转载请注明出处:http://blog.csdn.net/ning_gg/article/details/52680766
这篇记录会在http://blog.csdn.net/ning_gg/article/details/52634792的基础上增加功能
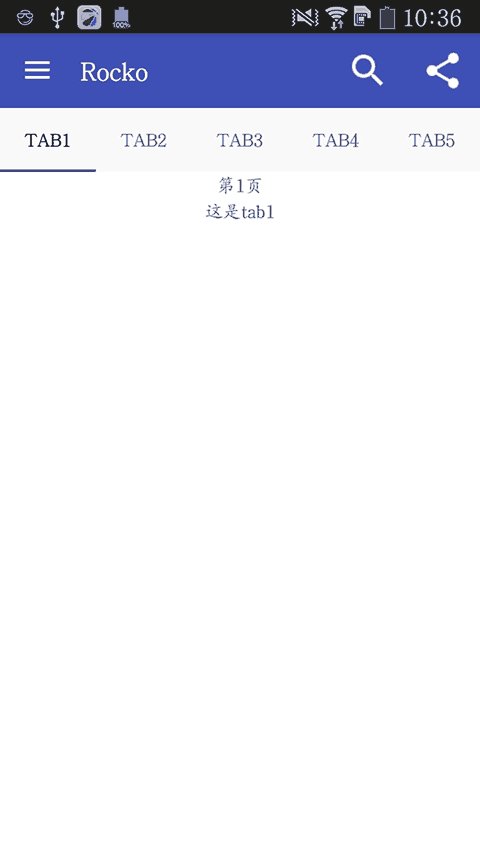
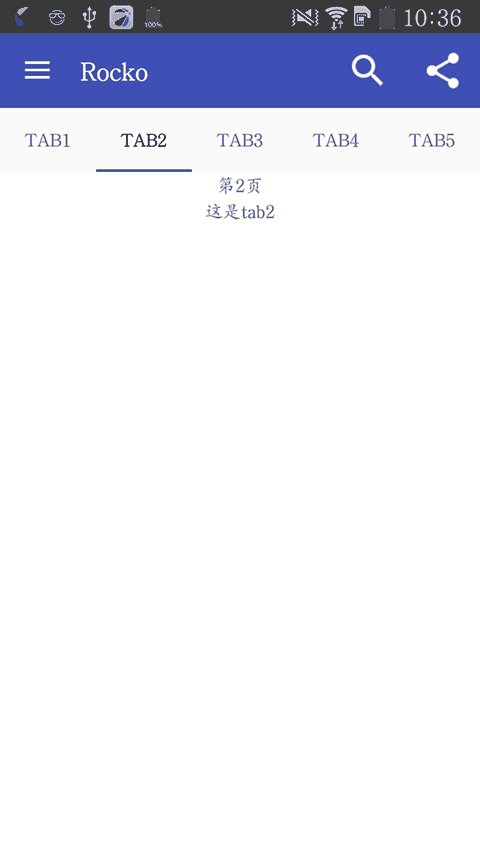
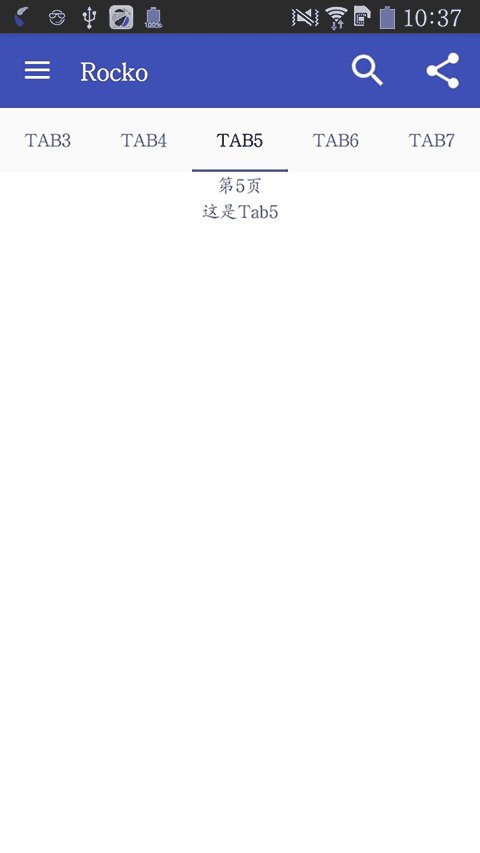
下面就是最终要实现的
第一步
导入包
Tips:这里导包的时候必须要版本一致,不然有可能会报错
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.android.support:design:23.4.0'
}第二步
fragment的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
/>
<TextView
android:id="@+id/textViewName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
/>
</LinearLayout>第三步
PageFragment.class
package com.example.toolbar.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.toolbar.R;
/**
* Created by pailiao on 2016/9/23.
