最近使用了layedit的富文本,不过出现一个小问题,图片上传后,图片大小不受限制,这就导致,当图片过大时就会出现编辑器中,图片只会展示部分,而且当展示页渲染时,图片也是按照原始比例展示,这并不是我们想要的。
于是我查看了一些博客,主要改法有两种:
1.修改layedit.js的img样式
在js中搜“"img{display: inline-block”,这里其实放的是,layedit编辑器中图片的css样式,然后我们加个样式:“max-width:95%”

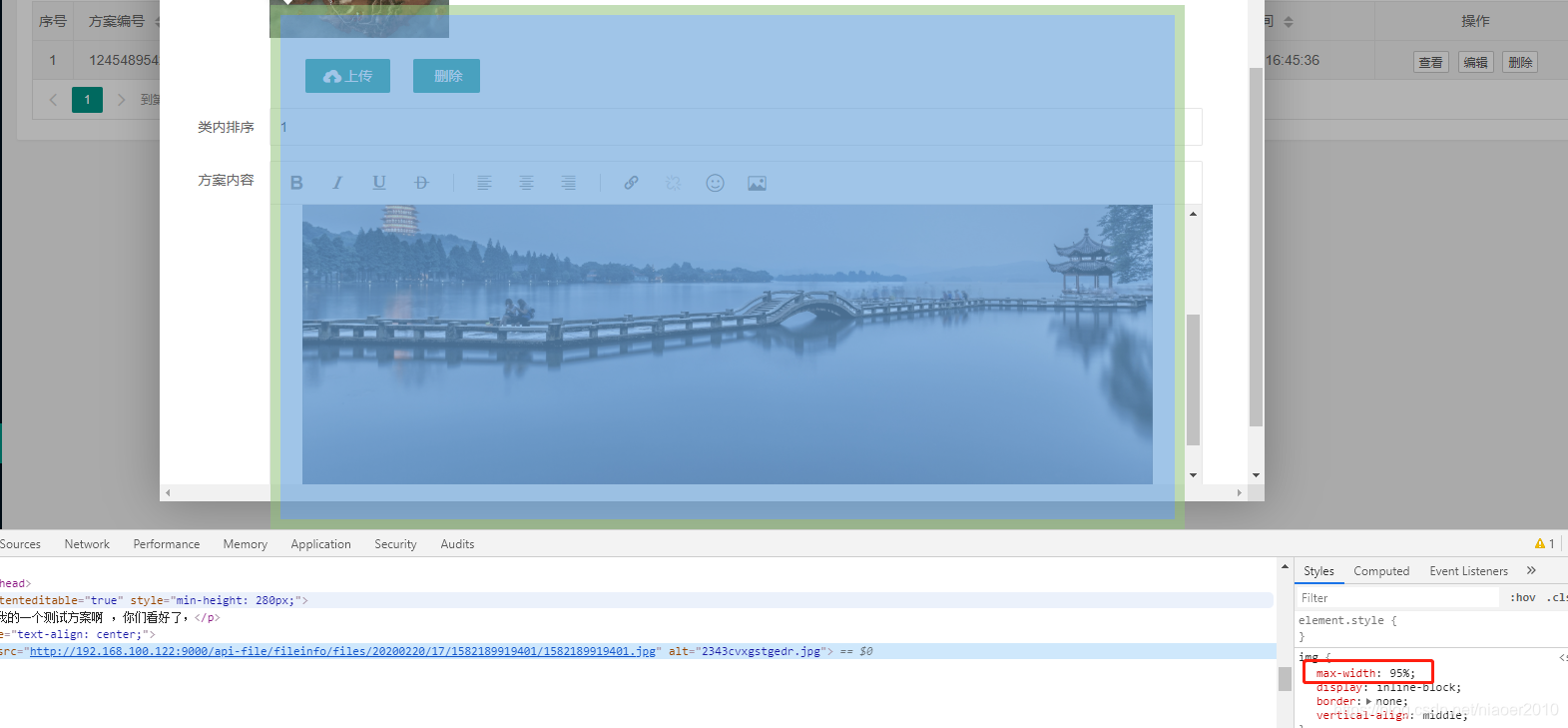
然后看下效果吧,编辑器里,确实限制了95%

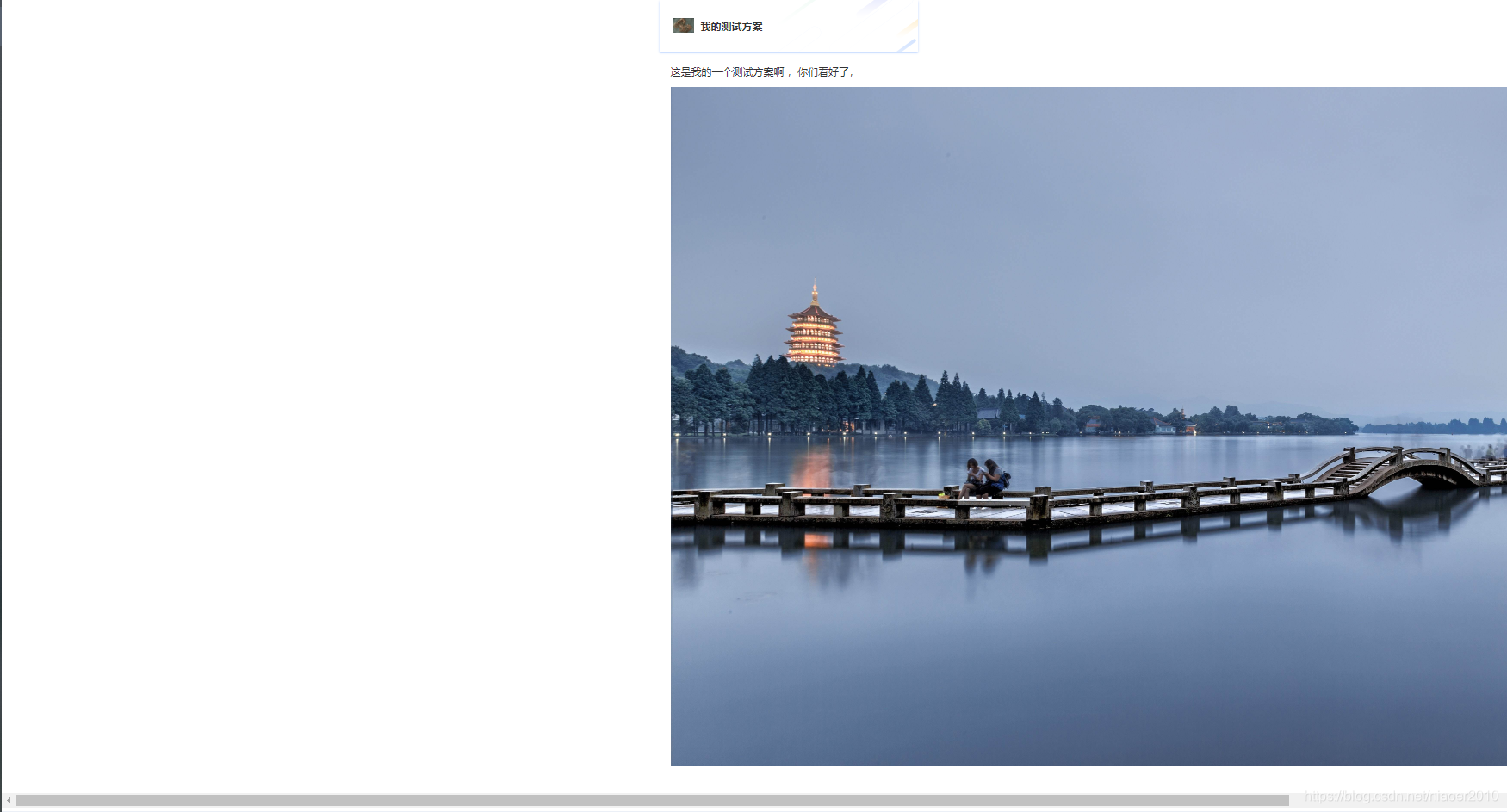
不过呢,这只是编辑器,当页面前端展示的时候,不好意思,没这个了(图片很大我缩小浏览器的结果),这并不是我想要的,我想要的是图片在编辑和展示的时候都能带这个样式

