欢迎转载!转载时请注明出处:http://blog.csdn.net/nfer_zhuang/article/details/51285539
引言
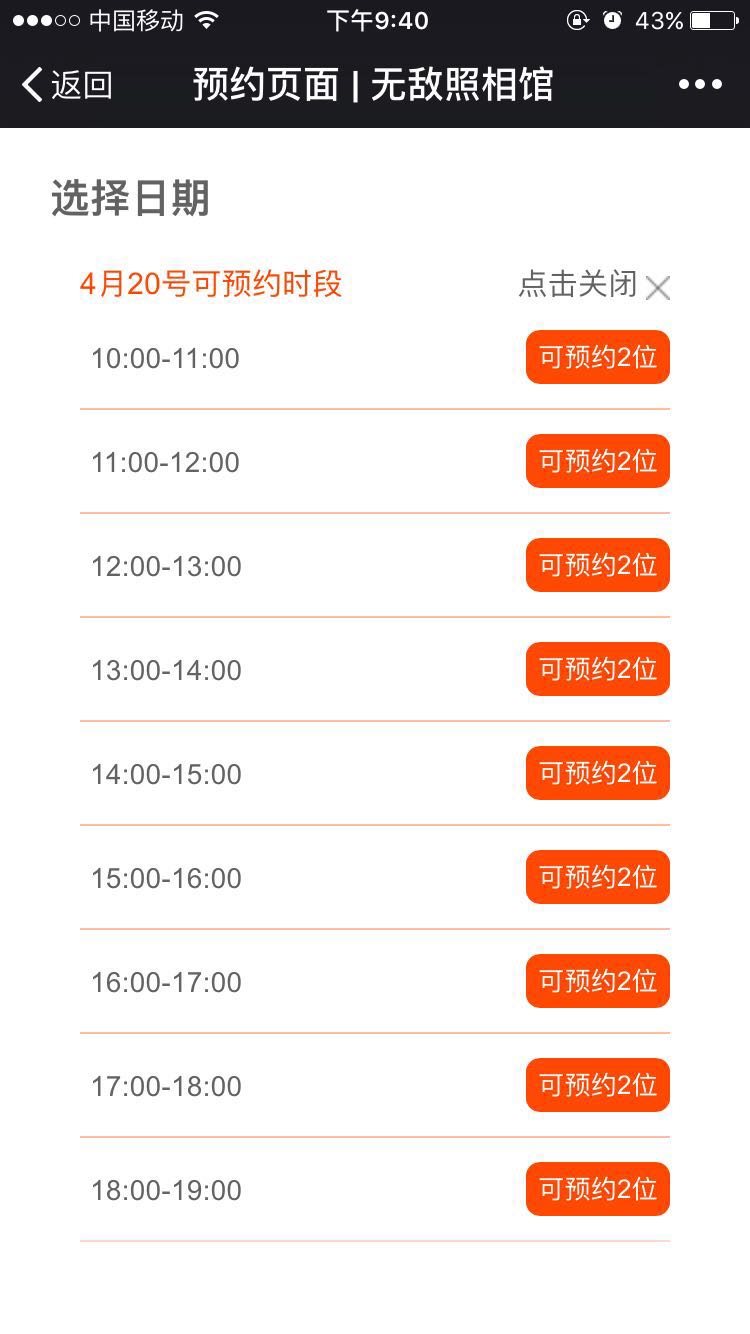
预约页面在第二步的时候,有一个弹出的时间列表的选择界面,正常的显示效果如下:
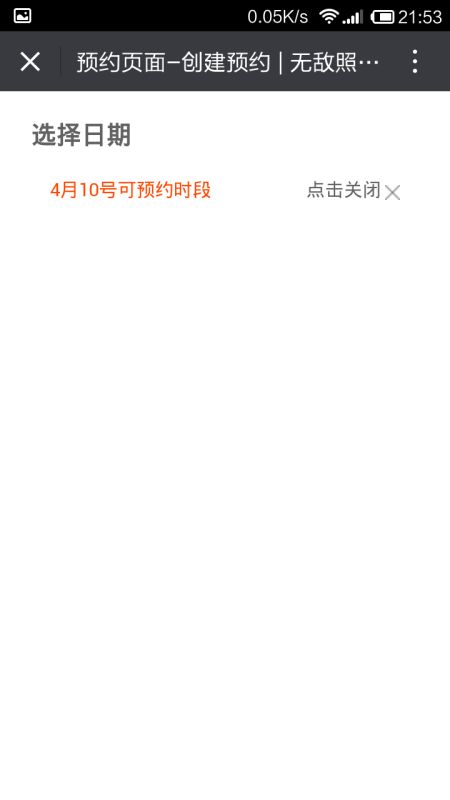
但是有客户反馈,在红米手机上无法正常显示时间列表,效果如下:
本篇就是记录该问题的排查和解决过程。
排查官网和本地的显示是否一致
因为问题是在服务器版本出现的,先检查一下本地虚拟机上和服务器上的表现是否一致,检查结果是一样的,因此先排除由于网络加载不出来的问题。
排查是数据没有异步加载到,还是UI显示的问题
测试方法:直接修改数据库,让指定日期的可预约时间段只有一个小时,在红米上打开该日期的时间段时,title和nav button之间的间隔也很短,只有一行的距离;而其它日期,title和nav button之间的距离很长。
结果是:数据已经异步加载到微信端,是显示的问题。
注:Mysql修改时间的年月日,时分秒不变的做法
UPDATE wp_wwf_booking set service_time = ADDTIME (date('2016-04-19') + interval 0 hour,time(service_time)) WHERE date(service_time) = '2016-04-09';测试红米微信和手机浏览器的效果差异
结果是:红米的手机浏览器是可以正常显示的,但是微信内置浏览器就显示异常
另外经过测试,在小米Note以及华为HUAWEI C8816手机的微信上也存在该问题,但是在魅族mx5上显示正常
使用“去除无用代码”来缩小问题
经过缩减代码,最终确认问题是在pull-left的class上,下面就是具体分析该class和哪些class组合产生了冲突。
在整个DIV下面增加一个<div class="pull-right">的div,观察效果
<div class="pull-right">
<span class="fs-15">测试测试测试测试测试测试123123</span>
</div>结果仍然是table无法正常显示,那么可以排除是由于pull-right和pull-left不配对的问题。
使用span来替换table,看只展示span的时候是否显示正常
<div class="pull-left">
<span class="fs-15">测试测试测试测试测试测试123123</span>
</div>结果是span显示正常,那么问题应该就是出在table和pull-left配合的问题
将span元素添加到table元素的上面
<div class="pull-left">
<span class="fs-15">测试测试测试测试测试测试123123</span>
<table class="table table-condensed">...</table>
