高性能服务器—nginx(九)—限制用户访问&网页压缩
1.为什么要限制用户访问?
我们经常会遇到这种情况,服务器流量异常,负载过大等等。对于大流量恶意的攻击访问,会带来带宽的浪费、服务器压力、影响业务,往往考虑对同一个ip的连接数、并发数进行限制。
2.限制用户访问
修改nginx配置文件:
vim /usr/local/nginx/conf/nginx.conf
36 #gzip on;
37 limit_conn_zone $binary_remote_addr zone=addr:10m; #大小是10M内存来对于IP传输开销
38 limit_req_zone $binary_remote_addr zone=one:10m rate=1r/s; #1s中不超过一个请求
39 server {
wq
48 location /download {
49 limit_conn addr 1; #只能一个并发,多了会报错
50 #limit_rate 50k; #限制带宽,每秒最多50k
51 }
nginx -t #语法检测
nginx -s reload #在不暂停服务的情况下重新加载

mkdir /usr/local/nginx/html/download/
cd /usr/local/nginx/html/download/
ls
cd /usr/local/nginx/logs
>access.log #清空日志(方便实验效果的观察)

测试:
ab -c 10 -n 1000 http://172.25.254.1/download/c.jpg #查看日志503报错

3.为什么要网页压缩?
在实际的企业当中,nginx服务器上的资源要尽可能的占用的空间少一点
实际上信息量大的网页和高清图片占用存储空间是非常大的,这样不利于服务器性能的优化
因此我们要在服务器上面将网页和图片进行压缩,让客户端去下载就可以了
不管一个系统或网站的大与小,都存在相应的图片处理、生成缩略图、为图片加水印等等,如果涉及到APP端,这个图片的处理需求变得更加重要了,因为在目前来看,客户端的屏幕大小不一,会导致以下问题:
- 图片过大导致APP加载图片速度慢;
- 消耗用户过多流量
4.实现网页压缩

编辑nginx服务的配置文件:
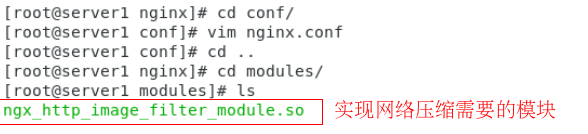
vim /usr/local/nginx/conf/nginx.conf #写入第一行内容和55行
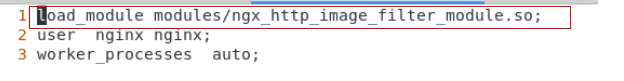
1 load_module modules/ngx_http_image_filter_module.so; 52 location /download {
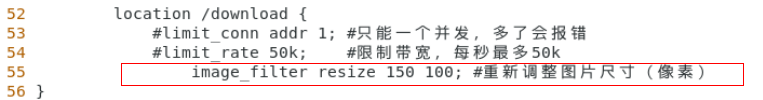
53 #limit_conn addr 1; #只能一个并发,多了会报错
54 #limit_rate 50k; #限制带宽,每秒最多50k
55 image_filter resize 150 100; #重新调整图片尺寸(像素)
56 }
nginx -t #语法检测
nginx -s reload #在不暂停服务的情况下重新加载


查看图片本来的大小:
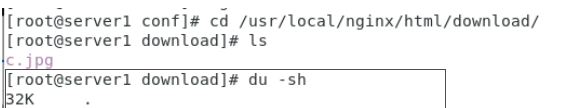
cd /usr/local/nginx/html/download/
ls
du -sh #为32k

测试:
网页搜索172.25.254.1/download/c.jpg—>按f12—>选择network—>按f5刷新—>查看到图片被压缩到3.22k

























 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








