声明:此处内容大部份抄录自http://www.runoob.com/w3cnote/android-tutorial-linearlayout.html , 其中有部分个人总结。
weight(权重)属性详解:
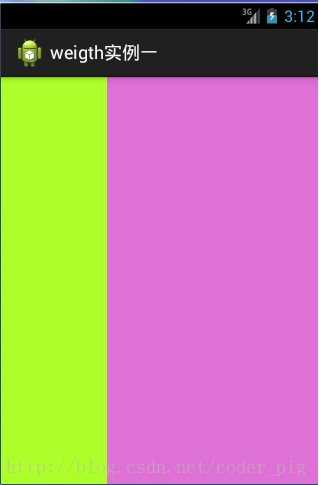
①最简单用法:
实现代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:background="#ADFF2F"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:background="#DA70D6"
android:layout_weight="2"/>
</LinearLayout> 要实现1:2的效果,只需要分别把两个LinearLayout的weight改成1和2就可以了 用法归纳: 按比例划分水平方向:将涉及到的View的android:width属性设置为0dp,然后设置为android weight属性设置比例即可;类推,竖直方向,只需设android:height为0dp,然后设weight属性即可! 大家可以自己写个竖直方向的等比例划分的体验下简单用法!
②weight属性详解:
当然,如果我们不适用上述那种设置为0dp的方式,直接用wrap_content和match_parent的话, 则要接着解析weight属性了,分为两种情况,wrap_content与match_parent!另外还要看 LinearLayout的orientation是水平还是竖直,这个决定哪个方向等比例划分。
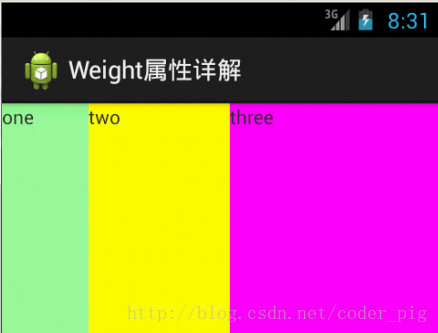
1)wrap_content比较简单,直接就按比例的了
实现代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="one"
android:background="#98FB98"
/>
<TextView
android:layout_weight="2"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="two"
android:background="#FFFF00"
/>
<TextView
android:layout_weight="3"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="three"
android:background="#FF00FF"
/>
</LinearLayout> 2)match_parent(fill_parent):这个则需要计算了
我们写这段简单的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="one"
android:background="#98FB98"
/>
<TextView
android:layout_weight="2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="two"
android:background="#FFFF00"
/>
<TextView
android:layout_weight="3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="three"
android:background="#FF00FF"
/>
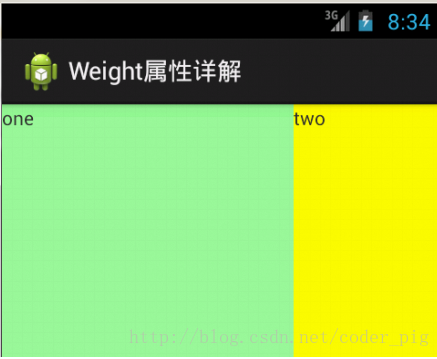
</LinearLayout> 效果图:
这个时候就会有疑问了,怎么会这样,这比例是2:1吧,那么three去哪了?代码里面明明有 three的啊,还设置了3的,而1和2的比例也不对耶,1:2:3却变成了2:1:0,怎么会这样呢?
答:这里其实没那么简单的,还是需要我们计算的,网上给出的算法有几种,这里就给出笔者 觉得比较容易理解的一种:
step 1:个个都是fill_parent,但是屏幕只有一个啦,那么1 - 3 = - 2 fill_parent
step 2:依次比例是1/6,2/6,3/6
step 3:先到先得,先分给one,计算: 1 - 2 * (1/6) = 2/3 fill_parent , 接着到two , 计算: 1 - 2 * (2/6) = 1/3 fill_parent , 最后到three , 计算 1 - 2 * (3/6) = 0 fill_parent
step 4:所以最后的结果是:one占了两份,two占了一份,three什么都木有
个人总结:
a:b:c 为想要实现的比例
x:y:z 为xml布局所要分配的权值比例计算公式:
公式1: 1 - 2 * ( x / ( x + y + z ) ) = a / ( a + b + c );
公式2: 1 - 2 * ( y / ( x + y + z ) ) = b / ( a + b + c );
公式3: 1 - 2 * ( z / ( x + y + z ) ) = c / ( a + b + c );化简:
设 ( x + y + z ) = p 、( a + b + c ) = t
公式1 : 1 - 2 * ( x / p ) = a / t
==>p * t - 2 * t * x = a * p
==>( t - a ) * p = 2 * t * x
同理得:
==>( t - b ) * p = 2 * t * y
==>( t - c ) * p = 2 * t * z
所以:x:y:z = ( t - a ) :( t - b ):( t - c )
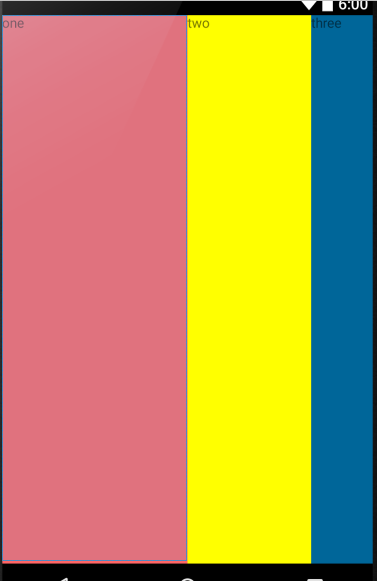
即:x:y:z = [( a + b + c ) - a ] :[( a + b + c ) - b ]:[ ( a + b + c )- c ]例:想要比例 3:2:1,则3+2+1=6,x:y:z = ( 6 - 3 ) : ( 6 - 2 ) : ( 6 - 1 ) = 3:4:5
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/LinearLayout1"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#FF6666"
android:text="one"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="4"
android:background="#FFFF00"
android:text="two"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="5"
android:background="#006699"
android:text="three"
/>
</LinearLayout>
效果图:
③Java代码中设置weight属性:
setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.WRAP_CONTENT, 1)); 




 本文详细介绍了Android中LinearLayout的weight属性使用方法,包括简单的等比例划分、不同宽度设置下的wrap_content和match_parent效果,并通过实例代码解释了计算原理。
本文详细介绍了Android中LinearLayout的weight属性使用方法,包括简单的等比例划分、不同宽度设置下的wrap_content和match_parent效果,并通过实例代码解释了计算原理。




















 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








