1、展示 (手动修改网络状态为 “低速3G”) 来演示这几种情况

2、首先准备好想要展示的loading效果
2.1 html(需要动态创建)
<div id="loading-mask">
<div class="loading-wrapper">
<span class="loading-dot loading-dot-spin">
<i></i>
<i></i>
<i></i>
<i></i>
</span>
</div>
</div>2.2 css
#loading-mask {
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 100%;
background: #fff;
user-select: none;
z-index: 9999;
overflow: hidden;
}
.loading-wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -100%);
}
.loading-dot {
animation: antRotate 1.2s infinite linear;
transform: rotate(45deg);
position: relative;
display: inline-block;
font-size: 64px;
width: 64px;
height: 64px;
box-sizing: border-box;
}
.loading-dot i {
width: 22px;
height: 22px;
position: absolute;
display: block;
background-color: #1890ff;
border-radius: 100%;
transform: scale(0.75);
transform-origin: 50% 50%;
opacity: 0.3;
animation: antSpinMove 1s infinite linear alternate;
}
.loading-dot i:nth-child(1) {
top: 0;
left: 0;
}
.loading-dot i:nth-child(2) {
top: 0;
right: 0;
-webkit-animation-delay: 0.4s;
animation-delay: 0.4s;
}
.loading-dot i:nth-child(3) {
right: 0;
bottom: 0;
-webkit-animation-delay: 0.8s;
animation-delay: 0.8s;
}
.loading-dot i:nth-child(4) {
bottom: 0;
left: 0;
-webkit-animation-delay: 1.2s;
animation-delay: 1.2s;
}
@keyframes antRotate {
to {
-webkit-transform: rotate(405deg);
transform: rotate(405deg);
}
}
@-webkit-keyframes antRotate {
to {
-webkit-transform: rotate(405deg);
transform: rotate(405deg);
}
}
@keyframes antSpinMove {
to {
opacity: 1;
}
}
@-webkit-keyframes antSpinMove {
to {
opacity: 1;
}
}3、将css代码放入index.html文件中,或者其他地方,只要能用就行(我这里直接放在index.html中)

4、在main.js中动态创建出html结构(2.1的html)

