- react里面的标签样式,都是style={}的形式,里面要接受的是一个对象,不能是别的,也不能使用传统的那种
style=“width:300px” - 如果要给一个标签两个类名的话,需要是
className={'abc'+''bcd'}这种形式,或者用插件classnames也可以做到 - 在标签里面写style如果碰到有-的属性名,用驼峰代替,或者不用驼峰但是属性名要用引号括起来
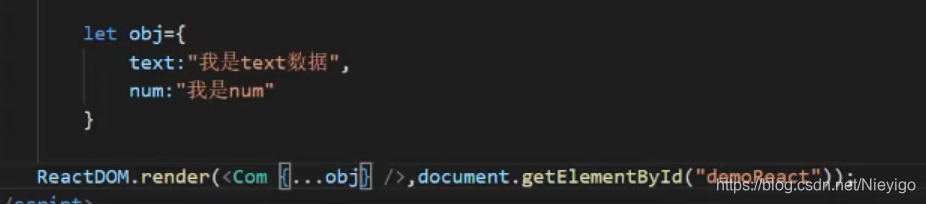
- 如果要向一个组件一次性传递多个值,可以用对象的形式然后在传递的时候解构

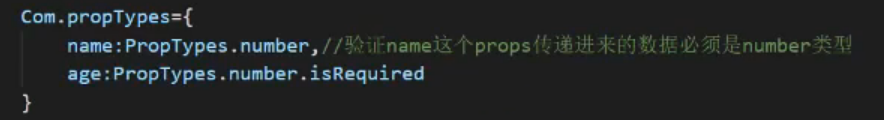
- props验证只在开发时候使用,上线时候取消,验证依赖prop-types包

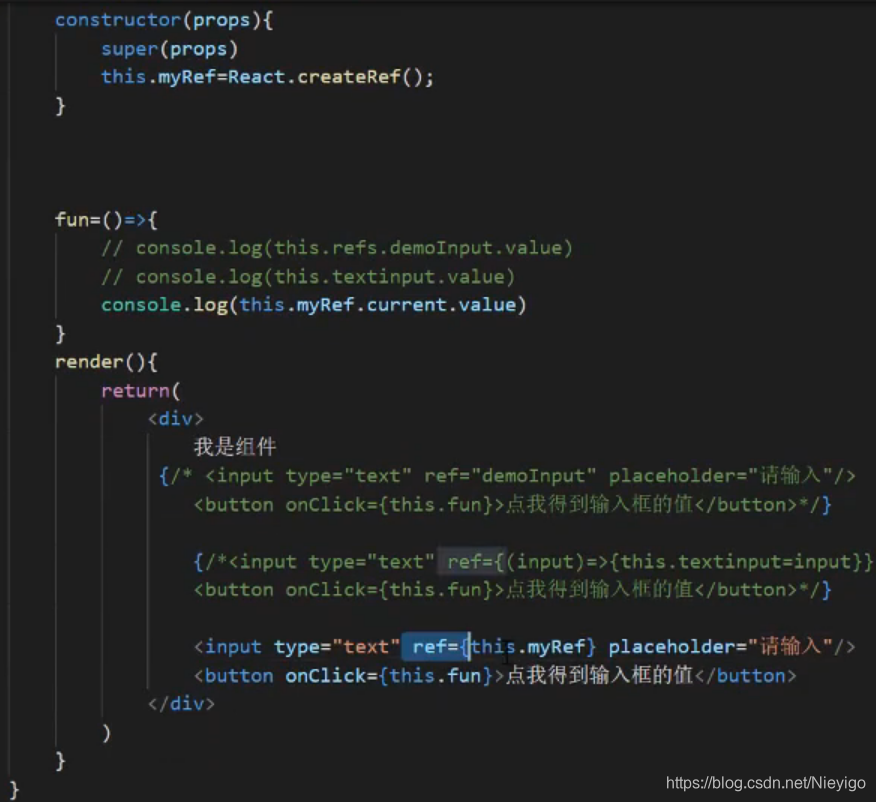
- 转发refs 可以直接在标签上设置ref从而得到这个标签

- 绑定事件this指向有四种方式,一种是用bind在事件声明的时候绑定,一种是在constructor中提前用bind绑定,一种是在声明函数的时候用箭头函数的方式声明,一种是在绑定事件的时候写在箭头函数中
react小知识点
最新推荐文章于 2022-10-08 08:17:28 发布





















 3907
3907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