一种方案不合适,那么我们看另一种吧。
2. 修改layedit.js的uploadImage方法
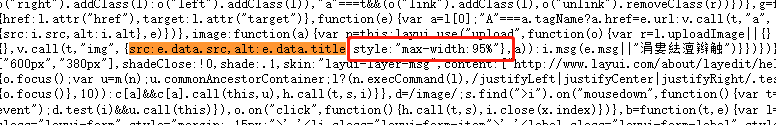
在js中搜索“uploadImage”关键字,然后寻找“src:e.data.src,alt:e.data.title”关键字,然后增加“width:'100'”出现下图示,

但是这种情况,有个问题,如果我上传的图片本身就不是很大,那么这种可能会强行会把图片拉伸,
这也不是我想要的结果。
3.个人感觉完美的方式
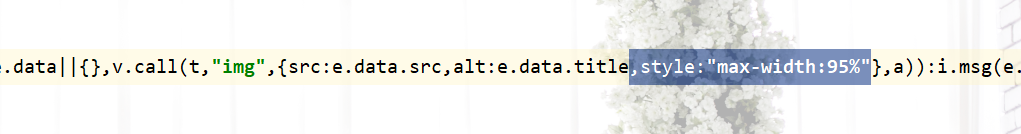
src,alt 都是img的属性,那么我加个style呢?
style:"max-width:95%"
试试吧