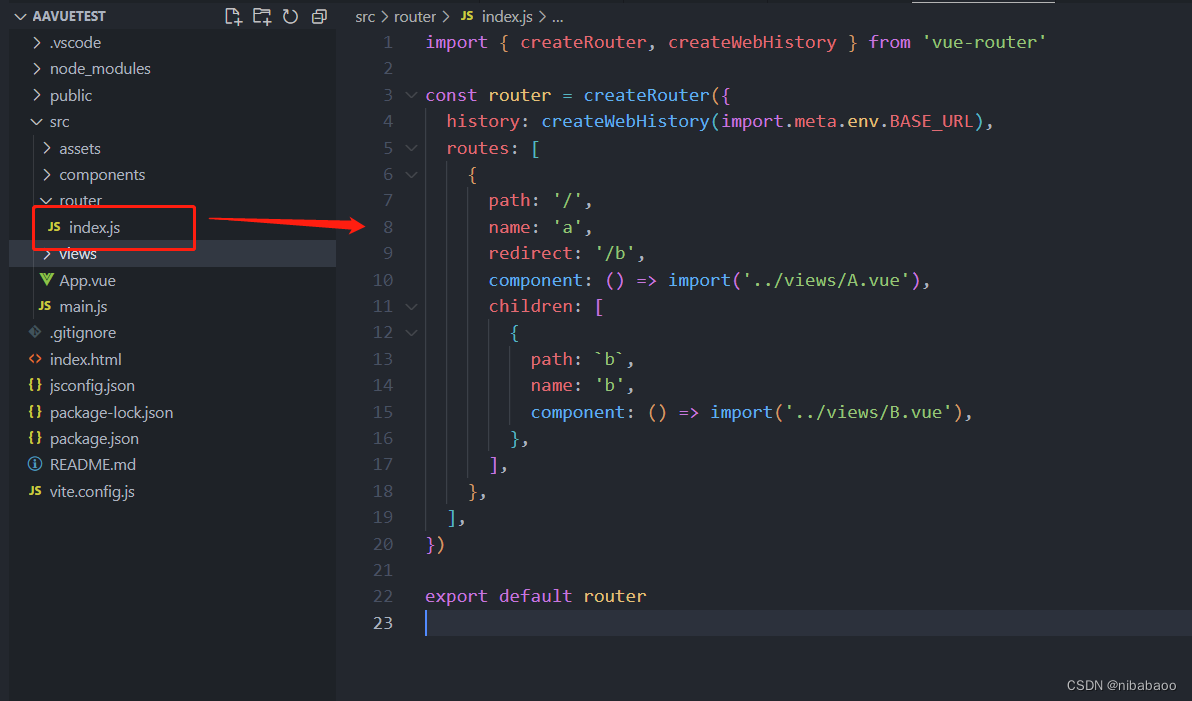
5、路由结构

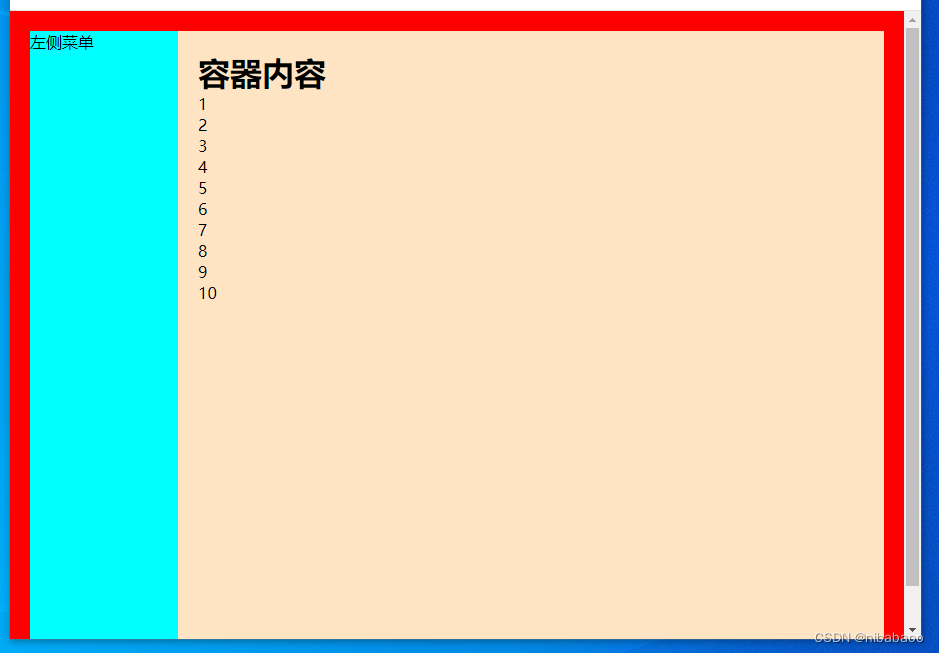
6、页面结构

6.1 红色区域(为App.vue文件)

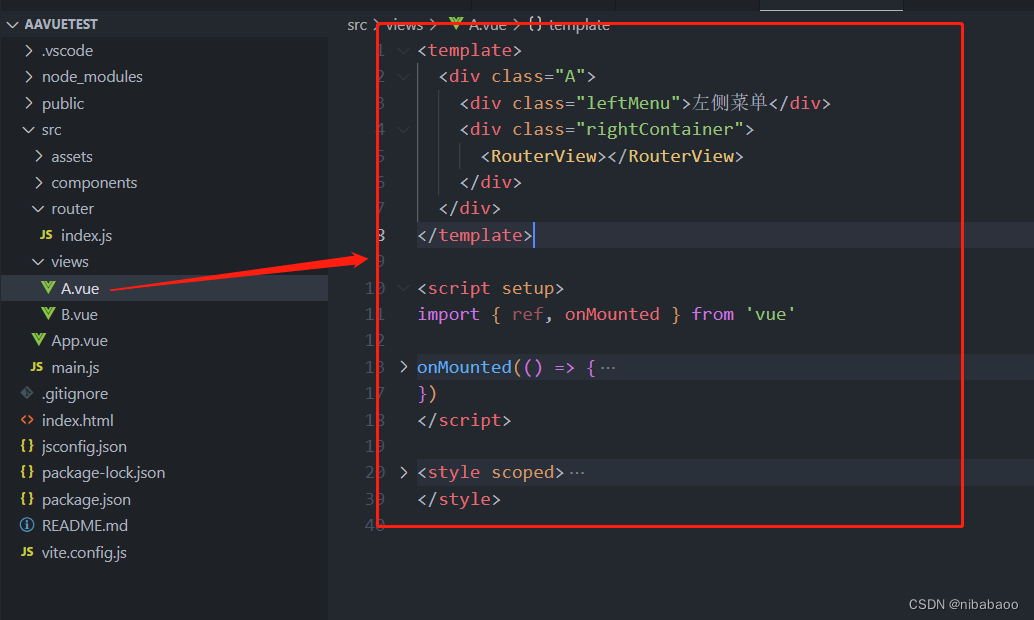
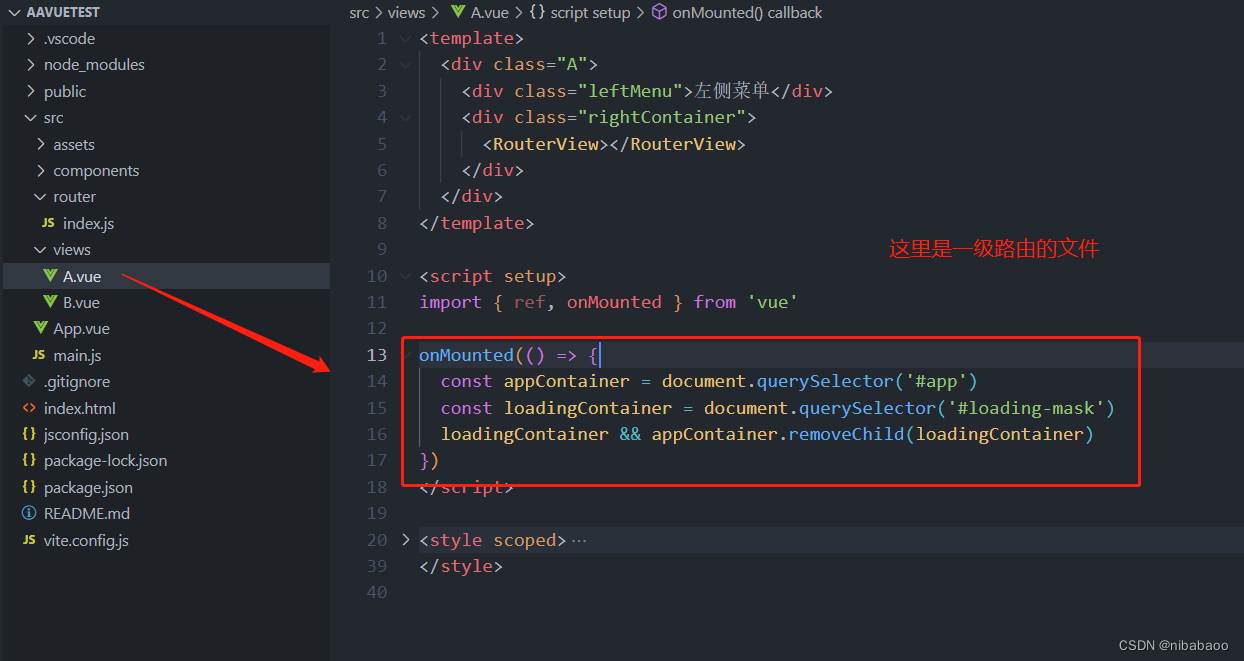
6.2 蓝色 + 黄色为一级路由 内容如下