*/
public class PageFragment extends Fragment {
private String TAG=PageFragment.class.getSimpleName();
public static final String ARGS_PAGE = "args_page";
public static final String ARGS_NAME = "args_name";
private int mPage;
private String mPageName;
public static PageFragment newInstance(int page,String name) {
Bundle args = new Bundle();
args.putString(ARGS_NAME,name);
args.putInt(ARGS_PAGE, page);
PageFragment fragment = new PageFragment();
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPage = getArguments().getInt(ARGS_PAGE);
mPageName=getArguments().getString(ARGS_NAME);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_page,container,false);
TextView textView = (TextView) view.findViewById(R.id.textView);
textView.setText("第"+mPage+"页");
TextView textViewName=(TextView) view.findViewById(R.id.textViewName);
textViewName.setText("这是"+mPageName);
return view;
}
}
第四步
MyFragmentPagerAdapter.class
package com.example.toolbar.adapter;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import com.example.toolbar.fragment.PageFragment;
/**
* Created by pailiao on 2016/9/23.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
public final int COUNT = 11;
private String[] titles = new String[]{"tab1", "tab2", "Tab3", "Tab4", "Tab5","Tab6","Tab7","Tab8","Tab9","Tab10","Tab11"};
public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return PageFragment.newInstance(position + 1,titles[position]);
}
@Override
public int getCount() {
return COUNT;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
第五步
MainActivity的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".activity.MainActivity">
<include layout="@layout/toolbar"
/>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 内容界面 -->
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"
/>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffffff"
/>
</LinearLayout>
<!-- 侧滑菜单内容 -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@drawable/drawer"
android:orientation="vertical"
android:padding="8dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
第六步
MainActivity.class
package com.example.toolbar.activity;
import android.content.Intent;
import android.os.Handler;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.example.toolbar.R;
import com.example.toolbar.adapter.MyFragmentPagerAdapter;
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private Toolbar.OnMenuItemClickListener onMenuItemClickListener = new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.action_share:
Toast.makeText(MainActivity.this,"点击了分享",Toast.LENGTH_SHORT).show();
break;
case R.id.ab_search:
startActivity(new Intent(MainActivity.this, Search.class));
break;
}
return true;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
setupToolbar();
//Fragment+ViewPager+FragmentViewPager组合的使用
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
MyFragmentPagerAdapter adapter = new MyFragmentPagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
//TabLayout
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
//填满一个屏幕 可以左右滑动
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
//填满一个屏幕 不可左右滑动
// tabLayout.setTabMode(TabLayout.MODE_FIXED);
}
private void init(){
mToolbar = (Toolbar) findViewById(R.id.toolbar);
}
/**
* 设置toolbar
*/
private void setupToolbar() {
mToolbar.setTitle("Rocko");// 标题的文字需在setSupportActionBar之前,不然会无效
mToolbar.setTitleTextColor(getResources().getColor(R.color.white));
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayShowTitleEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open,
R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.addDrawerListener(mDrawerToggle);
/* 菜单的监听可以在toolbar里设置,也可以像ActionBar那样,通过Activity的onOptionsItemSelected回调方法来处理 */
mToolbar.setOnMenuItemClickListener(onMenuItemClickListener);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
//去掉长按分享按钮弹出toast
new Handler().post(new Runnable() {
@Override
public void run() {
final View v = findViewById(R.id.action_share);
if (v != null) {
v.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return false;
}
});
}
}
});
//去掉长按分享按钮弹出toast
new Handler().post(new Runnable() {
@Override
public void run() {
final View v = findViewById(R.id.ab_search);
if (v != null) {
v.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return false;
}
});
}
}
});
return true;
}
// @Override
// public boolean onOptionsItemSelected(MenuItem item) {
// switch (item.getItemId()) {
// case R.id.action_share:
// break;
// case R.id.ab_search:
// break;
// default:
// break;
// }
// return true;
// }
}
这个只是初步学会使用的demo,以防以后自己忘记了,特此记录下。
转载请注明出处:http://blog.csdn.net/ning_gg/article/details/52680766
demo下载http://download.csdn.net/download/ning_gg/9641201























 6305
6305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