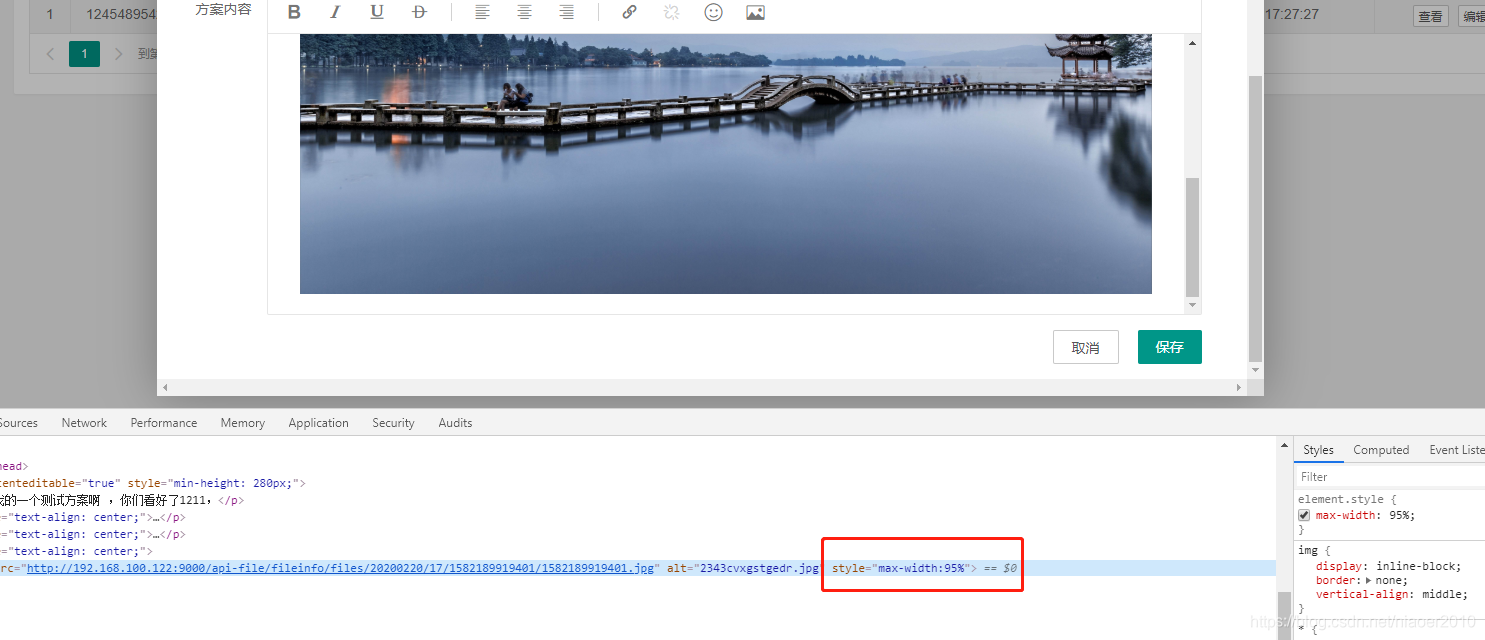
效果出来了:

再看前端展示:


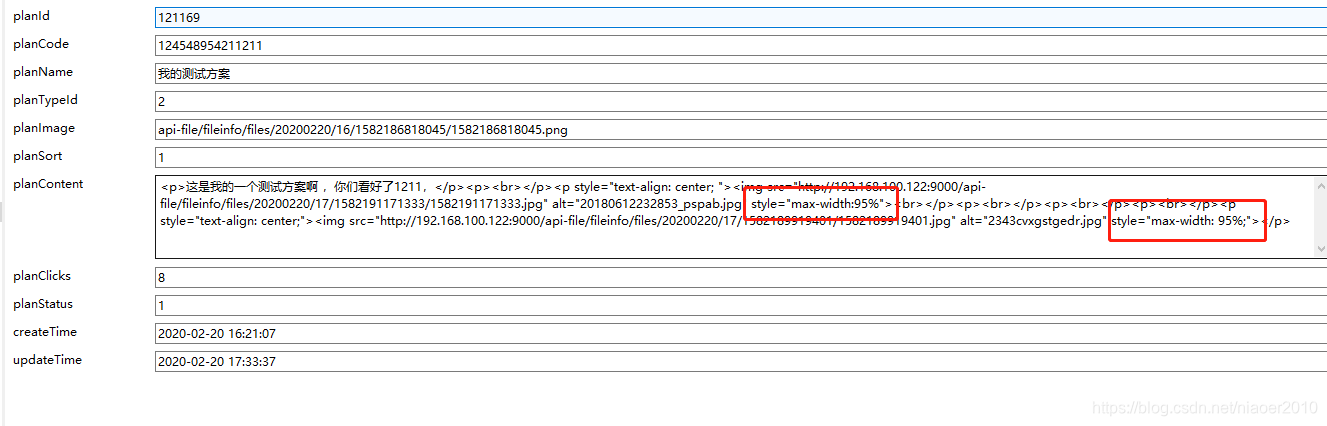
最后瞄一眼数据库存的:

好了效果达到了,既在编辑时和展示时限制了大图,又没有影响小图
最后再说一下,操作方法:
layedit.js中,搜索“src:e.data.src,alt:e.data.title”,在后面加上
,style:"max-width:95%"
即可,最大宽度限制值根据你的需要。






















 6015
6015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