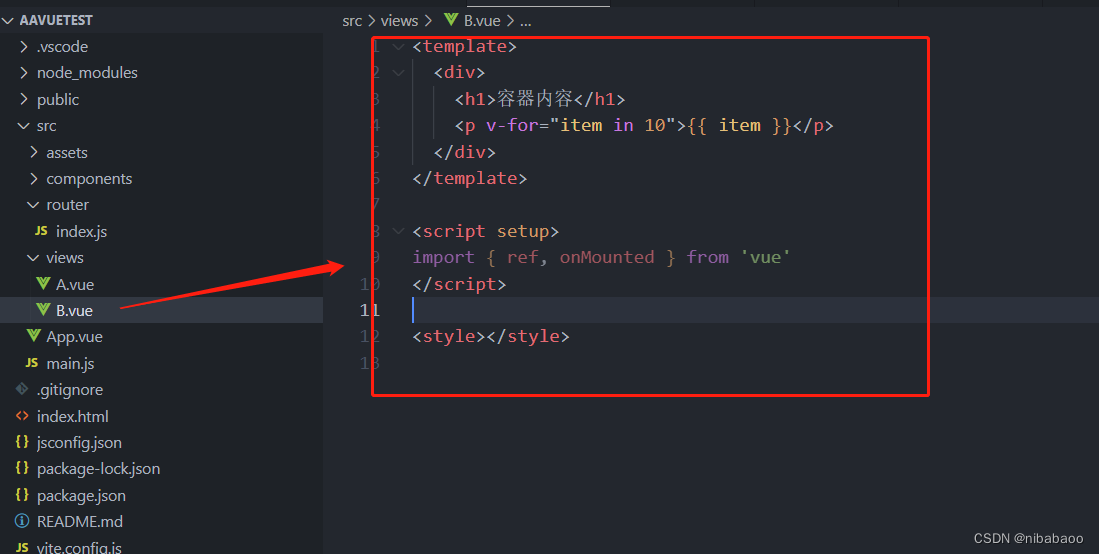
6.3 黄色区域为二级路由 内容如下

7、最最最最关键的一步,在第4步的时候创建了Loading效果的元素,当在页面显示后,需要将它给移除掉,在一级路由(6.2步)的onMounted中进行移除









 本文详细介绍了如何在网页中通过手动修改网络状态到“低速3G”,配合动态创建的loading效果,并在路由切换时控制其显示与隐藏。主要涉及HTML结构、CSS动画和Vue路由的使用。
本文详细介绍了如何在网页中通过手动修改网络状态到“低速3G”,配合动态创建的loading效果,并在路由切换时控制其显示与隐藏。主要涉及HTML结构、CSS动画和Vue路由的使用。















 2140
2140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










