顶部导航nav栏实现(包括一级菜单,二级菜单)
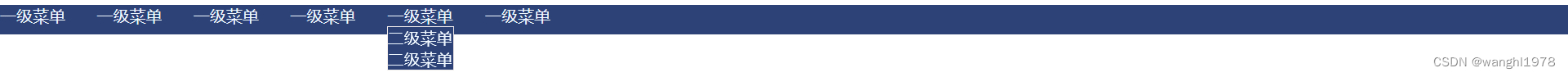
实现效果:

代码如下~
Html部分:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>顶部导航栏</title>
</head>
<body>
<nav><div class="top">
<ul style="text-align: center;">
<li>
<a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">一级菜单</a>
<ul class="tow">
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">一级菜单</a>
<ul class="tow">
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">一级菜单</a>
<ul class="tow">
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">一级菜单</a>
<ul class="tow">
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">一级菜单</a>
<ul class="tow">
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</div></nav>
</body>
</html>
Css部分:
<style type="text/css">
<!--
*{margin: 0;padding: 0;}
.top{
height:4%;
width: 100%;
margin-top: 5px;
margin-left: 0px;
position: fixed;
top: 0;
background: rgb(45,67,120);
text-align: center;
}
.top ul{
list-style-type:none;
width:100%;
height: auto;
vertical-align: middle;
white-space: nowrap;
overflow: hidden;
align-content: center;
padding: 0;
display: inline-block;
}
.top li{
float: left;
width:auto;
margin-right: 2%;
position: relative;
overflow: hidden;
}
.top li a{
display: block;
color: aliceblue;
text-align:center
padding: 3px;
overflow: hidden;
text-decoration: none;
}
.top ul li ul{
display: none;
width: auto;
height: 50;
border: 1px solid #F1EBEB;
background-color:rgba(94,121,187,1.00);
position: relative;
}
.top ul li ul li{
/* 二级菜单li内容的显示 */
border: 1;
float:none;
width: auto;
text-align: center;
}
.top ul li:hover ul{
/* 鼠标选中二级菜单内容时 */
display: block; /* 鼠标滑过一级菜单后的显示二级菜单 */
background:rgb(45,67,120);
}
-->
</style>





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








