今天周一,国庆收假回来工作的第一天.跟假期综合症说拜拜吧!打起精神来干活………
今天要跟大家分享的是如何利用js制作选项卡,选项卡在各种类型的网站都有大量的使用,选项卡就是通过一个标题点击显示对应的内容,二每一个标题的内容都出现在同一个内容位置,这样就可以大大的节省页面的使用,也增加了页面的美观度.
接下来,开干吧!
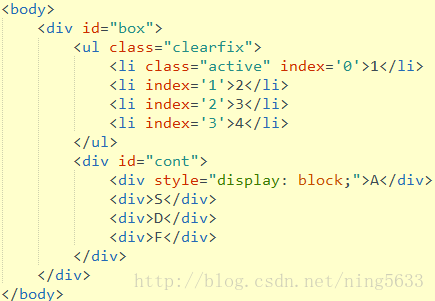
首先给选项卡进行布局,如下图所示:
这里的布局只是一个简化版的,就是一个大骨架,像其他网站里面有各种的信息咨询的布局,小伙伴们可以增加进去.
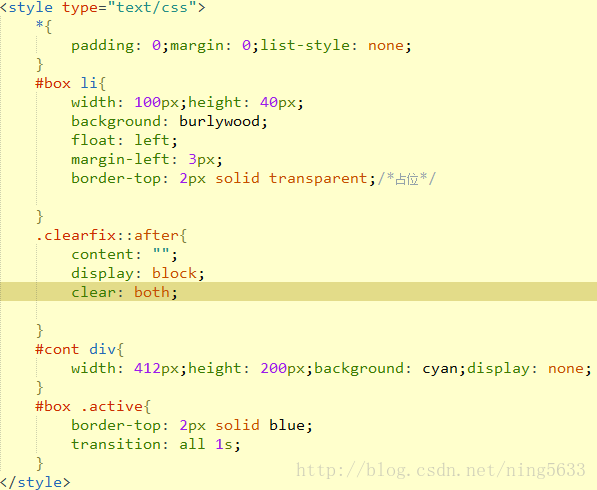
布局完成后就可以给样式啦,
li的类名’.active’,在这里是运用了类名函数去给每一个li进行了样式设置,主要是在js运用类名.
下面重点来了,JS如图
好了,希望我的博客可以帮助到各位.























 820
820

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








