前言:
1、vue的双向绑定指的是把Model绑定到View的同时也将View绑定到Model上,这样就既可以通过更新Model来实现View的自动更新,也可以通过更新View来实现Model数据的更新。
2、表单是实现双向绑定的必不可少的元素,当用户更新表单内容,Model的数据也自动更新,反之,当js更新Model时,表单里面的内容也会更新。
vue实现双向绑定的必要方法:
- 模板的编译。即:
{{}}的取值编译,指令的编译 - 数据劫持,观察数据变化。即:表单值改变,需要更新model数据
- Watcher,利用发布订阅末模式联系以上两者
通过vue依赖包实现双向绑定
- 安装依赖包,执行cnpm install vue --save,安装后生成node_modules包
- 在页面中通过script引入vue依赖包,路径为 node_modules/vue/dist/vue.js,或直接引入vue的cdn链接
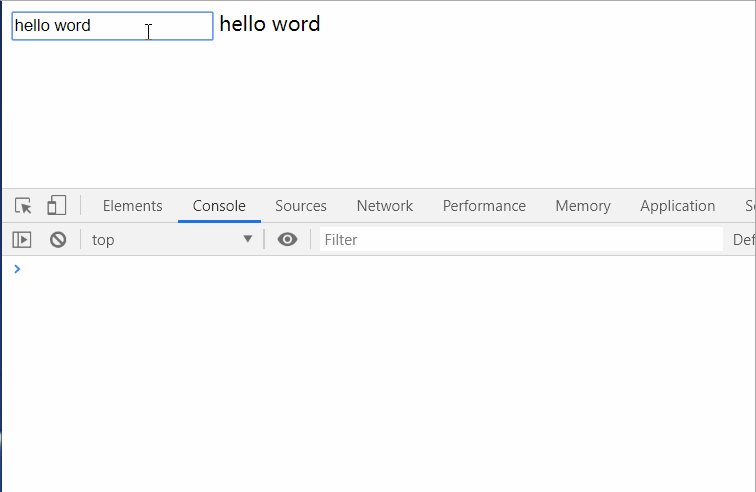
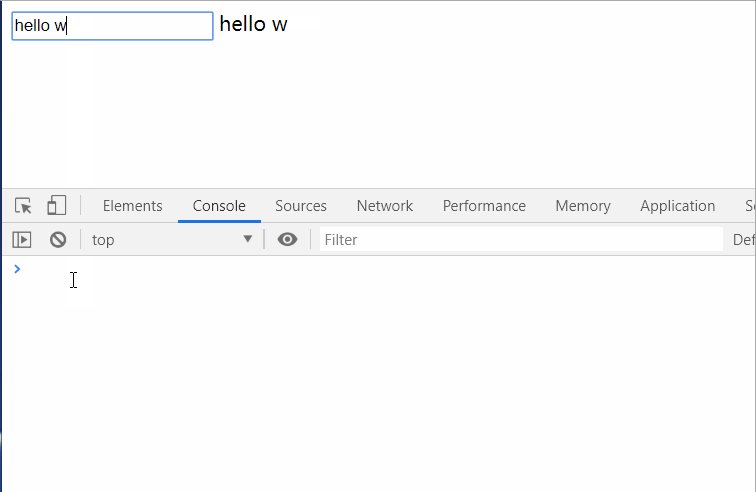
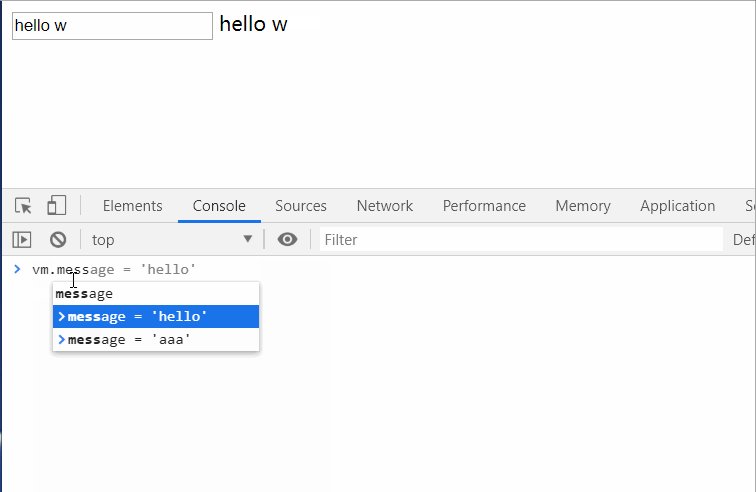
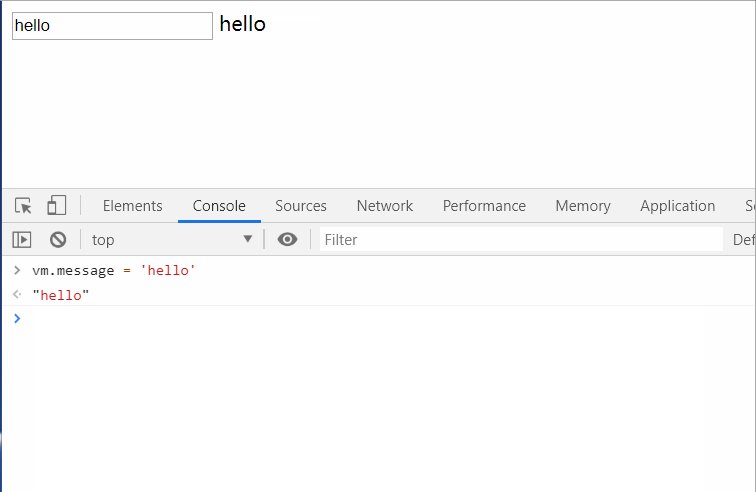
https://cdn.jsdelivr.net/npm/vue - 创建Vue实例,v-model指令绑定message,实现效果如下

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'hello word'
}
})
</script>
</body>
</html>






















 1337
1337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