</div>结果是span显示正常,table可以显示出来,但是效果和chrome下还是不一致
将span元素添加到table元素的下面
<div class="pull-left">
<table class="table table-condensed">...</table>
<span class="fs-15">测试测试测试测试测试测试123123</span>
</div>结果和在上面一样,都是span显示正常,table可以显示出来,但是效果和chrome下还是不一致
精简class,找出具体的冲突关系
<div class="pull-left">
<table class="table table-condensed">
<tr>
<td><span>测试1</span></td>
<td><input type="button" value="测试1"></td>
</tr>
<tr>
<td><span>测试2</span></td>
<td><input type="button" value="测试2"></td>
</tr>
</table>
</div>下一步就是看一下,bootstrap.min.css和calendar.css关于pull-left、table以及table-condensed这三个class是如何定义的:
/* 定义在bootstrap.min.css文件 */
.pull-left {
float: left!important;
}
/* 定义在calendar.css文件 */
.table.table-condensed {
table-layout: fixed;
}
/* 定义在calendar.css文件 */
.table {
margin-top: 5px;
}
/* 定义在bootstrap.min.css文件 */
.table {
width: 100%;
max-width: 100%;
margin-bottom: 20px;
}其中margin-top: 5px;和margin-bottom: 20px;应该没有什么影响,可以排除。
根据业务需要,我们这里是希望整个table的宽度是100%的,所以设置了width: 100%;和max-width: 100%;,而且将table-layout的值设置为fixed,因为默认的automatic是控制列宽由内容设定的。
经过上面这几处设置,应该就满足了我们的需求,但是为什么还要设置父div的float: left属性呢?
最终发现,部分代码是直接拷贝过来的,在写的时候并没有仔细分析是否需要。因此,后续在写代码的时候,还是要做到写完一定要懂的原因。
问题源码见打包文件。





























 1244
1244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








