网页里有两种盒子模型标准一是W3C盒子模型;二是IE盒子模型(IE浏览器默认的模型)下面就用公式来区分这两种不同的盒子模型
网页盒子模型存在两种:
1:标准W3C盒子模型; 2:IE盒子模型(IE浏览器默认的模型)。
在两种不同模型网页里,定义了相同CSS属性的元素显示效果是不一样的,下面就用计算公式来区分这两种不同的盒子模型。
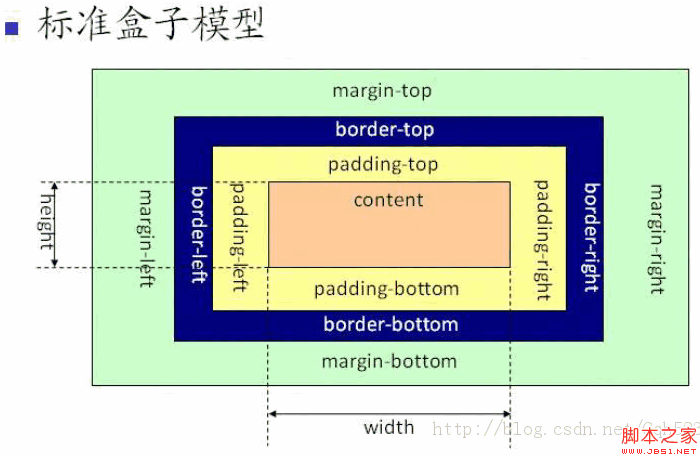
1:标准W3C盒子模型
宽=width+(padding-left)+(padding-right)+(margin-left)+(margin-right)+(border-left)+(border-right)
高=height+(padding-top)+(padding-bottom)+(margin-top)+(margin-bottom)+(border-top)+(border-bottom)
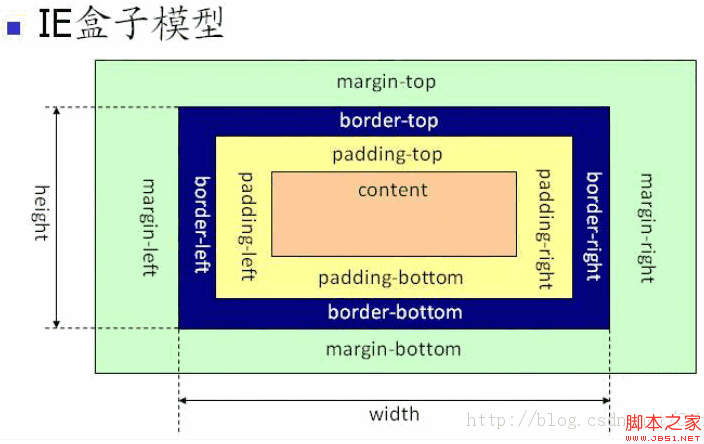
2: IE盒子模型
宽=width+(border-left)+(border-right)
高=height+(border-top)+(border-bottom)
1:标准W3C盒子模型; 2:IE盒子模型(IE浏览器默认的模型)。
在两种不同模型网页里,定义了相同CSS属性的元素显示效果是不一样的,下面就用计算公式来区分这两种不同的盒子模型。
1:标准W3C盒子模型
宽=width+(padding-left)+(padding-right)+(margin-left)+(margin-right)+(border-left)+(border-right)
高=height+(padding-top)+(padding-bottom)+(margin-top)+(margin-bottom)+(border-top)+(border-bottom)
2: IE盒子模型
宽=width+(border-left)+(border-right)
高=height+(border-top)+(border-bottom)
该模型是IE浏览器默认的盒子模型,当然也可以对其进行更改
虽然IE的盒子模型比较符合我们的思考逻辑,但是为了提高我们浏览器的兼容性,还是建议使用标准的盒子模型。

























 56
56











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








