目录
1、使用vue项目管理器,创建第一个Vue 3.0工程
1)CMD命令行窗口中,启动vue图形界面
vue ui2)在vue项目管理器中,创建library工程


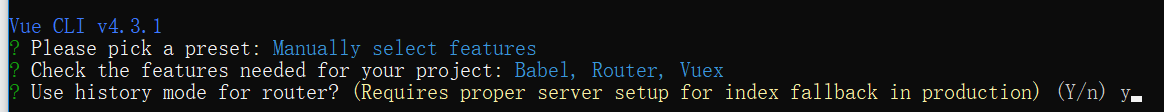
选择手动配置项目,勾选Router,Vuex,去掉代码规范检查;

勾选history mode模式,前端访问地址中,就可以不包含 # 符号

点击创建项目后,在启动命令行窗口,开始创建library工程

创建完成

2、在vue项目管理器中,添加插件ElementUI
插件-->添加插件-->搜索elementui

命令行窗口查看安装情况:

3、在vue项目管理器中,启动Vue工程
1)启动Vue工程
任务-->运行-->运行

2)浏览器访问项目
在输出中,找到Vue访问连接:http://localhost:8080/

显示前端页面

4、命令行方式,创建Vue工程
1)vue create 创建新项目
vue create <Project Name> //文件名 不支持驼峰(含大写字母)


选择不保存预设后,开始创建项目;

2)npm run serve启动工程
工程创建成功后,进入项目目录(cd test),输入npm run serve启动项目
cd 文件夹
npm run serve启动成功后,访问浏览器:http://localhost:8081/


3)命令行方式,安装ElementUI
CMD进入项目目录中
cnpm install element-ui --save






















 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








