前端
ry的前端文件上传单独写了一个FileUpload.Vue文件。在main.js中进行了全局的注册,可以在页面中直接使用文件上传的组件。全局导入
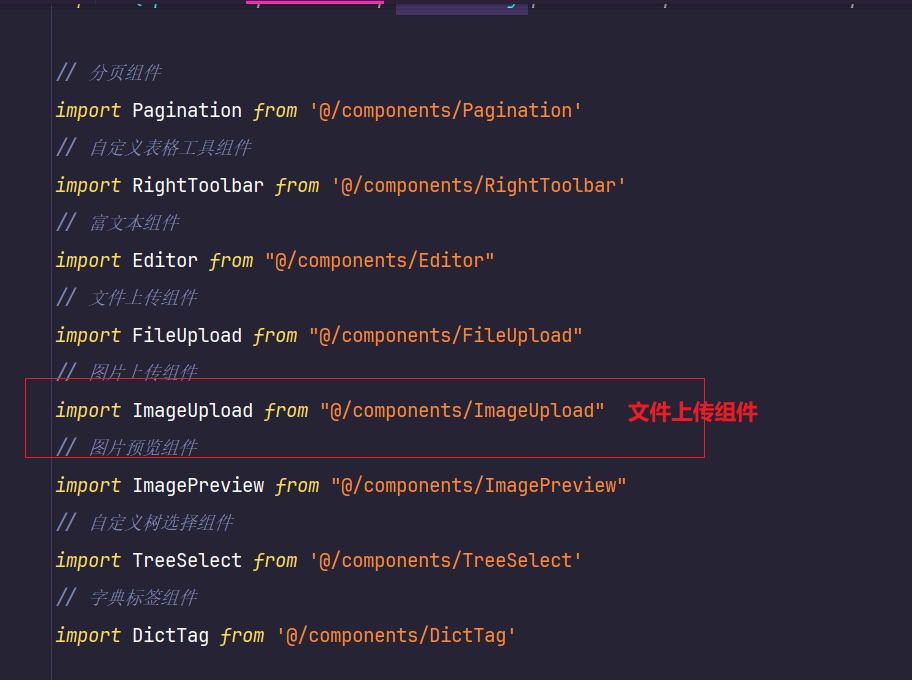
在main.js中
import 组件名称 from '@/components/FileUpLoad'
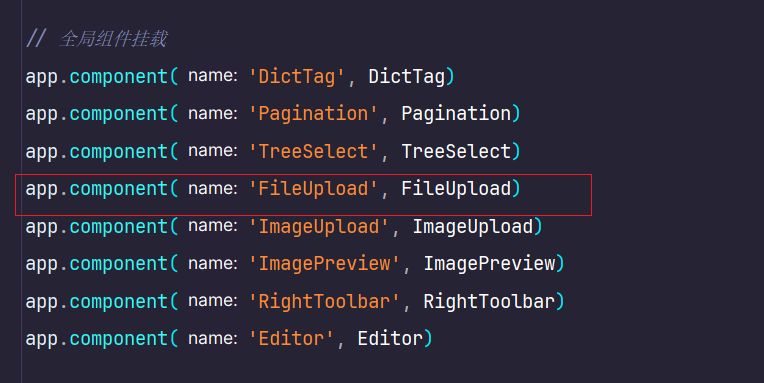
app.compoent(组件名称) //全局挂载组件


在项目中使用
组件命令 中间有一个-。因为这是两个大写的单词拼接在一起的
<el-form-item label="选择文件" prop="file">
<file-upload v-model="fileData"/>
</el-form-item>
对于上传FileUpload组件。
使用element-plus的el-upload组件
<el-upload
multiple 允许多个文件上传
:action="uploadFileUrl" 上传的地址
:before-upload="handleBeforeUpload" 在山川之间检查
:file-list="fileList"
:limit="limit"
:on-error="handleUploadError"
:on-exceed="handleExceed"
:on-success="handleUploadSuccess"
:show-file-list="false"
:headers="headers" //请求头
class="upload-file-uploader"
ref="fileUpload" //拿到这个fileupload
>
//展示上传的文件列表
<transition-group class="upload-file-list el-upload-list el-upload-list--text" name="el-fade-in-linear" tag="ul">
<li :key="file.uid" class="el-upload-list__item ele-upload-list__item-content" v-for="(file, index) in fileList"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










