<div id="content"></div>
var html = '';
for (var i=0; i<10000; i++) {
html += '<p>'+i+'</p>';
}
$('#content').append(html);
第一种事件绑定方式
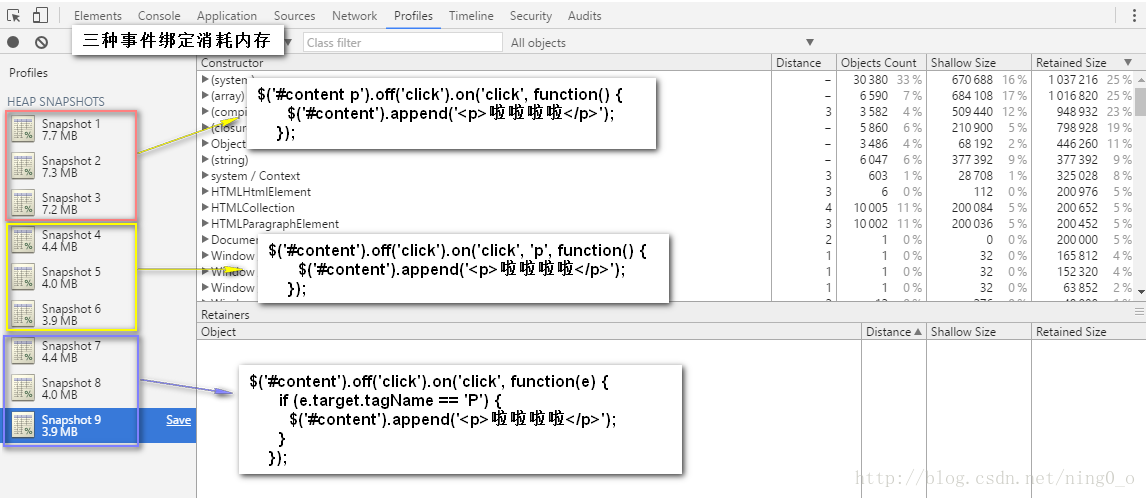
$('#content p').off('click').on('click', function() {
$('#content').append('<p>啦啦啦啦</p>');
});第二种事件绑定方式:事件委托
$('#content').off('click').on('click', 'p', function() {
$('#content').append('<p>啦啦啦啦</p>');
})第三种事件绑定方式:事件委托
$('#content').off('click').on('click', function(e) {
if (e.target.tagName == 'P') {
$('#content').append('<p>啦啦啦啦</p>');
}
});区别:
1、第一种方式通过点击事件添加的p标签没有被绑定点击事件,后2种有
2、通过谷歌浏览器测试显示,浏览器内存消耗不同,第一种明显偏多(通过测试,基本上元素达到300以上才会有差异)
结论:
推荐使用事件委托的方式进行事件绑定

























 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








