Button icon={<UploadOutlined />}>Click to Upload</Button>
</Upload>
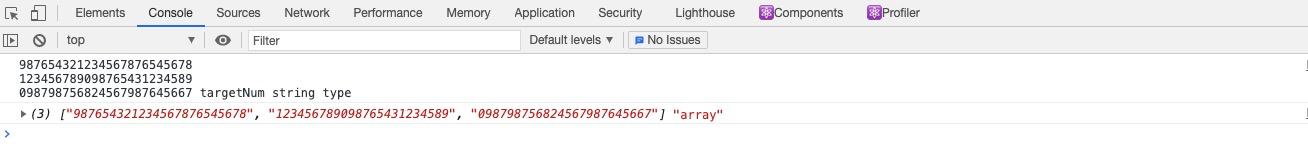
附上结果图


PS:很简单就这么多





















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








