今天在搞Rate 商家评分的时候出现的bug
发现怎么也显示不出星星,我其他页面显示得很好啊,为啥到这个页面显示不出来呢
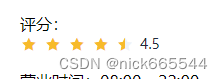
应该是这样的:

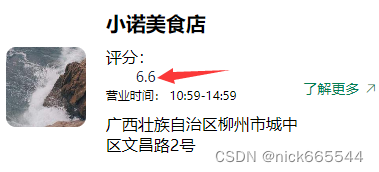
但是现在在另外一个页面却是这样

直接上代码
<el-rate v-model="merchant.rating" disabled show-score></el-rate>数据来源
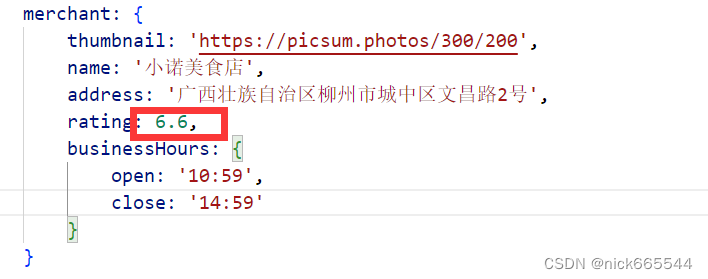
merchant: {
thumbnail: 'https://picsum.photos/300/200',
name: '小诺美食店',
address: '广西壮族自治区柳州市城中区文昌路2号',
rating: 6.6,
businessHours: {
open: '10:59',
close: '14:59'
}
}没毛病啊,其他都正常渲染,控制台也没报错
我以为是其他样式干扰显示不出来,结果也没发现有
我直接放到盒子外面,也一样显示不出来
当我百思不得其解的时候,问了问ai大哥
大哥说:

当我看到第二项时,我重新设置了一个value,看看生不生效
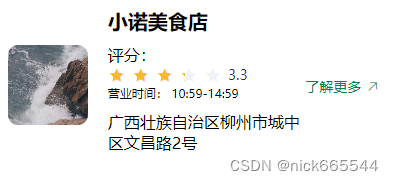
<el-rate value="3.3" disabled show-score></el-rate>奇迹发生了

他出现了!!
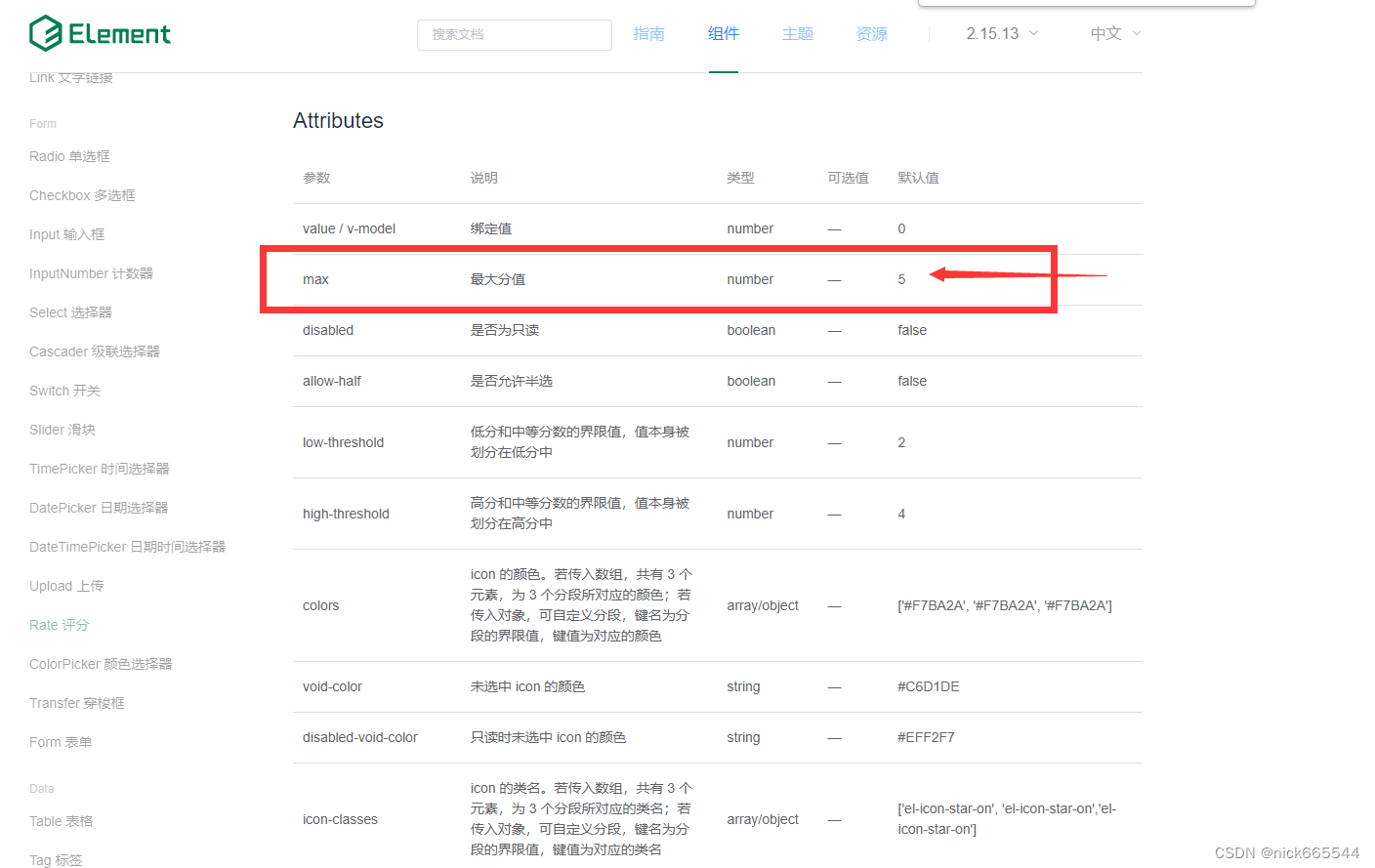
后面我看了看双向绑定的参数
我发现了问题的答案。。。。

好像只有5颗星星。。。6.6好像显示不出来
为了验证我的想法


果然如此。。。真是想破脑袋没想到是数据太大了
结论:
绑定的数据不能超过设置的最大分值,默认是5,不然会无法显示星星























 2465
2465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








