给对象添加属性:
<script>
let person = {
name : '张三',
sex : '男'
}
Object.defineProperty(person,'age',{
value : 18
})
console.log(person)
</script>控制台查看:

但是添加的属性是不能被遍历的:

但是如果你想又使用defineProperty添加属性, 又想遍历, 那么就在这个defineProperty的第三个参数中添加字段: enumerable (是否可以枚举)
let person = {
name : '张三',
sex : '男'
}
Object.defineProperty(person,'age',{
value : 18,
enumerable : true
})
console.log(person)
但是这个又会引来另外一个问题, 这个添加的字段虽然可以被遍历, 但是不能被修改:

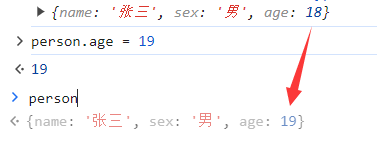
这个时候又需要添加另外一个参数:
writable: true
let person = {
name : '张三',
sex : '男'
}
Object.defineProperty(person,'age',{
value : 18,
enumerable : true,
writable : true
})
console.log(person)
同时想要让这个数据可以被正常删除, 就需要添加 configurable键值对
如果是configurable : true则表示可以删除, 反之不能删除





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








